This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| - | 7:00 – 14:00 | 7:00 – 14:00 | 7:00 – 14:00 | 7:00 – 14:00 | 7:00 – 14:00 | - |
| - | 15:00 – 16:00 | 15:00 – 16:00 | 15:00 – 16:00 | 15:00 – 16:00 | 15:00 – 16:00 | - |
Supporter timezone: Europe/London (GMT+00:00)
Related documentation:
This topic contains 17 replies, has 2 voices.
Last updated by Nigel 5 years, 11 months ago.
Assisted by: Nigel.
I am trying to:
Apply custom CSS to a content template used by a View.
Please note that the background color is simply being used for testing to see if the correct CSS is being applied.
Link to a page where the issue can be seen:
hidden link
I expected to see:
Within the accordion, the background color of the first header should be red (as per the custom CSS for the content template).
Instead, I got: The background color of the first header is pink (as per the custom CSS for the view loop editor). Please note that I have defined custom CSS for the first header (based on the ID of the div) in the Toolset->Settings->Layout & CSS to set the background color to purple. This applies correctly if no other custom CSS is applied for the View or for the content template.
It appears that the custom CSS defined immediately below the View Loop Editor is applied correctly.
However, it appears that the custom CSS defined for the Loop Item content template is NOT applied at all.
The CSS appears to be 'cascading' but only partially.
Please note that this is a test of how the custom CSS is applied at various levels.
My main concern is that any custom CSS defined in the content template is not being applied in the View.
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
I checked on a test site and I don't see an issue with the CSS from a View actually being added to the page.
In the screenshot you can see I added body styles both to the Loop Output editor and to the inline template, and visiting a page with this View on the front end I saw both body styles applied.
It sounds like you are adding CSS in 3 places (Layouts settings, Views Loop Output editor, inline Views Content Template).
Although the inline template appears after the Loop Output editor I'm not sure that you can be sure that it will *always* appear second in the page markup.
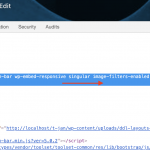
In the second screenshot you can see how the styles have been injected into the page head, using the browser dev tools to inspect the DOM, and in this case the content template CSS *was* added after the Loop Output custom CSS.
I suggest you do the same and use the browser dev tools to check the document head to see where the CSS has been added, and in what order. Verify that the CSS *is* added; the order the CSS appears should explain which rules take precedence.
If you find that the CSS from one source is *not* being added, please let me know and I'll investigate further.
Nigel,
Thanks for the preliminary feedback, especially the test results.
Frankly, I don't know how to interpret your comment regarding whether I can 'always' be sure about how the code will be rendered. That is, at this point I need clarification about how the process is actually supposed to work (as opposed to how it actually works).
My understanding of the 'cascade' is as follows:
1) The base CSS is defined by the prevailing theme;
2) The next level is defined (if entered) by the Toolset Admin Layout and CSS specification;
3) The next level is defined (if entered) by the CSS specified for a View (beneath the Loop Editor);
4) The next level is defined (if entered) by the CSS specified (by the template editor) for a Content Template that is used within the View.
To this point, I have been able to get the correct results for the first 3 levels. However, regardless of whether any CSS is specified at any other level, the CSS specified for a Content Template HAS NO EFFECT on the rendered code (it appears that it simply does not get generated/introduced at all) which is not the same thing as the code being rendered but then overridden by the CSS at another level.
FWIW, I did a test (before submitting the ticket) by editing the template HTML and inserting inline CSS at the appropriate point, and this resulted in the correct and expected results. However, that doesn't address the root problem.
I will conduct additional tests and advise of results.
JJ
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
Hi JJ
Let me clarify one thing here about how the custom CSS is added, because it could easily cause confusion depending on whether you examine the page source or use the browser dev tools to inspect the DOM.
Because HTML4 did not allow for adding style tags within the body, but rendering a View happens in the page-building process once the head has already been completed, the custom CSS is printed in the page source inside divs in the body, and then JS is used to hoist the style rules inside style tags in the head.
So if you look at the page source you will see the custom CSS inside divs near the end of the body, but if you expect the DOM you should see it at the end of the head.
When I said I wasn't sure it would *always* be added as the CSS from the Loop Output then the CSS from the content template, I just meant that I hadn't tested every combination of how Views could be inserted, including using page builders etc., to know that it would necessarily be added in that order. I expect it will be, and if you create a particular set up and the CSS is added in that order, then you can expect that it always will be with the same set up.
So, testing this again, the expected order would be:
1. your theme's style sheets added to the head
2. the View Loop Output style rules hoisted to near the end of the head
3. the style rules of the View inline content template hoisted to the end of the head
4. Layouts custom CSS (added at Toolset > Layouts CSS and JS) from a dynamic stylesheet linked to from near the end of the body
So, when I added a border rule to the body in each of 2, 3, and 4, all of the style rules were added to the page (see screenshot), and the Layouts custom CSS prevailed, as it appeared last in the DOM.
Nigel,
Thanks for all of the detailed testing.
I understand the cascade that you have specified and I am not disputing the details, but I am surprised by the order/sequence. I would have thought that the CSS specified by the Toolset -> Layout CSS & JS would be applied globally to all DOM elements immediately after the theme CSS but before any custom CSS specified for a View and then and custom CSS specified for a Content Template used within a View (or anywhere else). My assumption is based on the text ("You can add CSS rules here and they will be included on every page in the site's front-end. ") displayed within the Toolset->Layouts and CSS editor tab for CSS. However, the text is correct even if the Layouts CSS and JS details are applied last in the cascade.
