This thread is resolved. Here is a description of the problem and solution.
Problem: I would like to display the value of a custom field in PHP, but the types_render_field function does not work.
Solution: Ensure that you are passing the post ID into the arguments array of the types_render_field function:
<?php echo(types_render_field( "status", array( 'id' => $pg->ID ) ) ); ?>
Relevant Documentation:
https://toolset.com/documentation/customizing-sites-using-php/functions/
This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| 8:00 – 12:00 | 8:00 – 12:00 | 8:00 – 12:00 | 8:00 – 12:00 | 8:00 – 12:00 | - | - |
| 13:00 – 17:00 | 13:00 – 17:00 | 13:00 – 17:00 | 13:00 – 17:00 | 13:00 – 17:00 | - | - |
Supporter timezone: America/New_York (GMT-04:00)
Tagged: Front-end display, Layouts plugin, Views, Views plugin
This topic contains 4 replies, has 2 voices.
Last updated by theW 6 years, 11 months ago.
Assisted by: Christian Cox.
Hello, I am trying to:
Display the Custom Field value "STATUS", on my Loop of Custom Posts
Link to a page where the issue can be seen:
hidden link
(closed to the public)
Here's what I've tried among others:
Line 794 - 797
<div>Category: <?php echo $catname; ?></div> <div>Current Status: <?php echo $status; ?></div> <div>Current Status: [types field='status'][/types]</div> <div>Current Status: <?php echo(types_render_field( 'field-status')); ?></div>
I expected to see:
The Custom Field Value, just like Category Value right above.
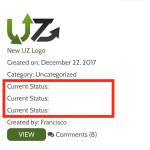
Instead, I got:
BLANK.
Please see the image attached
Bellow is my full PHP plugin code:
<?php
/**
*/
if ( !class_exists('yezter_logn_well')){
class yezter_logn_well{
function __construct(){
register_activation_hook( __FILE__, array(&$this, 'install') );
register_deactivation_hook(__FILE__, array(&$this,'my_deactivation'));
//add_action('wp_enqueue_scripts', array(&$this, 'wp_enqueue_scripts') );
add_action( 'init', array(&$this, 'fe_init') );
add_shortcode( 'current_user', array(&$this,'currentUser'));
add_action('post_updated', array( $this, 'save_post_data'));
add_action('admin_menu', array(&$this,'adminMenu'));
add_action("admin_init", array( $this, "admin_init"));
add_action( 'wp_ajax_group_duplicated', array(&$this,'handle_ajx_group' ));
add_action( 'wp_ajax_nopriv_group_duplicated', array(&$this,'handle_ajx_group' ));
add_shortcode( '_project_user_restr', array(&$this,'userRestrication'));
add_action( 'gform_after_submission', array(&$this,'update_campaign_amount'), 10, 2 );
}
function update_campaign_amount($entry, $form) {
if ( $form['id'] == 3 ) {
$user_id = get_current_user_id();
$first_name = get_user_meta($user_id, 'first_name', true);
$last_name = get_user_meta($user_id, 'last_name', true);
//$invter_fulname = $first_name.' '.$last_name;
$invter_fulname = get_user_meta($user_id, 'nickname', true);
$provider_user_info = get_userdata($user_id);
$inviters_email = $provider_user_info->data->user_email;
$invite_email = $_POST['input_1'];
$plink = $_POST['input_4'];
$msg_form = $_POST['input_2'];
$postid = url_to_postid( $plink );
$posttitle = get_the_title( $postid );
$post_author_id = get_post_field( 'post_author', $postid );
$adminemail = get_option( 'admin_email' );
$time = date('H:i');
$date = date('Y-m-d');
$userinfo = get_user_by_email( $invite_email );
if( !empty($userinfo) ){
$uid = $userinfo->ID;
$first_name = get_user_meta($uid, 'first_name', true);
$last_name = get_user_meta($uid, 'last_name', true);
$nickname = get_user_meta($uid, 'nickname', true);
//$invtee_fulname = $first_name.' '.$last_name;
$get_allowed = get_post_meta( $postid, '_wppcp_post_page_allowed_users', true );
$visible = get_post_meta( $postid, '_wppcp_post_page_visibility', true );
if(empty($get_allowed)){
$get_allowed = array();
}
$get_allowed[]= $uid;
$get_allowed[]= $post_author_id;
