I run training courses in multiple venues and need to create a many to many relationship between the courses and venues post types (i.e. courses take place in many venues and a venue will host many courses). Following previous advice I am using the woocommerce product to hold the event specific information (in a field group) and sell tickets to the courses. I have set this as the intermediary child post type for both courses and venues to link the two.
When creating a new WooCommerce product, the Post Relationship area is present and allows the relevant parent posts to be selected.
I am trying to create the view to disply on the individual course pages that shows the events (instances) of this course.
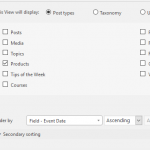
Due to the volume of events (intermediary post type) that will be on the site once it is fully operational I need to allow users to search/filter the View results based on a custom taxonomy (regions) attached to the venue CPT. I have tried to set up the view but think I have gone wrong somewhere (see png files for View Set Up, Content Selection and Search/Filter attached) but am not sure where because the View shows all WooCommerce products regardless of their parent post.
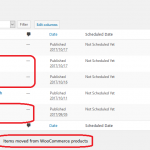
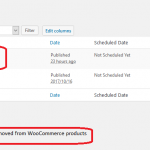
In addition, several WooCommerce products have changed from WooCommerce products to either Courses or Venues when the individual Course page is previewed, as a result they are not available for selection when the VIew is refreshed. I have no idea why this has happened.
Dear Chris,
How do you setup the post type relationships?
I can only see you are using many to many relationship between the "courses" and "venues" post types, how do you setup the relationships of post type "events" and "products"?
I need to test and debug it in my localhost, thanks
The "Event" post type (that I have subsequently used as the intemediary post type) IS the WooCommerce product, they are not two different things (per advice from Agnes in pre-sales support).
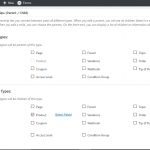
Both the Course and Venue custom post types have the "Product" child post type set as part of the custom post type set up (see attached image)
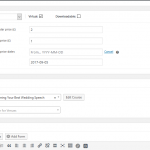
The product is then set up as per any other standard WooCommerce product and contains the additional custom field group to hold the event data (see image) and is assigned to the relevant parent custom post type as applicable (see image).
Hope this clarifies
I assume we are talking about this case:
1) Parent post types "Course" and "Venue"
2) Child post type "Product"
3) custom taxonomy "regions" is registered to post type "Venue"
4) You are using Views plugin to query the posts of child post type "Product", you are going to filter the view by the taxonomy "regions"
If it is, there isn't such a built-in feature within current version of Views plugin, Views is using wordpress class WP_Query to query the posts:
https://codex.wordpress.org/Class_Reference/WP_Query#Taxonomy_Parameters
if you are querying posts of child post type "Product", you can only filter the query by the taxonomies registered to the same post type "Product", you can not filter the view by taxonomies registered other post type "Venue".
So in order to achieve what you want, you will need to register the taxonomy "regions" to post type "Product".
Thanks for that, I'll change the regions taxonomy to products, however that does solve the problem of why
1) the view shows all products regardless of their parent post
2) products (seemingly) randomly change from products to either courses or venues and lose all the WooCommerce data after the courses page is viewed
Thanks
Hi
I think I have come up with a work around for the view showing all post regardless of the parent post which also seems to have fixed the random reassigning of products to other post types BUT
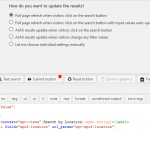
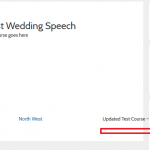
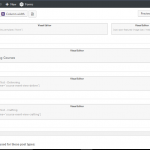
On the course page the results of the View are now spreading across the whole page (& overwriting the sidebar) rather than staying within the main content area (see attached Course Page image) which is generated from the Layout for Courses template (see attached image).
I have also included images of the Loop Output set-up and the Content set-up as I think this is where the problem may lie
For the new question:
On the course page the results of the View are now spreading across the whole page
There might be some broken HTML tag in the problem page, I think the problem is from your screenshot:
https://toolset.com/wp-content/uploads/2017/10/580381-Loop_Output.png?x56682
I suggest remake the those codes with "Loop Wizard" button, and test again.
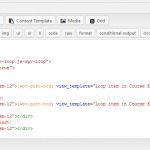
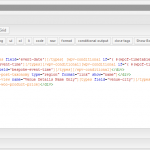
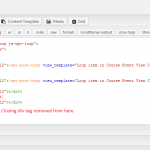
I have removed what appeared to be an extra closing div tag (see Amended Loop Output) but it had no effect so I recreated the View (for a third time) but it appears to have had no effect. I have attached images (4) of each stage of the Loop Wizard and set out below the resulting code
[wpv-layout-start]
[wpv-items-found]
<!-- wpv-loop-start -->
<div class="container wpv-loop js-wpv-loop">
<wpv-loop wrap="1" pad="true">
[wpv-item index=1]
<div class="row ">
<div class="col-sm-12">[wpv-post-body view_template="Loop item in Test View"]</div>
</div>
[wpv-item index=other]
<div class="col-sm-12">[wpv-post-body view_template="Loop item in Test View"]</div>
[wpv-item index=pad]
<div class="col-sm-12"></div>
[wpv-item index=pad-last]
<div class="col-sm-12"></div>
</div>
</wpv-loop>
</div>
<!-- wpv-loop-end -->
[/wpv-items-found]
[wpv-no-items-found]
<strong>[wpml-string context="wpv-views"]No items found[/wpml-string]</strong>
[/wpv-no-items-found]
[wpv-layout-end]
I am using a four column grid in the content template to display the items on the page, without adding any of my content (which is displayed above the grid output). The grid in the content template has the following structure
<div class="row">
<div class="col-sm-3">Cell 1</div>
<div class="col-sm-3">Cell 2</div>
<div class="col-sm-3">Cell 3</div>
<div class="col-sm-3">Cell 4</div>
</div>
and still spreads accross the full page width (including the side bar) - see final image (course page 2)
Please try this:
1) deactivate other plugins and switch to wordpress default theme, and test again
2) If the problem still persists, please provide a test site with the same problem, and fill below private detail box with login details, also point out the problem page URL and view URL, I need a live website to test and debug. thanks
Thanks for the details, I have done below modifications in your website:
Edit the view "Course Event View Deliver"
hidden link
in section "Loop Output Editor", modify line 4 from:
<div class="container wpv-loop js-wpv-loop">
To:
<div class="wpv-loop js-wpv-loop">
remove the CSS class name "container", it will display the HTML div tag as a fixed width element.
This should be able to fix the part of "Revised View Test - Delivering" of problem page:
hidden link
It is only an example, you will need to fix other views.
More help:
hidden link
Use .container for a responsive fixed width container.
Thanks, I have updated the other view and it appears to have fixed the problem.