This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| - | 7:00 – 14:00 | 7:00 – 14:00 | 7:00 – 14:00 | 7:00 – 14:00 | 7:00 – 14:00 | - |
| - | 15:00 – 16:00 | 15:00 – 16:00 | 15:00 – 16:00 | 15:00 – 16:00 | 15:00 – 16:00 | - |
Supporter timezone: Europe/London (GMT+00:00)
Related documentation:
This topic contains 11 replies, has 2 voices.
Last updated by Nigel 6 years, 4 months ago.
Assisted by: Nigel.
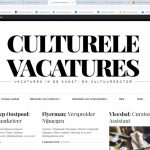
I am trying to: start building a new jobboard-site with Toolset, but the design of my theme (Hive by Pixelgrade) changed immediately after creating the first custom post type: the container width is smaller and the vertical main menu is now horizontal (and has grey hoover color suddenly).
Link to a page where the issue can be seen: under contruction on hidden link
I expected to see: image test1.jpg
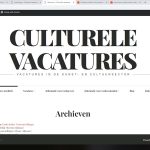
Instead, I got: image test2.jpg
I didn't do anything yet but install Toolset and make the custom post type for jobs, and one test-jobpage. I deleted the post type for jobs, to see if the menu and container width would change back, but it still looks like this.
Thank you for your help,
kind regards,
Jaconelle Stas
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
Hi Jaconelle
I installed a copy of the theme on a local test site and created custom posts, a Views template to display such posts, a Layouts template to display such posts, and everything appeared to work entirely normally, with no side effects on the home page masonry layout or menus.
Before going any further, can you disable all plugins except Types and Views and see if you can still see the problem? If not, try adding back the other plugins one at a time to see if another plugin is required to trigger the problem.
If that doesn't reveal anything I'll need a copy of your site for testing: hidden link
I'll mark your next reply as private in case you need to share a backup with me.
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
Hi Jaconelle
I installed your site locally. My version didn't have the social media menu set up, for example, so it wasn't so easy to see any issue, but on yours I could.
Toolset uses Bootstrap for its grid, formatting form elements etc., and some themes are not compatible with Bootstrap (using some of the same class names etc.).
It seems your theme is one such theme.
I went to Toolset > Settings and disabled Bootstrap and then the issues disappeared.
If you do the same you should find you can happily use Toolset with your theme, but you won't be able to use the Bootstrap grid output format for Views, for example, or other Bootstrap CSS features.
My issue is resolved now. Thank you!
This afternoon I tried to build an archive and a view-page. The View-page works fine, but on the archive page there seems to be another conflict with my theme: the footer is shown above the text, so the text is partly unreadable. I didn't use the Bootsrap grip (is not even possible because it's disabled in Settings), so that's not the problem.
Can you help me with this one as well?
thanks,
kind regards, Jaconelle
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
Hi Jaconelle
The theme uses masonry layout for the blog, and if you use a custom WordPress archive instead it still sets the height of the posts section to zero using JS.
That is triggered by the classes for masonry that get added by the theme PHP templates.
Fortunately the theme includes a filter to be able to modify these, so on the blog page we can simply remove them.
You'll need to add the following to your site:
<?php
/**
* Disable masonry on blog archive
*/
add_filter( 'hive_blog_class', 'tssupp_disable_masonry' );
function tssupp_disable_masonry( $classes ){
if ( is_home() ){
$classes = '';
}
return $classes;
}
See https://toolset.com/documentation/adding-custom-code/ for details about adding code snippets to your site.
I wasn't able to look into this yet; please don't close this thread - I will let you know asap
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
No problem, let me mark this as awaiting feedback from you so it's not sitting in my queue.
Hi Nigel,
Thank you for your patience. I just tried to add the code snippet, but that didn't work as expected. Maybe I didn't explain the problem clearly, but this changed the look of my homepage, while I wanted to change something on a seperate archive page.
In this test-version of my site (I'm still figuring out what is the best way to organise it) I have some regular posts (shown on the homepage) and I made a custom post type called "Vacatures" (Jobs) - I only added one jobpost (Stedelijk Museum Alkmaar). To test how it works I made an archive, shown under "Vacatures (archief)". On that page the footer (black) is shown on top of the text.
When activating the code snippet my homepage changed (the columns disappeared), and the archivepage looked the same. I will upload screenshots. The ones with "active" in the name are when the code snippet is activated.
I hope you can help me with this.
Kind regards, Jaconelle
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
Sorry, the code was intended to fix such an issue on the home page in particular.
You want instead to fix the problem on a custom archive page only, is that correct?
And the archive is the vacature archive, yes?
If that's the case, try replacing the code with this:
<?php
/**
* Disable masonry on vacature archive
*/
add_filter( 'hive_blog_class', 'tssupp_disable_masonry' );
function tssupp_disable_masonry( $classes ){
if ( is_post_type_archive( 'vacature' ) ){
$classes = '';
}
return $classes;
}
Hi Nigel,
I thought I already answered the above, but apparently not; this works fine now - thank you.
But I do have two other questions, new ones (as I keep learning I stumble into new problems...):
1) I would like pages with views or archive-pages to look like my homepage (the way the posts are presented), but that seems not to be possible - I have to use a table to make it look like my homepage. One problem is that empty spaces are appearing because the row has to be one hight. I will upload two images to show this. Another problem is that because of the table these pages are not responsive. I will send two screenshots from my phone to show what I mean. Is this because the Bootstrap grid is not compatible with my theme? Or is it that I am doing something wrong? (It's ok that there is only room for two columns, not three.)
2) I would like to add filters in a widget next to an archive-page, to filter the job-listings, for example only show fulltime theaterjobs in Noord-Holland. So I want seperate widget for several custom fields, which can be used together (I hope I explane this clearly). I will upload a picture from another test-site, which shows what I want to do - but this is made with FacetWP and I was hoping that I could do all this (custom post types, custom fields and filtering) just using Toolset. Is this possible? I searched the documentation but I only fiind disciptions of filtered searches, and this is different from what I want (I think).
Ik hope you can help me with these questions too!
thank you and kind regards,
Jaconelle
New threads created by Nigel and linked to this one are listed below:
https://toolset.com/forums/topic/split-outputting-views-in-a-grid-with-the-hive-theme/
https://toolset.com/forums/topic/split-using-search-filters-with-hive-theme/
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+00:00)
Hi Jaconelle
Our support policy is one-question-per-thread, which makes it easier for other users to find answers to similar questions, so I've split your follow-up questions into new threads and I'll deal with them there.
I think we can close this original thread.