$get_allowed = array_unique($get_allowed);
$email_template_existing = $this->existing_user_mail();
$email_template_existing = str_replace( '#postlink#' ,$plink, $email_template_existing );
$email_template_existing = str_replace( '#msgfield#' ,$msg_form, $email_template_existing );
$email_template_existing = str_replace( '#admin_email#' ,$adminemail, $email_template_existing );
$email_template_existing = str_replace( '#date#' ,$date, $email_template_existing );
$email_template_existing = str_replace( '#time#' ,$time, $email_template_existing );
$headers = 'From: Project Invitation <'. $adminemail .'>' . "\r\n";
add_filter( 'wp_mail_content_type',array(&$this,'wp_set_content_type' ));
wp_mail( $invite_email, "Join my Project ".$nickname, $email_template_existing,$headers );
remove_filter( 'wp_mail_content_type', array(&$this,'wp_set_content_type' ));
update_post_meta( $postid, '_wppcp_post_page_allowed_users', $get_allowed );
update_post_meta( $postid, '_wppcp_post_page_visibility', 'users' );
}else{
$password = $this->random();
$user_id = wp_create_user( $invite_email, $password, $invite_email );
$gifimage = home_url('wp-admin/images/date-button.gif');
$contactImg = home_url('wp-admin/images/comment-grey-bubble.png');
$email_template_register = $this->confirm_user_mail_partner();
$email_template_register = str_replace( '#username#' ,$invite_email, $email_template_register );
$email_template_register = str_replace( '#invitername#' ,$inviters_email, $email_template_register );
$email_template_register = str_replace( '#invter_fullname#' ,$invter_fulname, $email_template_register );
$email_template_register = str_replace( '#posttitle#' ,$posttitle, $email_template_register );
$email_template_register = str_replace( '#postlink#' ,$plink, $email_template_register );
$email_template_register = str_replace( '#gifimage#' ,$gifimage, $email_template_register );
$email_template_register = str_replace( '#contactImg#' ,$contactImg, $email_template_register );
$email_template_register = str_replace( '#userpswd#' ,$password, $email_template_register );
$email_template_register = str_replace( '#yezter_link2#' ,$plink,$email_template_register );
$email_template_register = str_replace( '#yezter_link#' ,home_url('login'), $email_template_register );
$email_template_register = str_replace( '#yezter_account#' ,home_url('account'), $email_template_register );
$email_template_register = str_replace( '#admin_email#' ,$adminemail, $email_template_register );
$email_template_register = str_replace( '#date#' ,$date, $email_template_register );
$email_template_register = str_replace( '#time#' ,$time, $email_template_register );
$headers = 'From: Project Invitation <'. $adminemail .'>' . "\r\n";
add_filter( 'wp_mail_content_type',array(&$this,'wp_set_content_type' ));
wp_mail( $invite_email, "From ".$invter_fulname, $email_template_register,$headers );
remove_filter( 'wp_mail_content_type', array(&$this,'wp_set_content_type' ));
$get_allowed = get_post_meta( $postid, '_wppcp_post_page_allowed_users', true );
$visible = get_post_meta( $postid, '_wppcp_post_page_visibility', true );
if(empty($get_allowed)){
$get_allowed = array();
}
$get_allowed[]= $user_id;
$get_allowed[]= $post_author_id;
$get_allowed = array_unique($get_allowed);
update_post_meta( $postid, '_wppcp_post_page_allowed_users', $get_allowed );
update_post_meta( $postid, '_wppcp_post_page_visibility', 'users' );
}
}
}
function existing_user_mail(){
ob_start();
?>
<body style="margin: 0px; background-color: #F4F3F4; font-family: Helvetica, Arial, sans-serif; font-size:12px;" text="#444444" bgcolor="#F4F3F4" link="#21759B" alink="#21759B" vlink="#21759B" marginheight="0" topmargin="0" marginwidth="0" leftmargin="0">
<table border="0" width="100%" cellspacing="0" cellpadding="0" bgcolor="#F4F3F4">
<tbody>
<tr>
<td style="padding: 15px;"><center>
