Is there a way of creating two level of custom field e.g.
Email database size (checkbox level 1)
<50,000 (Checkbox level 2 - option 1)
50,000 - 100,000 (Checkbox level 2 - option 2)
100,000 - 150,000 (Checkbox level 2 - option 3)
Postal database size (checkbox level 1)
<50,000 (Checkbox level 2 - option 1)
50,000 - 100,000 (Checkbox level 2 - option 2)
100,000 - 150,000 (Checkbox level 2 - option 3)
I want it to work so that if a user clicks checkbox level 1 then Checkbox level 2 will then show all options. If Checkbox level 1 is not selected Checkbox level 2 is not displayed
I can't see how to do that or if it is even possible.
Any help greatly appreciated
Hello and thank you for contacting the Toolset support.
I assume that you are talking about the backend, right? Or are you talking about a Toolset form in the frontend?
If you are talking about the backend, check this article, it explains a little how, to conditionally, display custom fields based on other custom fields.
https://toolset.com/course-lesson/custom-fields-conditional-display/
If you are talking about a Toolset Form on the frontend, note that a Toolset form can inherit the conditions configured on custom fields. And Toolset Forms offers its own way of conditionally displaying fields, check these articles:
- https://toolset.com/course-lesson/conditional-display-for-form-inputs/
- https://toolset.com/documentation/programmer-reference/forms/cred-conditional-display-engine/
I hope this helps. Let me know if you have any questions.
Thanks for the reply. I have been able to get the functionality working.
Rather than my original multi checkbox field i have head to recreate as single checkbox items for each variable.
Is there a way of removing the title highlighted in the attached?
Thanks
Awesome 🙂
On the backend, there is no way to hide the label, without custom CSS code.
On the frontend, on a form, you can remove the label from the fields. Or you can use custom CSS code to hide them.
However, for support rules, we are able to handle only one issue at the time. This helps us to bring you a better service and also helps other users to find all the information here exposed.
For that reason, if you still need assistance, with these labels, I'll have to kindly ask you to create a new ticket, and to provide credentials to your website to check this further.
As the original question of this forum thread has been answered, please mark this ticket as resolved.
Ok noted on the second support item, sorry.
Back to the first issue. It was working but is now not!
I have created two fields in the back end.
Field 1 - Email Communication as a single checkbox
Field 2 - Email database size as a radio box with multiple options
I have not made Field 2 conditional in the back end
On the front end post form i have:
- added Field 1 in the form
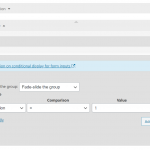
- Added a conditional group
- In the conditional group i have added Field 2
I have added a condition that states If Field 1 equals 1 then show Field 2
When i select Field 1 on the front end, Field 2 does not appear.
Thinking about it until the form is submitted Field 1 will not contain value 1 and as a result the Conditional Field 2 is not displaying when Field 1 is selected.
Is there a way of fixing this on the front end form? Or should i revert to making the conditional element of field 2 in the back end and removing the conditional element on the front end?
The rules of the backend should be inherited on the frontend unless we define different rules. So, your conditions should work on the frontend.
Would it be possible to allow me temporary access to your site, so I can check this further? If yes, your next reply will be private to let you share credentials safely. ** Make a database backup before sharing credentials. **
Please let me know which form are you working on, and where it is being used?
My issue is resolved now. Thank you!