So, I need to understand how to accomplish a simple CSS cascade based on the sequence you have described. I will illustrate my question using the CSS value for 'color' and applying it across a hypothetical situation: That is, I want the color of all of the text in my site to be 'blue', except for the text color in two Views; View1 should be 'red', and View2 should be 'green'.
I can specify the CSS in each view to render the correct colors ('red' and 'green' respectively). However, if I specify the text color 'blue' in the Toolset->Layout CSS and JS editor, it will be applied last in the cascade and will override the CSS that I specified for each of the views. Given this, the only place to specify the custom CSS (i.e. 'blue') for the site would be outside of Toolset in the Admin->Appearance->Customize->Additional CSS, correct? If not, please clarify.
Again, thanks for your input.
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
OK, the CSS from the Customizer is also added to the head, near the end, but the way the Views custom CSS sections are hoisted to the head means that they come afterwards, so—yes—you could add "global" CSS there and then have it overwritten by your Views.
So, the revised order that the CSS is added to the page is:
1. your theme's style sheets added to the head
2. custom CSS added in the Customizer
3. the View Loop Output style rules hoisted to near the end of the head
4. the style rules of the View inline content template hoisted to the end of the head
5. Layouts custom CSS (added at Toolset > Layouts CSS and JS) from a dynamic stylesheet linked to from near the end of the body
(Note CSS added to the Customizer is theme-specific; I was testing with twentynineteen but you should satisfy yourself that the same result occurs with your theme of choice.)
Nigel,
I am currently using "WP Bootstrap Starter" as a theme. I have not tested this with any other theme.
In any case, I will continue my testing by specifying custom CSS at various points to see if and where it shows up in the code and the net 'cascade' effect on the output.
Will advise results.
Thanks for your input.
JJ
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
Yes, I would be interested to know if the Customizer CSS appears anywhere else if you are using a different theme.
Nigel:
I have run a series of tests to determine/confirm a) the cascade sequence and b) whether the CSS is applied.
For this series of tests, I continued to use the theme "WP Bootstrap Starter".
I found that the effective cascade was as follows:
1) Theme
2) Toolset -> Layout CSS and JS -> CSS
3) Admin -> Appearance -> Customize -> Additional CSS
4) Toolset -> View -> Loop Editor -> CSS
It should be noted that, for several of these tests, I defined custom CSS for the View Loop Item (i.e. Content Template).
For EVERY test where the View Loop Item custom CSS was defined, the custom CSS had NO EFFECT on the rendered code. This was true even in the cases where NO OTHER custom CSS was defined at any other level(s) of the cascade. In short, I could not get custom CSS defined for a Content Template to appear in the cascade under any circumstances. Given that this behaviour was completely unexpected, I have to wonder whether the cascade is being affected by the current theme.
I will continue with additional tests, including using a different theme.
Thoughts?
JJ
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
Hi JJ
I switched theme to the WP Bootstrap Starter theme and tested again, and I could see in the browser dev tools that my custom CSS was added to the page correctly, as you can see in the screenshot, which shows it at the end of the head, after it has been hoisted using JS.
I suggest you verify the same, checking the DOM with the browser dev tools, rather than looking for the visual effects of applied CSS (because you could have a problem with the CSS itself).
I also tried adding custom CSS with the Customizer, and can confirm that the order which the CSS appears on the page is:
1. theme CSS
2. customizer custom CSS
3. View Loop CSS
4. View content template CSS
5. Layouts custom CSS
Nigel,
I will conduct more tests, as advised, based on the cascade levels you've outlined.
Just to clarify, the CSS code that I have been inserting is fairly simple (i.e. "#accordion1-headingOne {background-color:color;}), so I doubt that there were any problems when I applied it at the various levels. If something did not appear as expected, the first thing I would confirm was that the CSS was correct.
Question: Is there any chance at all that editing the custom CSS from the View Loop Item editor would cause a different result than if I had edited the custom CSS from the Content Template editor? I doubt that it would make a difference, but I am very puzzled about why NONE of my custom CSS defined for a View Loop Item was ever rendered in the code.
Will advise as soon as possible later today.
Thanks.
Nigel:
I ran a complete set of new tests.
Based on my results, I concluded that the cascade is as follows:
1) Theme
2) Toolset -> Layout CSS and JS
3) Theme Customizer -> Additional CSS
4) View Loop Editor -> CSS editor
These results are different than yours. I have no idea why.
Please note that each on-screen result was confirmed by an inspection of the DOM.
Further, on a related note, I ran more tests and confirmed my previous results regarding custom CSS defined within a Content Template. That is, it simply does NOT show up in the DOM. So, I can't even comment on WHERE it should show up.
The fundamental concern that I have is NOT with CSS in particular, mainly because CSS issues are usually obvious.
My concern is with the predictability of applying custom JS (and CSS, but to a lesser extent). That is, if I cannot reliably predict how the code will behave, then testing and support for published pages becomes a real concern.
If we can establish what the code actually does with consistency, then I am fine with it. However, I don't think we're there yet, and I don't know which factors influence the behavior of the code.
Thoughts?
Thanks,
JJ
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
Can I get a link to a test page on your site where I can see the CSS you have added for myself. I would be very surprised if it were different on your site than mine (I'm not saying it isn't, but it would be noteworthy if it is).
Nigel,
The page that I had been using for testing employed an accordion structure which had four(4) sections. As part of a re-structuring of the site pages, I have split each section off to a separate page, therefore I no longer need the accordion. That said, I will create a 'test' page that contains the original accordion structure so that the basis for the additional tests will be the same as for the tests performed to date.
When ready, will advise of test page URL and credentials in a private entry.
Thanks.
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
OK, let me set up a private reply for you.