<table width="550" cellspacing="0" cellpadding="0" align="center" bgcolor="#ffffff">
<tbody>
<tr>
<td align="left">
<div style="border: solid 1px #d9d9d9;">
<table id="header" style="line-height: 1.6; font-size: 12px; font-family: Helvetica, Arial, sans-serif; border: solid 1px #FFFFFF; color: #444;" border="0" width="100%" cellspacing="0" cellpadding="0" bgcolor="#ffffff">
<tbody>
<tr>
<td style="color: #ffffff;" colspan="2" valign="bottom" height="30">.</td>
</tr>
<tr>
<td style="line-height: 32px; padding-left: 30px;" valign="baseline"><a href="<em><u>hidden link</u></em>"><img src="<em><u>hidden link</u></em>" alt="" width="300" height="56" class="alignnone size-medium wp-image-6910" /></a></td>
<td style="padding-right: 30px;" align="right" valign="baseline"> </td>
</tr>
</tbody>
</table>
<table id="content" style="margin-top: 15px; margin-right: 30px; margin-left: 30px; color: #444; line-height: 1.6; font-size: 12px; font-family: Arial, sans-serif;" border="0" width="490" cellspacing="0" cellpadding="0" bgcolor="#ffffff">
<tbody>
<tr>
<td style="border-top: solid 1px #d9d9d9;" colspan="2">
<div style="padding: 15px 0;">
#msgfield#
<p style="padding-top:1em;">
<a style="padding:1em;background-color:green;color:white;text-decoration: none;border-radius: 5px;" href="#postlink#"> View Project</a>
</p>
</div>
</td>
</tr>
</tbody>
</table>
<table id="footer" style="line-height: 1.5; font-size: 12px; font-family: Arial, sans-serif; margin-right: 30px; margin-left: 30px;" border="0" width="490" cellspacing="0" cellpadding="0" bgcolor="#ffffff">
<tbody>
<tr style="font-size: 11px; color: #999999;">
<td style="border-top: solid 1px #d9d9d9;" colspan="2">
<div style="padding-top: 15px; padding-bottom: 1px;"><img style="vertical-align: middle;" src="<em><u>hidden link</u></em>" alt="Date" width="13" height="13" /> Email sent <span style="color: #73af00;">#date#</span> @ <span style="color: #73af00;">#time#</span></div>
<div><img style="vertical-align: middle;" src="<em><u>hidden link</u></em>" alt="Contact" width="12" height="12" /> For any requests, please contact <a href="mailto:#admin_email#"><span style="color: #73af00;">#admin_email#</span></a></div>
</td>
</tr>
<tr>
<td style="color: #ffffff;" colspan="2" height="15">.</td>
</tr>
</tbody>
</table>
</div>
</td>
</tr>
</tbody>
</table>
</center></td>
</tr>
</tbody>
</table>
</body>
<?php
$html = ob_get_clean();
return $html;
}
function confirm_user_mail_partner(){
ob_start();
?>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;UTF-8" />
</head>
<body style="margin: 0px; background-color: #F4F3F4; font-family: Helvetica, Arial, sans-serif; font-size:12px;" text="#444444" bgcolor="#F4F3F4" link="#21759B" alink="#21759B" vlink="#21759B" marginheight="0" topmargin="0" marginwidth="0" leftmargin="0">
<table border="0" width="100%" cellspacing="0" cellpadding="0" bgcolor="#F4F3F4">
<tbody>
<tr>
<td style="padding: 15px;"><center>
<table width="550" cellspacing="0" cellpadding="0" align="center" bgcolor="#ffffff">
<tbody>
<tr>
<td align="left">
<div style="border: solid 1px #d9d9d9;">
<table id="header" style="line-height: 1.6; font-size: 12px; font-family: Helvetica, Arial, sans-serif; border: solid 1px #FFFFFF; color: #444;" border="0" width="100%" cellspacing="0" cellpadding="0" bgcolor="#ffffff">
<tbody>
<tr>
<td style="color: #ffffff;" colspan="2" valign="bottom" height="30">.</td>
</tr>
<tr>
<td style="line-height: 32px; padding-left: 30px;" valign="baseline"><a href="<em><u>hidden link</u></em>"><img class="alignnone size-medium wp-image-6232" src="<em><u>hidden link</u></em>" alt="" width="300" height="63" /></a></td>
<td style="padding-right: 30px;" align="right" valign="baseline"> </td>
</tr>
</tbody>
</table>
<table id="content" style="margin-top: 15px; margin-right: 30px; margin-left: 30px; color: #444; line-height: 1.6; font-size: 12px; font-family: Arial, sans-serif;" border="0" width="490" cellspacing="0" cellpadding="0" bgcolor="#ffffff">
