I read this post, it works well in the custom "radio" field,
https://toolset.com/forums/topic/add-images-to-radio-button-options/
I tried the same method in the "select" custom field but you can not see anything.
I created a "select form" custom field. I want images instead of words.
The chosen image will then be the background of a post.
how I solve ?
Hi, Types "select" custom fields do not offer a the ability to use images for each option, unfortunately. An HTML select element does not display images inserted in an option tag, and our select fields use standard HTML select elements. The radio button approach described in the other ticket is recommended if you want to select from images in your post editor.
ok Christian - I followed your guide, I did so:
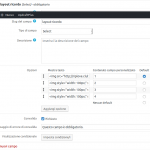
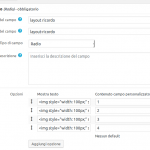
I created a custom "Radio" field (layout-ricordo)
(see attached image)
this field is used to select which background image to use
now I recall with the Css the background image inside the post, but I see nothing, where am I wrong?
#blocco_creatura {
background-image: url('layout-ricordo');
background-repeat: no-repeat;
background-size: contain;
}
thanks
Here's one way to do it:
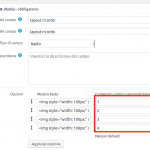
- In the "value" column of your custom field, save the URL of each image instead of 1, 2, 3, or 4. See the screenshot.
- Types fields in CSS code are not recommended. Remove the "background-image" style from your stylesheet or CSS editor.
- Access the selected image URL on the front-end of your site using the wpv-post-field shortcode. Use that value to create an inline CSS style that defines the background image, something like this:
<div id="blocco-creatura" style="background-image:url('[wpv-post-field name='wpcf-layout-ricordo']');" />
The other styles for this div can remain in your stylesheet.
great, it works !!!
there is only one problem that spoils the layout.
the photo you see is without CSS (I removed all the Css code because I thought what was causing the problem)
what can it be ?
You probably need to float:left the div with the image background.
hidden link
#blocco-creatura {
width:600px;
height:400px;
float:left;
background-repeat: no-repeat;
position: relative;
background-size: contain;
}
it does not resolve!
I'm not as good as you, I know very little the Css, help me to solve, it's 5-6 hours I work on this problem.
Link: hidden link
the strange thing is that the two parts are separated from the Layout
Hi Christian,
I have done various tests, the problem is the string of code that is in the layout.
to recall the background:
<div id="blocco-creatura" style="background-image:url('[wpv-post-field name='wpcf-layout-ricordo']');" />
How do I solve?
thank you
Hi Christian,
I solved by doing a single 12 column layout.
and I added the information to the right using sidebar
you see: hidden link
I've been good ??? - 🙂
I wanted to ask you if the CSS code "position: relative;" that I use to move items on the page: Title - photo - etc. is it okay or do you recommend another code?
#blocco_creatura {
position: relative;
width:800px;
height:600px;
background: url("[types field='layout-ricordo' size='full' url='true'][/types]");
background-repeat: no-repeat;
background-size: contain;
}
.titolo-creatura {
position: relative;
top: 70px;
text-align:center;
font-size:40px;
color:#d67f03;
margin-bottom:30px;
}
I'm not able to see this page, sorry. I get a 404 error here:
hidden link
You should remove this from your CSS, because you cannot use shortcodes in your CSS code:
background: url("[types field='layout-ricordo' size='full' url='true'][/types]");
wanted to ask you if the CSS code "position: relative;" that I use to move items on the page: Title - photo - etc. is it okay or do you recommend another code?
I think position:relative is fine here.
very well, thanks for the help !!!!