I am trying to:
Show my search block like in attachment.
Link to a page where the issue can be seen:
hidden link
I expected to see:
Text with my custom settings on on the frontend.
Instead, I got:
Now I see my custom text style only on Admin Panel
Attachment was to big in previous message 🙂
Hello,
What kind of custom CSS codes are you using?
Can you take a screenshot for what you are going to achieve?
And you can setup your custom CSS codes here:
hidden link
find and select the view block, put your custom CSS codes into section "Custom CSS"
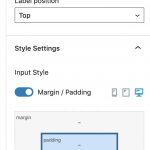
Actually it is settings connected with margin and font color.
Look please on attachments.
I set right margin on 7px and choose font color and weight just in text field.
But on my page it showing like in file bad-view.png
Your screenshots shows it is margin of checkbox input box, and it does work in frontend.
If you want to style the label of each checkbox, you can try custom CSS codes like this:
div.checkbox label{
margin-right: 7px;
color: blue !important;
}
I have tested it in your website:
hidden link
It works fine
Did you noticed that it works good only directly after save page and visit it 1 times?
But when you visit e.g. "kontakt" page and back to "promocje" this CSS settings stops works.
Please visit this page few times and you will see that this right-margin don't exist.
It's very strange because your CSS snippet and my settings of this search block still exist in Admin Panel.
This is some strange case like in "Archive X" for me 😉
And one more. I need to color only "Pokaż promocje tylko w:" text string. Options from this form not. 🙂
Q1) But when you visit e.g. "kontakt" page and back to "promocje" this CSS settings stops works.
I have tried it again in your website by these steps:
1) visit page:
hidden link
Back to page:
hidden link
It works fine, I can see the margin settings, see my screenshot MARGIN2.JPG
Please provide detail steps to reproduce the same problem
Q2) I need to color only "Pokaż promocje tylko w:" text string.
You can use CSS codes to style those text, please check below document:
hidden link