<tbody>
<tr>
<td style="border-top: solid 1px #d9d9d9;" colspan="2">
<div style="padding: 15px 0;">
Welcome #username#<br>
<br>
You have been invited by #invitername# to Login and view a Project.<br>
<br>
Your Credentials are:<br>
<br>
Username: #username#<br>
Password: #userpswd#<br>
(you may change your password later on your <a href="#yezter_account#">account</a>)<br>
<p>Here's the message:</p><p>#msgfield#</p>
<p style="padding-top:1em;">
<a style="padding:1em;background-color:green;color:white;text-decoration: none;border-radius: 5px;" href="#yezter_link#"> Login</a>
</p>
</div>
</td>
</tr>
</tbody>
</table>
<table id="footer" style="line-height: 1.5; font-size: 12px; font-family: Arial, sans-serif; margin-right: 30px; margin-left: 30px;" border="0" width="490" cellspacing="0" cellpadding="0" bgcolor="#ffffff">
<tbody>
<tr style="font-size: 11px; color: #999999;">
<td style="border-top: solid 1px #d9d9d9;" colspan="2">
<div style="padding-top: 15px; padding-bottom: 1px;"><img style="vertical-align: middle;" src="<em><u>hidden link</u></em>" alt="Date" width="13" height="13" /> Email sent <span style="color: #73af00;">#date#</span> @ <span style="color: #73af00;">#time#</span></div>
<div><img style="vertical-align: middle;" src="<em><u>hidden link</u></em>" alt="Contact" width="12" height="12" /> For any requests, please contact <a href="mailto:#admin_email#"><span style="color: #73af00;">#admin_email#</span></a></div>
</td>
</tr>
<tr>
<td style="color: #ffffff;" colspan="2" height="15">.</td>
</tr>
</tbody>
</table>
</div>
</td>
</tr>
</tbody>
</table>
</center></td>
</tr>
</tbody>
</table>
</body>
</html>
<?php
$html = ob_get_clean();
return $html;
}
function random($length = 8){
$chars = '123456789bcdfghjklmnprstvwxzaeiou@#$%^';
for ($p = 0; $p < $length; $p++){
$result .= ($p%2) ? $chars[mt_rand(19, 23)] : $chars[mt_rand(0, 18)];
}
return $result;
}
function userRestrication() {
global $post;
$args = array(
'blog_id' => $GLOBALS['blog_id'],
'role' => '',
'role__in' => array(),
'role__not_in' => array('Administrator'),
'meta_key' => '',
'meta_value' => '',
'meta_compare' => '',
'meta_query' => array(),
'date_query' => array(),
'include' => array(),
'exclude' => array(),
'orderby' => 'login',
'order' => 'ASC',
'offset' => '',
'search' => '',
'number' => '',
'count_total' => false,
'fields' => 'all',
'who' => '',
);
$users =get_users( $args );
$allowed_users = array();
foreach( $users as $user ){
$allowed_users[] = $user->ID;
}
ob_start();
?>
<div class="row" >
<?php
$pid = $post->ID;
$get_allowed = get_post_meta( $pid, '_wppcp_post_page_allowed_users', true );
$visible = get_post_meta( $pid, '_wppcp_post_page_visibility', true );
if(empty($get_allowed)){
$get_allowed = array();
}
?>
<div class="col-md-6 form-group">
<strong>Restriction Settings </strong>
<div class="form-group" style="height:7em;overflow-y: scroll;" >
<?php
$post_author_id = get_post_field( 'post_author', $pid );
$get_allowed = array_flip($get_allowed);
unset($get_allowed[$post_author_id]);
$get_allowed = array_flip($get_allowed);
if($get_allowed){
foreach ($allowed_users as $user_id) {
$user = get_user_by( 'id', $user_id );
$display_name = $user->data->display_name;
if (in_array($user_id, $get_allowed)){
if( $post_author_id == $user_id ){
//nothing dispay
}else{
?><input checked type="checkbox" name="wppcp_post_page_users[]" value="<?php echo $user_id; ?>" /><?php echo $display_name; ?><br/>
<?php
}
}
}
}else{
echo '<p>This project has not been shared</p>';
}
?>
</div>
</div>
<div class="col-md-6 form-group">
<strong><?php _e("Discussion", "frontier-post")?></strong>
<div class="form-group" >
<?php
$comment_status = get_post_meta( $pid, 'comment_status', true );
$ping_status = get_post_meta( $pid, 'ping_status', true );
