I am trying to: make some CSS changes
I visited this URL: hidden link
I expected to see: changes in CSS
Instead, I got: NO CHANGES ON CSS
- i have tried to make lots of changes - CSS doesnt work
HAVE A LOOK AT THIS VIDEO
hidden link
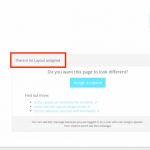
Hello, the problem is that you have not assigned a Layout to this page. Please see the attached screenshot. If no Layout is assigned, the Layout CSS and JS you have added will not be applied.
Please assign a Layout to your page content, then try your CSS changes. Note that once a Layout is assigned, the CSS selectors you need to use may change since Layouts uses different classes and markup in some cases.
I have assigned layout and the CSS changes doesn´t work...
Hi, is this site available somewhere I can view online?
What's the URL for the page in question?
What CSS you have included in your Layout CSS?
yes hidden link
- I have tried to change MENU COLOR BACKGROUND
with this code
img.img-responsive.alignnone {
margin-top: 200px;
}
div.collapse.ddl-navbar-collapse.ddl-navbar-collapse-9d163ffef91ae6b48e81cd3c3fc89431 {
background-color: #ff00ff;
}
IT IS WIRED AS WHEN APPLY CHANGES TO ANOTHER ELEMENT (IMAGE) THEN IT WORKS BUT NOT ON THE MENU
You cannot rely on the class name that includes the long unique number. This number may change, and your CSS will not work. Remove this from your selector in CSS:
.ddl-navbar-collapse-9d163ffef91ae6b48e81cd3c3fc89431
Your CSS should look like this:
div.collapse.ddl-navbar-collapse {
background-color: #ff00ff;
}
Please let me know if this resolves your issue.
Ok, but this LONG CODE is generated by your theme - why? ANd how can I get right css id code?
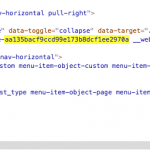
This unique identifier is generated for use with the responsive menu system. Please see the attached screenshot of the generated markup. The <button> element just before this <div> is used to show and hide the menu on smaller screen resolution sizes. The unique identifier is not meant to be used to target the menu in CSS, it is meant to be used to support this functionality.
Our theme styles the menu background in CSS using the following selector:
.navbar-default, body .ddl-navbar-default
If you want to override the color in custom Layouts CSS, you can add your styles using this selector. Also, you can change the site's main color in the Customizer by going to Appearance > Customize > Colors. Note that if you include custom Layouts CSS, it may override the selection you have made in the Customizer.
A colleague mentioned that you had requested a video call, and would like to know if that is still necessary. Please let me know if I have resolved your issue, or if you would like to have that video call for further discussion.