Tell us what you are trying to do?
Show caption beneath a featured image in a content template. Dynamic image options for Caption source don't show caption meta (or any image meta other than URL).
Is there any documentation that you are following?
I cannot find any, and cannot find in errata.
Is there a similar example that we can see?
No.
What is the link to your site?
hidden link
Hello and thank you for contacting the Toolset support.
The dynamic image options will offer dynamic data from the post that the content template will display, it won't offer dynamic data related to the image(featured or custom field) from that post.
However, if you don't provide any dynamic data for the Image's block caption, it will pull the caption that is added at the Media Library level. Check this screenshot hidden link
Do not activate the Dynamic source and it will display the Image's caption. hidden link
However, if you would like to display another meta data from the image(other than the caption), let me know and I'll do my best to help you achieve it.
I hope this helps. Let me know if you have any questions.
Thanks Jamal.
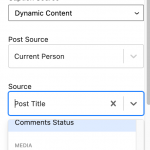
I tried using the dynamic source for the caption as no caption was displaying by default beneath the image. The sidebar seemed to suggest that I should manually enable it and set it to the correct dynamic source.
The caption will show if I nominate a dynamic field like "post title", otherwise I see nothing.
This is how it looks in the Content template (below). In inspector, there is no figcaption node.
I have a similar issue with dynamically sourced URLs for buttons in content templates. I am trying to get an email address from a post's custom field. Can get it using single field block but not using the button block.
For support rules, we are able to handle only one issue at a time. This helps us to bring you a better service and also helps other users to find all the information here exposed. For that reason, I have to kindly ask you to focus our efforts on this ticket about the original issue.
You don't get a caption for the image, because it does not have one in the Media Library. Once you add it there, it will be generated in the image block. Were you able to do it?
Regarding your last question about using an email field in a button block, I created another ticket to handle it. I'll be posting my reply there.
Hi, I checked that each testing image had a caption in the media library.
Here are 5 image situations.
Right column images are made using dynamic source in content template.
- Top right is the Toolset image block with dynamic source of featured image url and dynamic caption left off.
- Bottom right is the same, except using the WP image block.
Left column images are inserted into the post body.
- Left top uses Tooolset Image block with dynamic source (featured image URL)
- Left middle uses Toolset Image block, choosing image from media library.
- Left bottom uses standard WP Image block, choosing from Media Library.
Only the last one works, but this method is of no use.
I'm assuming from your brief reply that you think the issue is on this site only, so I guess I will have to start troubleshooting the install?
UPDATE
Issue remains with all plugins off except Toolset Blocks 1.5.2 and Types 3.4.10, and with theme switched to 2020 default.
Workaround: Dug up legacy views shortcode page on google and added this in a shortcode block beneath the featured image.
[wpv-post-featured-image output="caption"]. Now just the html is wrong as no figcaption etc.
My reply got lost, trying again.
Found a workaround by adding legacy shortcode : [wpv-post-featured-image output="caption"].