?>
<input <?php if ( $comment_status == 'open' ){ echo 'checked'; } ?> type="checkbox" name="comment_status" value="open" />Allow comments<br/>
<!--<input <?php if ( $ping_status == 'open' ){ echo 'checked'; } ?> type="checkbox" name="ping_status" value="open" />Allow <a target="_blank" href="https://codex.wordpress.org/Introduction_to_Blogging#Managing_Comments">trackbacks and pingbacks</a> on this page<br/>-->
</div>
</div>
</div>
<?php
$html2 = ob_get_clean();
return $html2;
}
function handle_ajx_group(){
if( isset($_POST['group_id'] ) ){
$pid = $_POST['group_id'];
$cu_pid = $_POST['current_pid'];
$length = 6;
$pool = '0123456789abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ';
$randstring = substr(str_shuffle(str_repeat($pool, $length)), 0, $length);
//update post meta for duplicate fields
$getpostmeta = get_post_meta( $pid, '', $single = false );
if(count($getpostmeta)>0){
foreach( $getpostmeta as $k=>$val ){
$value = $val[0];
if($k == '_wp_types_group_fields'){
$new_array = explode(",",$value);
$build_array = explode(",",$value);
$new_option_field_arr = array();
foreach($build_array as $element){
if(!empty($element)){
$new_key = $element.'-'.$randstring;
$new_array[] = $new_key;
$old_option = get_option('wpcf-fields');
foreach( $old_option as $key=>$val ){
$old_option[$key] = $val;
if($key == $element){
foreach($val as $field_k => $field_v){
if($field_k == 'slug') $val[$field_k] = $field_v.'-'.$randstring;
if($field_k == 'id') $val[$field_k] = $field_v.'-'.$randstring;
}
$old_option[$new_key] = $val;
}
}
update_option('wpcf-fields',$old_option);
}else{
//$new_array[] = $element;
}
}
$value = implode(",",$new_array);
}
update_post_meta( $pid,$k, $value );
}
}
$ret = array('act' => 'show_state','st'=>'ok','msg'=>'pass','html'=>$groupname.' added successfully.');
echo json_encode($ret);
exit;
}else{
$ret = array('act' => 'show_state','st'=>'ok','msg'=>'fail','html'=>' Sorry group not added.');
echo json_encode($ret);
exit;
}
}
function admin_init(){
/* add_meta_box('addnewgroup', 'Ad update should be selectable', array( $this,'newGroup'),'post');
add_meta_box('addnewgroup', 'Ad update should be selectable', array( $this,'newGroup'),'project');
*/
}
function newGroup(){
global $post;
$c_pid = $post->ID;
$addpost =get_page_by_title( 'Add Update', '', 'wp-types-group' );
$postId = $addpost->ID;
$post_title = $addpost->post_title;
?>
<div class="inside">
<h3 id="123aspk_pass" style="color:green;display:none;">Group fields duplicated successfully please <a href="">click here</a> to view new fields.</h3>
<h3 id="123aspk_fail" style="color:green;display:none;"></h3>
<div id="aspk_gif_img" style="display:none;">
<img style="width:10em;" src="<?php echo plugins_url('img/wait.gif', __FILE__); ?>">
</div>
<input type="hidden" id="tool_pid22" value="<?php echo $postId; ?>">
</select>
<div>
<input class=" button-primary-toolset" id="aspk_btn_sbnt" type="button" value="+ ADD UPDATE" onclick="addnewgroupfun()">
</div>
</div>
<script>
function addnewgroupfun(){
jQuery("#aspk_gif_img").show();
jQuery("#aspk_btn_sbnt").attr('disabled','disabled');
jQuery("#chup_jao").hide();
var pid = jQuery("#tool_pid22").val();
var data = {
'action': 'group_duplicated',
'current_pid': <?php echo $c_pid; ?>,
'group_id': <?php echo $postId; ?>
};
var ajaxurl = '<?php echo admin_url('admin-ajax.php'); ?>';
// since 2.8 ajaxurl is always defined in the admin header and points to admin-ajax.php
jQuery.post(ajaxurl, data, function(response) {
jQuery("#aspk_gif_img").hide();
jQuery("#aspk_btn_sbnt").attr('disabled',false);
var obj = JSON.parse(response);
if( obj.msg == 'pass'){
jQuery("#123aspk_pass").show();
}else{
jQuery("#123aspk_fail").hide();
}
});
}
</script>
<?php
}
function adminMenu(){
//add_menu_page('Notification to allowed users', 'Notification to allowed users', 'manage_options', 'allowed_user_notice', array(&$this, 'notificationForm') );
