This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| - | 9:00 – 13:00 | 9:00 – 13:00 | 9:00 – 13:00 | 9:00 – 13:00 | 9:00 – 13:00 | - |
| - | 14:00 – 18:00 | 14:00 – 18:00 | 14:00 – 18:00 | 14:00 – 18:00 | 14:00 – 18:00 | - |
Supporter timezone: Asia/Hong_Kong (GMT+08:00)
Tagged: Toolset Forms, Views plugin
This topic contains 4 replies, has 2 voices.
Last updated by Luo Yang 4 years, 11 months ago.
Assisted by: Luo Yang.
Tell us what you are trying to do?
1. i have a page with a view (with ajax search) and cred form with ajax submit
2. we use an "ajax-call post into modal" kind-of plugin.
the plugin can call a whole post/page/template with all the head tag
or just "the_content" or a container by id - then displays it in a modal
it uses a tag link href url and instead of refreshing the page it fetch the html to a modal via ajax.
some of the content and js script that comes through the ajax (as part of the whole page) will need a "manual/custom" init (3rd party js called on document ready and such doesn't work) to work.
the view attached js code from the "search filter js editor" doesn't start (when in a doc.ready) not even the code outside
jQuery( document ).ready(function() {
jQuery('#wpv_control_select_wpv-selected-city').toolset_select2();
jQuery('#street-select').toolset_select2();
});
the cred form doesn't render the forms cred fields selects with the CPT relationship
nor did it populate them, they have empty option and the automated toolset_select2 is not starting
----- What is the link to your site?
changba.binet.co.il
on the footer the left link (delivery popup) will trigger the modal with the ajax call to the url -
changba.binet.co.il/delivery
you can test its working by going straight to the url, or use the link on the footer
Background info:
i need to have a delivery address and info form in a popup
the form needs:
2 selects (upgraded to smart/select2/autocomplete select)
the select for "city" will filter the "street" select options (showing only the streets from that city)
streets have condition types with attributes (estimated time, extra cost, minimum order...)
selecting a street will show the related "condition rule" info/fields for that street (from condition rules list related to streets as: Condition[parent] -> 1 to many -> Street[child] )
some other fields: address number field, delivery name field, optional notes field.
when submitted a cookie or session will be created for logged or non-logged users. (the goal is to ride with it to the shop and cart)
i am using a CRED_SAVE_DATA for that.
i have 3 CPT with relationships (1-2many):
city > street
delivery-condition > street
my view use a city rel' parent select filter to output a select with streets as options.
the option data attr' includes the <delivery-condition> fields (the parent of the same street)
selecting the city then render a new select with filtered options of streets
selecting a street then display (with custom js) the delivery-conditions fields from the selected street option data attr'.
the 2 selections updates a cred form hidden* cpt-relationship parent select fields.
the data attr' of street also update a 3rd relationship hidden* field
* hidden with display: none on the container
the cred form:
city CPT select
street CPT select
delivery-condition CPT select
---
number - text field
name - text field (post title)
notes - text field
view element id:
#wpv_control_select_wpv-selected-city = city (parent) select search filter
#street-select = a select created by the view with options as "streets" CPT
view attached js:
// testing if the code runs on loading the view through calling the container with ajax
jQuery('#wpv_control_select_wpv-selected-city').toolset_select2();
jQuery('#street-select').toolset_select2();
var test = jQuery('#street-select').val();
console.log('test: ' + test);
// regular code
jQuery( document ).ready(function() {
jQuery('#wpv_control_select_wpv-selected-city').toolset_select2();
jQuery('#street-select').toolset_select2();
});
jQuery('#street-select').on('toolset_select2:select', function (e) {
// selected street from VIEW data attr' with CPT's id and text
var cond = jQuery(e.params.data.element).data('cond');
var condid = jQuery(e.params.data.element).data('condid');
var streetid = jQuery(e.params.data.element).data('streetid');
var street = jQuery(e.params.data.element).data('street');
var cityid = jQuery(e.params.data.element).data('cityid');
