This thread is resolved. Here is a description of the problem and solution.
Problem:
How to create a Load More button in Toolset?
Solution:
Legacy Views:
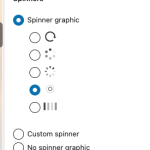
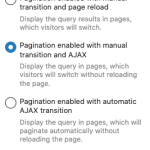
- Create a view with "infinite scroll" feature:
https://toolset.com/documentation/user-guides/infinite-scrolling-in-views/
- In the "Loop Editor" section, insert the next page link shortcode between
[/wpv-items-found] and [wpv-no-items-found], for example:
[/wpv-items-found]
[wpv-pager-next-page force="true"][wpml-string context="wpv-views"]Load More Button here ...[/wpml-string][/wpv-pager-next-page]
[wpv-no-items-found]
- In the JS Editor add the code below:
(function ($) {
$(document).ready(function () {
$('.js-wpv-layout-infinite-scrolling').removeClass('js-wpv-layout-infinite-scrolling');
});
})(jQuery);
Views Block:
Add the same items above inside the pagination options in the sidebar of the Views options.
You still will need a shortcode block and add the shortcode mentioned above for the button itself.
Relevant Documentation:
https://toolset.com/documentation/user-guides/views-shortcodes/#wpv-pager-next-page
This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
This topic contains 7 replies, has 2 voices.
Last updated by 3 years, 2 months ago.
Assisted by: Christopher Amirian.