}
function notificationForm() {
if( isset($_POST['save_notifi'] ) ){
$group = $_POST['tgroup'];
$pid = $_POST['tool_pid'];
$length = 6;
$pool = '0123456789abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ';
$randstring = substr(str_shuffle(str_repeat($pool, $length)), 0, $length);
$groupname = $group.'-'.$randstring;
$my_post = array(
'post_title' => $groupname,
'post_content' => '',
'post_status' => 'publish',
'post_author' => get_current_user_id(),
'post_type' => 'wp-types-group'
);
// Insert the post into the database
$id = wp_insert_post( $my_post );
//update post meta for duplicate fields
$getpostmeta = get_post_meta( $pid, '', $single = false );
if(count($getpostmeta)>0){
foreach( $getpostmeta as $k=>$val ){
$value = $val[0];
if($k == '_wp_types_group_fields'){
$new_array = array();
$build_array = explode(",",$value);
$new_option_field_arr = array();
foreach($build_array as $element){
if(!empty($element)){
$new_key = $element.'-'.$randstring;
$new_array[] = $new_key;
$old_option = get_option('wpcf-fields');
foreach( $old_option as $key=>$val ){
$old_option[$key] = $val;
if($key == $element){
foreach($val as $field_k => $field_v){
if($field_k == 'slug') $val[$field_k] = $field_v.'-'.$randstring;
if($field_k == 'name') $val[$field_k] = $field_v.'-'.$randstring;
}
$old_option[$new_key] = $val;
}
}
update_option('wpcf-fields',$old_option);
}else{
$new_array[] = $element;
}
}
$value = implode(",",$new_array);
}
update_post_meta( $id,$k, $value );
}
}
}
$args = array(
'post_type' => 'wp-types-group'
);
$toolpost = get_posts( $args );
?>
<form method="post" action="">
<select name="tool_pid">
<?php foreach($toolpost as $tool){ ?>
<option value="<?php echo $tool->ID; ?>" ><?php echo $tool->post_title; ?></option>
<?php } ?>
</select>
<select name="tgroup">
<?php foreach($toolpost as $tool){ ?>
<option value="<?php echo $tool->post_title; ?>" ><?php echo $tool->post_title; ?></option>
<?php } ?>
</select>
<div>
<input type="submit" name="save_notifi" value="Save" class="btn btn-primary">
</div>
</form>
<?php
}
function my_deactivation() {
}
function notification_post(){
ob_start();
?>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;UTF-8" />
</head>
<body style="margin: 0px; background-color: #F4F3F4; font-family: Helvetica, Arial, sans-serif; font-size:12px;" text="#444444" bgcolor="#F4F3F4" link="#21759B" alink="#21759B" vlink="#21759B" marginheight="0" topmargin="0" marginwidth="0" leftmargin="0">
<table border="0" width="100%" cellspacing="0" cellpadding="0" bgcolor="#F4F3F4">
<tbody>
<tr>
<td style="padding: 15px;"><center>
<table width="550" cellspacing="0" cellpadding="0" align="center" bgcolor="#ffffff">
<tbody>
<tr>
<td align="left">
<div style="border: solid 1px #d9d9d9;">
<table id="header" style="line-height: 1.6; font-size: 12px; font-family: Helvetica, Arial, sans-serif; border: solid 1px #FFFFFF; color: #444;" border="0" width="100%" cellspacing="0" cellpadding="0" bgcolor="#ffffff">
<tbody>
<tr>
<td style="color: #ffffff;" colspan="2" valign="bottom" height="30">.</td>
</tr>
<tr>
<td style="line-height: 32px; padding-left: 30px;" valign="baseline"><a href="<em><u>hidden link</u></em>"><img class="alignnone size-medium wp-image-6232" src="<em><u>hidden link</u></em>" alt="" width="300" height="63" /></a></td>
<td style="padding-right: 30px;" align="right" valign="baseline"> </td>
</tr>
</tbody>
</table>
<table id="content" style="margin-top: 15px; margin-right: 30px; margin-left: 30px; color: #444; line-height: 1.6; font-size: 12px; font-family: Arial, sans-serif;" border="0" width="490" cellspacing="0" cellpadding="0" bgcolor="#ffffff">
<tbody>
<tr>
<td style="border-top: solid 1px #d9d9d9;" colspan="2">
<div style="padding: 15px 0;">Project <b>#content#</b> has been updated.
