Hi there,
I´m using
geklickt=$(".mainsearch .ethictopics").find('input[type=checkbox]:checked').length;
to count the checked checkboxes.
But it always gives me the LAST value, BEFORE LAST CHANGE - no matter, if triggered
- by click on input or
- by SEARCH_RESULTS_UPDATED !
(On document ready, we do var geklickt=0;)
Is there something special about these checkboxes, that might interfere there?
Hi there,
It might be the fact that the checkboxes are loaded via Ajax.
If that is the case, you need to also wrap your code into the ajaxComplete event:
$( document ).ajaxComplete(function() {
geklickt =$(".mainsearch .ethictopics").find('input[type=checkbox]:checked').length;
});
I am not sure if the code above will work for your setting. I just wanted to give you an idea to wrap your code inside the ajaxComplete event.
For more information:
hidden link
If you need further assistance we will need to have a link that contain the checkboxes to tets ourselves.
Thank you.
Thank you.
Unfortunately, this doesn´t do the trick. Still shows value BEFORE last change...
Hi there,
As mentioned I will need the link to the page in question to be able to check and see how I can help.
Without having the access to the link that contains the checkboxes I am not sure how I can be of help.
Thanks.
Oh, sorry.
Here we are: hidden link
Will you need an account to see enough?
Thanks, regards 🙂
Hi there,
Thank you for the link. The link that you shared, does not have any "mainsearch" or "ethictopics" class. So the code will not work.
Please make sure that you select the correct wrapper item.
Thank you.
Oh, sorry, that was really stupid. It should be:
$( document ).ajaxComplete(function() {
geklickt = $( ".hauptsuche .ethikthemen" ).find( 'input[type=checkbox]:checked' ).length;
});
(I translated it for you, hoping you could better imagine what´s going on there.)
Hi there,
Thank you for the information. I checked and the issue that you have is a library of some sort that is used to hide the checkboxes and add some layer over that.
The problem is with that library. The same code works ok if you do as follows:
Remove this CSS code:
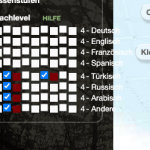
.sprachlevel input[type=checkbox] {display: none}
Or force it to show the original checkboxes.
Then you will see something like the image I attached.
If you check the original checkboxes that now show your code will work.
I checked the link below which is a normal Toolset search:
hidden link
There you can see that Toolset only uses a normal checkbox (Featured property search item). So the library is not part of Toolset.
Please remove the library you use for checkboxes and use what toolset provides to have a correct code execution.
Thank you.
Hi, thank you.
Unfortunatley, removing that code line doesn´t have the desired effect for me.
Hello,
Christopher is on holidays, I will take care of this ticket.
In your case, since it is a custom codes problem, please provide your website credentials in below private message box, also point out where I can edit your custom JS codes.