var city = jQuery(e.params.data.element).data('city');
// display the delivery-condition info (related to street) from data attr' of street
console.log(cond);
jQuery('#deliveryCondRes').html(cond);
// cred form select elements id - to address the dynamic select2 element id
var streetSelId = "#" + jQuery('.street-select2').first().attr("id");
var citySelId = "#" + jQuery('.city-select2').first().attr("id");
var condSelId = "#" + jQuery('.delivery-cond').first().attr("id");
//
var datastreet = {id: streetid, text: street};
var datacity = {id: cityid, text: city};
var datacond = {id: condid, text: cond};
console.log(streetSelId + ", streetpostid: " + streetid);
// updating the select2 select fields
// CITY Set the value, creating a new option if necessary
if (jQuery(streetSelId).find("option[value='" + datastreet.id + "']").length) {
jQuery(streetSelId).val(datastreet.id).trigger('change');
} else {
// Create a DOM Option and pre-select by default
var newStreetOption = new Option(datastreet.text, datastreet.id, true, true);
// Append it to the select
jQuery(streetSelId).append(newStreetOption).trigger('change');
}
console.log(citySelId + ", citypostid: " + cityid);
// STREET Set the value, creating a new option if necessary
if (jQuery(citySelId).find("option[value='" + datacity.id + "']").length) {
jQuery(citySelId).val(datacity.id).trigger('change');
} else {
// Create a DOM Option and pre-select by default
var newCityOption = new Option(datacity.text, datacity.id, true, true);
// Append it to the select
jQuery(citySelId).append(newCityOption).trigger('change');
}
// DELIVERY CONDITION Set the value, creating a new option if necessary
if (jQuery(condSelId).find("option[value='" + datacond.id + "']").length) {
jQuery(condSelId).val(datacond.id).trigger('change');
} else {
// Create a DOM Option and pre-select by default
var newCondOption = new Option(datacond.text, datacond.id, true, true);
// Append it to the select
jQuery(condSelId).append(newCondOption).trigger('change');
}
});
jQuery( document ).on( 'js_event_wpv_parametric_search_results_updated', function( event, data ) {
// after selecting a city search filter, a new #street-select will need a select2 restart
jQuery('#street-select').toolset_select2();
// reset the event-listener to update the form fields and to display the delivery condition
jQuery('#street-select').on('toolset_select2:select', function (e) {
var cond = jQuery(e.params.data.element).data('cond');
var condid = jQuery(e.params.data.element).data('condid');
var streetid = jQuery(e.params.data.element).data('streetid');
var street = jQuery(e.params.data.element).data('street');
var cityid = jQuery(e.params.data.element).data('cityid');
var city = jQuery(e.params.data.element).data('city');
console.log(cond);
jQuery('#deliveryCondRes').html(cond);
var streetSelId = "#" + jQuery('.street-select2').first().attr("id");
var citySelId = "#" + jQuery('.city-select2').first().attr("id");
var condSelId = "#" + jQuery('.delivery-cond').first().attr("id");
console.log(streetSelId + ", streetpostid: " + streetid);
var datastreet = {id: streetid, text: street};
var datacity = {id: cityid, text: city};
var datacond = {id: condid, text: cond};
// CITY Set the value, creating a new option if necessary
if (jQuery(streetSelId).find("option[value='" + datastreet.id + "']").length) {
jQuery(streetSelId).val(datastreet.id).trigger('change');
} else {
// Create a DOM Option and pre-select by default
var newStreetOption = new Option(datastreet.text, datastreet.id, true, true);
// Append it to the select
jQuery(streetSelId).append(newStreetOption).trigger('change');
}
console.log(citySelId + ", citypostid: " + cityid);
// STREET Set the value, creating a new option if necessary
if (jQuery(citySelId).find("option[value='" + datacity.id + "']").length) {
jQuery(citySelId).val(datacity.id).trigger('change');
} else {
// Create a DOM Option and pre-select by default
var newCityOption = new Option(datacity.text, datacity.id, true, true);
// Append it to the select
jQuery(citySelId).append(newCityOption).trigger('change');
}
// DELIVERY CONDITION Set the value, creating a new option if necessary
if (jQuery(condSelId).find("option[value='" + datacond.id + "']").length) {
jQuery(condSelId).val(datacond.id).trigger('change');
} else {
// Create a DOM Option and pre-select by default
var newCondOption = new Option(datacond.text, datacond.id, true, true);
// Append it to the select