<p style="padding-top:1em;">
<a style="padding:1em;background-color:green;color:white;text-decoration: none;border-radius: 5px;" href="#postlink#"> View Update</a>
</p>
</div>
</td>
</tr>
</tbody>
</table>
<table id="footer" style="line-height: 1.5; font-size: 12px; font-family: Arial, sans-serif; margin-right: 30px; margin-left: 30px;" border="0" width="490" cellspacing="0" cellpadding="0" bgcolor="#ffffff">
<tbody>
<tr style="font-size: 11px; color: #999999;">
<td style="border-top: solid 1px #d9d9d9;" colspan="2">
<div style="padding-top: 15px; padding-bottom: 1px;"><img style="vertical-align: middle;" src="<em><u>hidden link</u></em>" alt="Date" width="13" height="13" /> Email sent <span style="color: #73af00;">%date%</span> @ <span style="color: #73af00;">%time%</span></div>
<div><img style="vertical-align: middle;" src="<em><u>hidden link</u></em>" alt="Contact" width="12" height="12" /> For any requests, please contact <a href="mailto:%admin_email%"><span style="color: #73af00;">%admin_email%</span></a></div>
</td>
</tr>
<tr>
<td style="color: #ffffff;" colspan="2" height="15">.</td>
</tr>
</tbody>
</table>
</div>
</td>
</tr>
</tbody>
</table>
</center></td>
</tr>
</tbody>
</table>
</body>
</html>
<?php
$html = ob_get_clean();
return $html;
}
function wp_set_content_type(){
return "text/html";
}
function save_post_data($post_id){
global $post;
//alog('_POST',$_POST,__FILE__,__LINE__);
$titlepost = $post->post_title;
$guid = $post->guid;
$get_allowed = $_POST['wppcp_post_page_users'];
$post_author_id = get_post_field( 'post_author', $post_id );
if(empty($get_allowed)){
$get_allowed = array();
}
$get_allowed[]= $post_author_id;
$get_allowed = array_unique($get_allowed);
$comment_status = $_POST['comment_status'];
$ping_status = $_POST['ping_status'];
if( $get_allowed ){
update_post_meta( $post_id, '_wppcp_post_page_allowed_users', $get_allowed );
update_post_meta( $post_id, '_wppcp_post_page_visibility', 'users' );
}
if( $comment_status ){
update_post_meta( $post_id, 'comment_status', $comment_status );
update_post_meta( $post_id, 'ping_status', $ping_status );
}
if(!empty( $post_id ) && !empty($get_allowed) ){
foreach( $get_allowed as $userid ){
$user_info = get_userdata( $userid );
$email = $user_info->data->user_email;
$admin_email = get_option( 'admin_email' );
$date = date('Y-m-d');
$time = date('H:i');
if( $post_author_id == $userid ){
//nothing
}else{
$email_template_post = $this->notification_post();
$email_template_post = str_replace( '#content#' ,$titlepost, $email_template_post );
$email_template_post = str_replace( '#postlink#' ,$guid,$email_template_post );
$email_template_post = str_replace( '%date%' ,$date,$email_template_post );
$email_template_post = str_replace( '%time%' ,$time,$email_template_post );
$email_template_post = str_replace( '%admin_email%' ,$admin_email,$email_template_post );
add_filter( 'wp_mail_content_type',array(&$this,'wp_set_content_type' ));
wp_mail( $email, 'New update on '.$titlepost, $email_template_post );
remove_filter( 'wp_mail_content_type', array(&$this,'wp_set_content_type' ));
}
}
}
/* delete_post_meta(5979,'_custom_post_ids');
foreach( $_POST as $key=>$val ){
alog('_POST',$_POST,__FILE__,__LINE__);
alog('key',$key,__FILE__,__LINE__);
alog('val',$val,__FILE__,__LINE__);
} */
}
function currentUser(){
$cu_uid = get_current_user_id();
$user_meta=get_userdata($cu_uid);
$user_roles=$user_meta->roles;
$role = $user_roles[0];
$args = array(
///'author' => $cu_uid, // I could also use $user_ID, right?
//'author' => $current_user->ID, // I could also use $user_ID, right?
'orderby' => 'post_date',
'post_type' => 'page',
'posts_per_page' => -1 , // no limit
'order' => 'ASC'
);
// get his posts 'ASC'
$current_user_pages = get_posts( $args );
if( $cu_uid ){
?>
<style>
.imageswidth{
width:8em;
object-fit: scale-down !important;
}
.btn_hover{
background: #4c6c21;
border: 1px solid #4c6c21;
border-radius:10px;
color: white;
padding: 0px 30px 0px 30px;
}
.btn_hover:hover{
background-color: #8bd106 !important;
border: 1px solid #8bd106;
color:white;
}
</style>
<div class="container22" >
<div class="row" >
<?php
$args = array(
//'author' => $cu_uid, // I could also use $user_ID, right?
//'author' => $current_user->ID, // I could also use $user_ID, right?
