Hey there,
i have no clue why this is not working.
i just want to style my form with css.
this is my form:
[creduserform]
[cred_field field="form_messages" class="alert alert-warning"]
<div class="form-group">
[cred_field field="first_name" class="form-control" output="bootstrap" placeholder="Vorname"]
</div>
<div class="form-group">
[cred_field field="last_name" class="form-control" output="bootstrap" placeholder="Nachname"]
</div>
<div class="form-group">
[cred_field field="user_email" class="form-control" output="bootstrap" placeholder="E-Mail-Adresse"]
</div>
<div class="form-group">
[cred_field field="user_pass" class="form-control" output="bootstrap" placeholder="Passwort"]
</div>
<div>
[cred_field field="user_pass2" class="form-control" output="bootstrap" placeholder="Passwort bestätigen"]
</div>
<div>
[cred_field field="form_submit" output="bootstrap" value="Einsenden" class="btn btn-primary btn-lg"]
</div>
[/creduserform]
and this is the css (the selectors are from the inspect tool)
/* Division */
#cred_user_form_35_1 > div{
margin-bottom:15px;
}
/* Input */
#cred_user_form_35_1-textfield-1-1540409606{
text-align:center;
text-transform:uppercase;
border-top-left-radius:50px;
border-top-right-radius:50px !important;
border-bottom-right-radius:50px !important;
border-bottom-left-radius:50px !important;
}
/* Input */
#cred_user_form_35_1-textfield-2-1540409606{
text-align:center;
text-transform:uppercase;
border-top-left-radius:50px !important;
border-top-right-radius:50px !important;
border-bottom-right-radius:50px !important;
border-bottom-left-radius:50px !important;
}
/* Input */
#cred_user_form_35_1-textfield-3-1540409606{
text-align:center;
text-transform:uppercase;
border-top-left-radius:50px;
border-top-right-radius:50px !important;
border-bottom-right-radius:50px !important;
border-bottom-left-radius:50px !important;
}
/* Input */
#cred_user_form_35_1-password-1-1540409606{
text-align:center;
text-transform:uppercase;
border-top-left-radius:50px;
border-top-right-radius:50px !important;
border-bottom-right-radius:50px !important;
border-bottom-left-radius:50px !important;
width:100%;
}
/* Input */
#cred_user_form_35_1-password-2-1540409606{
text-align:center;
text-transform:uppercase;
width:100%;
border-top-left-radius:50px;
border-top-right-radius:50px !important;
border-bottom-right-radius:50px !important;
border-bottom-left-radius:50px !important;
}
/* Submit Button */
#cred_user_form_35_1-submit-1-1540409606{
text-transform:uppercase;
border-top-left-radius:50px;
border-top-right-radius:50px;
border-bottom-right-radius:50px;
border-bottom-left-radius:50px;
}
/* Submit button */
#cred_user_form_35_1 .submit-button{
text-align:center;
}
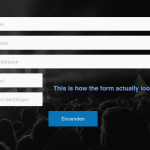
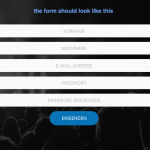
please check the pics attached.
Thank you
Hi,
Thanks for the details, I have tried your codes in my localhost with a fresh wordpress installation, there isn't similar problem, see screesnhot registration-form.JPG
Since it is a custom CSS problem, it might be related with your theme, please provide a test site with the same problem, also point out the problem page URL, I need to test and debug it in a live website, thanks
Thanks for the details, I have done below modification in your website:
1) Edit the user form "Registrierung Kandidat"
Click "CSS-Editor", add below CSS codes:
/* Division */
#cred_user_form_35_1 > div{
margin-bottom:15px;
}
/* Input */
input.form-control{
width:100%;
text-align:center;
text-transform:uppercase;
border-top-left-radius:50px;
border-top-right-radius:50px !important;
border-bottom-right-radius:50px !important;
border-bottom-left-radius:50px !important;
}
/* Submit button */
.submit-button{
text-align:center;
}
It will take effect only on above user form
more help:
https://toolset.com/documentation/user-guides/styling-cred-forms/
2) Create a page test above user form:
hidden link
Please check if it is what you want. thanks
hey there,
thanks for your help.
i tried to modify your code. but the butten does not make any changes!
/* Submit button */
.submit-button{
text-align:center;
text-transform:uppercase !important;
border-top-left-radius:50px;
border-top-right-radius:50px !important;
border-bottom-right-radius:50px !important;
border-bottom-left-radius:50px !important;
}
therefore i use yellow pencil to change the style easy. But the changes in yellow pencil also take no effect. Why is that?
I never had problems with astra, your forms css, and yellow pencil!
For the submit button, you can apply to CSS class name ".form-submit", for example:
/* Submit button */
.form-submit{
text-align:center;
text-transform:uppercase !important;
border-top-left-radius:50px;
border-top-right-radius:50px !important;
border-bottom-right-radius:50px !important;
border-bottom-left-radius:50px !important;
}
.submit-button{
text-align:center;
}
hey
this helped a lot: https://toolset.com/documentation/user-guides/styling-cred-forms/
But still some things are not clear.
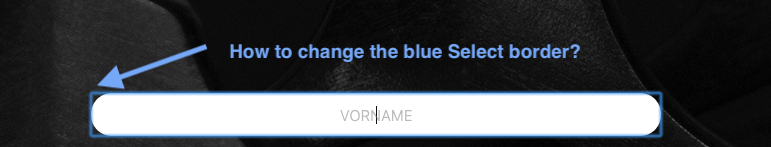
Want to change the blue select border - please see the pic attached.
cheers!
I have tried again in your website, seems you have already fixed the submit button border problem, is this problem resolved?
Please let me know if you still need assistance for it. thanks
My issue is resolved now. Thank you!