Minesh
Supporter
Languages:
English (English )
Timezone:
Asia/Kolkata (GMT+05:30)
Can you please send me problem URL and admin access details and when ticket is marked resolved the private access details is automatically deleted.
*** Please make a FULL BACKUP of your database and website.***
I would also eventually need to request temporary access (WP-Admin and FTP) to your site. Preferably to a test site where the problem has been replicated if possible in order to be of better help and check if some configurations might need to be changed.
I have set the next reply to private which means only you and I have access to it.

Minesh
Supporter
Languages:
English (English )
Timezone:
Asia/Kolkata (GMT+05:30)
Have you removed the unwanted row from the staging site? If yes - Can you please share problem URL where I can see the required table where I've to work on.
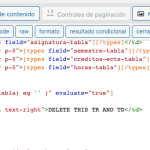
No, I have not deleted it. It is in the same Tabla de Curso View.
I can't give you a URL because the tr and td table is displayed correctly.
Do you prefer that I delete it? if when entering the view you delete the tr and td that you see in the capture, you will see that in any Studio of the menu of the degree section, for example, it does not execute the javascript and the columns and empty rows are seen.

Minesh
Supporter
Languages:
English (English )
Timezone:
Asia/Kolkata (GMT+05:30)
Well - it depends on - do you still want to keep it or I should delete that unwanted row?
I would really need that td no matter if it is there or not. It should only show up if you are in a particular terminology.
Since changing in conditional (Toolset shortcode) that carries the tr no longer works. I prefer to remove it, add it with another independent tag to the table.

Minesh
Supporter
Languages:
English (English )
Timezone:
Asia/Kolkata (GMT+05:30)
From the view that displays the table:
=> hidden link
I've removed that unwanted row and adjusted the JS code added as given under:
jQuery(document).ready(function($){
$('table').each(function(a, tbl) {
var currentTableRows = $(tbl).find('tr:has(td)').length ;
$(tbl).find('th').each(function(i) {
var remove = 0;
var currentTable = $(this).parents('table');
var tds = currentTable.find('tr.bg-light td:nth-child(' + (i + 1) + ')');
tds.each(function(j) { if (this.innerHTML == '') remove++; });
if (remove == currentTableRows) {
$(this).hide();
tds.hide();
}
});
});
});
Thanks Minesh, it works correctly.
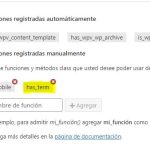
I have a new question with the has_term function, I have added the has_term function in configuration > front-end content > Functions inside conditional evaluations.
And when I add the following code, the conditional does not work. do you know what can be happening?

Minesh
Supporter
Languages:
English (English )
Timezone:
Asia/Kolkata (GMT+05:30)
Glad to know that the solution I shared help you to resolve your issue.
As per our support policy - we entertain only one question per ticket. This will help other users searching on the forum as well as help us to write correct problem resolution summery. May I kindly ask you to open a new ticket with every new question you may have.
Thank you for understanding.
(You can mark resolve this ticket with different message as you reopen is already like "this issue is really resolved")
My issue is resolved now. Thank you!