jQuery(condSelId).append(newCondOption).trigger('change');
}
// jQuery(streetid).val('1952');
// jQuery(streetid).trigger('change');
});
});
----------------- view js end ---------------------------
cred form:
[credform]
<div class="form-group hide">
<label>[cred_i18n name='@city-delivery-location.parent-label']עיר[/cred_i18n]</label>
[cred_field field='@city-delivery-location.parent' class='form-control city-select2' output='bootstrap' select_text='--- בחר עיר ---' required='true' urlparam='wpv-selected-city' order='title' ordering='asc']
</div>
<div class="form-group hide">
<label>[cred_i18n name='@street-delivery-location.parent-label']רחוב[/cred_i18n]</label>
[cred_field field='@street-delivery-location.parent' class='form-control street-select2' output='bootstrap' select_text='--- בחר רחוב ---' required='true' order='title' ordering='asc']
</div>
<div class="form-group hide">
[cred_field field='@delivery-condition-delivery-location.parent' class='form-control delivery-cond' output='bootstrap' select_text='--- ללא ---' required='true' order='ID']
</div>
<div class="form-group">
<label>[cred_i18n name='delivery-location-number-label']מספר בית[/cred_i18n]</label>
[cred_field field='delivery-location-number' force_type='field' class='form-control' output='bootstrap']
</div>
<div class="form-group">
<label>[cred_i18n name='post_title-label']שם בהזמנה[/cred_i18n]</label>
[cred_field field='post_title' class='form-control' output='bootstrap']
</div>
<div class="form-group">
<label>[cred_i18n name='delivery-notes-label']הערות משלוח[/cred_i18n]</label>
[cred_field field='delivery-notes' force_type='field' class='form-control' output='bootstrap']
</div>
[cred_field field='form_submit' output='bootstrap' value='המשך להזמנה' class='btn btn-primary btn-lg']
[cred_field field='form_messages' class='alert alert-warning']
[/credform]
**** ALSO
i created a cookie on cred save data, i want to output some data from this function back to the page with the form, or to the redirected page
this is my temporary cred_save_data:
// if a specific form id = 1962 delivery location save form
add_action('cred_save_data', 'delivery_location_save_form',10,2);
function delivery_location_save_form($post_id, $form_data)
{
// if a specific form id = 1962
if ($form_data['id']==1962)
{
if ( isset($_POST['@city-delivery-location_parent'])
&& isset($_POST['@street-delivery-location_parent'])
&& isset($_POST['@delivery-condition-delivery-location_parent'])
&& isset($_POST['delivery-location-number'])
&& isset($_POST['post_title']) )
{
// get address num, order name, notes via the form's _POST fields
$city_id = $_POST['@city-delivery-location_parent'];
$street_id = $_POST['@street-delivery-location_parent'];
$cond_id = $_POST['@delivery-condition-delivery-location_parent'];
//get city name from cities CPT by parent city id
$city_name = get_post_field('post_title', $city_id);
//get street name from streets CPT by street id
$street_name = get_post_field('post_title', $street_id);
// get conditions fields from delivery-conditions CPT
$cond_cost = get_post_field('wpcf-delivery-cost', $cond_id);
$cond_minimum = get_post_field('wpcf-minimum-order', $cond_id);
$cond_time = get_post_field('wpcf-estimated-time', $cond_id);
// get address num, order name, notes via the form's _POST fields
$number = $_POST['delivery-location-number'];
$name = $_POST['post_title'];
// check if notes is empty, if so create empty str
if ( isset($_POST['delivery-notes']) ) {
$notes = $_POST['delivery-notes'];
} else {
$notes = ' ';
}
// set delivery info into array
$deliveryArray = array(
'name'=>$name,
'deliveryId'=>$post_id,
'cityId'=>$city_id,
'streetId'=>$street_id,
'condId'=>$cond_id,
'cityName'=>$city_name,
'streetName'=>$street_name,
'condCost'=>$cond_cost,
'condMinimum'=>$cond_minimum,
'condTime'=>$cond_time,
'number'=>$number,
'notes'=>$notes,
);
// JSON encode delivery info array
$deliveryJSON = json_encode($deliveryArray);
// temp set cookie (to be modified)
setcookie( 'delivery-temp', $deliveryJSON);
// use delivery info cookie, for example:
//
// $deliveryCookie = $_COOKIE['delivery-temp'];
//
// clear escaped quoutes
// $deliveryCookieJSON = stripslashes($deliveryCookie);
//
// $deliveryDecodedArray = json_decode($deliveryCookieJSON, true);
}
}
}
how can i call (manualy after fetching the page over ajax) all of the needed js for the view and cred form to work in the modal ?
how can i put it in the footer modal and just populate the fields by ajax?