'orderby' => 'post_date',
'post_type' => 'project',
'posts_per_page' => -1 , // no limit
'order' => 'DESC'
);
// get his posts 'ASC'
$current_user_posts = get_posts( $args );
if($current_user_posts){
$i = 0;
foreach($current_user_posts as $pg){
$args = wp_parse_args( $args, $defaults );
$cats = wp_get_object_terms($pg->ID, 'category', $args);
$catname = $cats[0]->name;
$post_author = $pg->post_author;
$usernikname = get_user_meta($post_author,'nickname',true);
$comments_count = get_comments_number( $pg->ID );
$link = get_post_meta( $pg->ID, '_wppcp_post_page_allowed_users', true );
if( !empty($link ) ) {
$post_author_id = get_post_field( 'post_author', $pg->ID );
//if(in_array($post_author_id, $link)){
if($post_author_id == $cu_uid ){
//nothing
}elseif(in_array($cu_uid, $link)){
$i++;
$image = wp_get_attachment_image_src( get_post_thumbnail_id( $pg->ID ), 'single-post-thumbnail' );
$imgUrl = $image[0];
?>
<div class="col-md-6" style="padding-bottom:15px;">
<div>
<?php if(!empty($imgUrl )){ ?>
<img class="imageswidth" src="<?php echo $image[0]; ?>">
<?php } ?>
</div>
<div><a href="<?php echo $pg->guid; ?>"><?php echo $pg->post_title; ?></a></div>
<div><?php
echo 'Created on: '. date("F j, Y", strtotime( $pg->post_date ));
?>
</div>
<div>Category: <?php echo $catname; ?></div>
<div>Current Status: <?php echo $status; ?></div>
<div>Current Status: [types field='status'][/types]</div>
<div>Current Status: <?php echo(types_render_field( 'field-status')); ?></div>
<div>Created by: [wpv-post-author format="meta" meta="nickname" format="link"]</div>
<div>
<span><a href="<?php echo $pg->guid; ?>"><input class="btn_hover" type="button" value="VIEW" /></a></span>
<span> <i class="fa fa-comments" aria-hidden="true"></i> Comments (<?php echo $comments_count; ?>)</span>
</div>
</div>
<?php
if($i == 2 ){
$i = 0;
?>
<div class="row">
<div class="col-md-12 form-group">
<hr class="shortcode hr #73af00" style="width:100%;border-width:20px;">
</div>
</div><?php
}
}
}
}
}
?>
</div>
<?php
}else{
echo "<h3>Please login to view projects</h3>";
}
?>
</div>
<?php
$html = ob_get_clean();
return $html;
}
function wp_enqueue_scripts(){
/* wp_enqueue_script('jquery');
wp_enqueue_script('yezter_bootstrap_js',plugins_url('js/bootstrap.js', __FILE__) );
wp_enqueue_style( 'yezter_bootstrap_css', plugins_url('css/bootstrap.css', __FILE__) );
wp_enqueue_style( 'yezter_custom_css', plugins_url('css/yezter-css.css', __FILE__) );
wp_enqueue_script('yezter_s_u_js',plugins_url('js/jq_js_ui.js', __FILE__) );
wp_enqueue_style( 'yezter_serch_css', plugins_url('css/jq_css.css', __FILE__) ); */
}
function fe_init(){
ob_start();
}
function install () {
}
}//end class
}//end main class
$aspk_franch = new yezter_logn_well();
The proper way to access a custom field in PHP is to use the types_render_field function.
Example for a field with the slug "status":
types_render_field( "status", array( ) );
You may need to pass the correct post ID into the array of parameters, depending on the context of your code:
types_render_field( "status", array( 'id'=>'12345') );
Thank you for you help Cox,
I used the below code on what now is Line "751"
types_render_field( "status", array( ) );
So that portion looks like this:
<div>Category: <?php echo $catname; ?></div> <div>Current Status: <?php echo(types_render_field( "status", array( ) ); ?></div> <div>Created by: [wpv-post-author format="meta" meta="nickname" format="link"]</div>
An error that brought whole site down came up:
Parse error: syntax error, unexpected ';' in /home3/dlhg/GSCM.updatez.me/wp-content/plugins/current-user-projects/current-user-projects.php on line 751
I'm not totally sure what do you mean by "pass the correct post ID into the array of parameters" ..
This is a Post "LOOP", of Custom Posts I named "Projects". The ID will change by each Custom Post.
Like a "Category Archive" made of Custom Posts, the page lists all existing Custom Posts in that Category but will also list any NEW Custom Posts in that category in the future.
Hope that explains it well.
Please let me know what did I do wrong
Thank you!
Parse error: syntax error, unexpected ';' in /home3/dlhg/GSCM.updatez.me/wp-content/plugins/current-user-projects/current-user-projects.php on line 751
Please add a closing parenthesis before the semicolon at the end of the types_render_field line like this:
<?php echo(types_render_field( "status", array( ) ) ); ?>
This is a Post "LOOP", of Custom Posts I named "Projects". The ID will change by each Custom Post.
That's correct. Check the code you shared earlier, line 772. You access the ID of the current post in the loop here as $pg->ID:
$link = get_post_meta( $pg->ID, '_wppcp_post_page_allowed_users', true );
Pass the same information into the types_render_field function like this:
<?php echo(types_render_field( "status", array( 'id' => $pg->ID ) ) ); ?>
PERFECT!
Thanks again Cox!