Hello,
For the Toolset Forms, you can try JS event "cred_form_ready", for example:
jQuery(document).on('cred_form_ready', function() {
// Here setup your custom JS codes
});
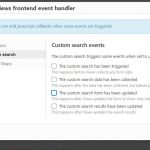
For the search form, you can try this, Dashboard-> Toolset-> Views, find and edit your view, in section "Search and Pagination", click "JS editor", click button "Frontend events", and setup your custom JS codes, see my screenshot search-event.JPG
my view and form doesn't init proper, noor does the included js editor code scripts (on the view's filter js editor)
the view filter inputs, select and auto ajax update doesn't work or initiated when they are called via content template called via ajax
if i use elementor with JET popup addon, using the view/forms widget doesn't work as well and i also get an extra text :
"This is the preview of the "Streets Select Field filtered by Cities" View."
===== >>>>
how can i make sure that toolset code and elements\views\forms will work and initiated properly when called by custom ajax (into a modal-popup) or the ELEMENTOR toolset-widgets in a content-template in a elemntor popup widget?
more info:
the custom ajax call i'm using to display posts\pages\CPTs-pages in a modal is limited to content inside a container (as in... <div id="modal-ready"> content </div>) or to "the_content" in a php template.
js document ready codes doesn't seems to run (well the doc is already "ready" so nothing is initialized)
can you help me please with checking why the view&form isn't rendering with proper init and included custom js from the view editor?
one of the things i thought about is using wp_enqueue_script (to enq some custom needed code) with a dep' of the toolset codes so when they will be forced to be enqueue then they will render and init the view and form properly - by adding the toolset scripts handles in the wp_enqueue_script dependency array :
----------------------- example --------------------------
/**
* Enqueue a script with JQUERY and TOOLSET libraries as a dependency.
*/
function toolset_scripts_method() {
wp_enqueue_script( 'custom-toolset-script', get_stylesheet_directory_uri() . '/js/custom_toolset_script.js', array( 'jquery','<???toolset view and cred init script handles???>' ) );
}
add_action( 'wp_enqueue_scripts', 'toolset_scripts_method' );
Using the $deps parameter, the wp_enqueue_script() and wp_register_script() functions allows you to mark dependencies when registering a new script. This will cause WordPress to automatically link these dependencies to the HTML page before the new script is linked. If the handles of these dependencies are not registered, WordPress will not link the new script. This example requires the jQuery library for the custom_script.js theme script:
----------------------- example END --------------------------
Q1) how can i make sure that toolset code and elements\views\forms will work and initiated properly when called by custom ajax (into a modal-popup) or the ELEMENTOR toolset-widgets in a content-template in a elemntor popup widget?
The Toolset Views and Forms plugins are using shortcode to render the content, it needs to be displayed in a WordPress page/post, so you can not load toolset code and elements with AJAX directly, you might consider to load the page/post with HTML iframe tag:
hidden link
Q2) can you help me please with checking why the view&form isn't rendering with proper init and included custom js from the view editor?
Please check our document:
https://toolset.com/course-lesson/using-toolset-with-elementor-page-builder/#limitations-when-using-elementor-and-toolset-templates-together
section "Limitations when using Elementor and Toolset templates together":
If you are using Elementor to design templates for your custom post types, do not assign a Toolset Content Template and an Elementor Template to the same content.
Also, do not insert an Elementor Template into a View’s Loop Item or Content Template.
So it is not recommended to use two page builders(Elementor and Blocks editor) to design the same page.
if you want to design a page/post with Elementor, and display Views, you will need to use classic editor to setup the views, then put the view's shortcode into Elementor content, and follow the document to setup your custom JS/CSS codes:
https://toolset.com/documentation/programmer-reference/adding-custom-javascript-code-to-views-that-use-ajax/