I have created a custom post type called Tickets with a custom taxonomy called Ticket Categories.
I have created a form so users can create Ticket posts from the front end. I want to show a group of custom fields depending what ticket category the user selects.
i.e
If they select ticket category A - show all fields from a conditional group of fields
If they select ticket category B - show all fields from a conditional group of fields
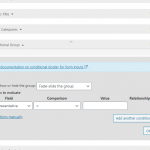
I think I am on the right track but not sure what to add in the conditional group settings. (see screenshot)
So in the screenshot provided I want to show the conditional group (which holds the HR rep field) IF the ticket category called "Job Advert" is selected on the front end)
Hi Stewart,
Thank you for contacting us and I'd be happy to assist.
To show or hide a conditional field group based on a taxonomy field value, you can follow these steps:
1. In the conditional field group's settings, you'll see the option "Edit conditions manually".
Example screenshot: hidden link
2. In that manual condition field, you can include a condition for the taxonomy field, like this:
Example screenshot: hidden link
Note: You'll replace "book-type" with the actual slug of your taxonomy "Ticket Categories" and "6" with the actual ID of the target term in that taxonomy.
As a result, the fields inside this conditional field group will only show, once that term gets selected.
Here is a detailed guide on this topic:
https://toolset.com/documentation/user-guides/front-end-forms/cred-conditional-display-engine/
I hope this helps and please let me know if you need any further assistance around this.
regards,
Waqar
That worked perfectly thank you!
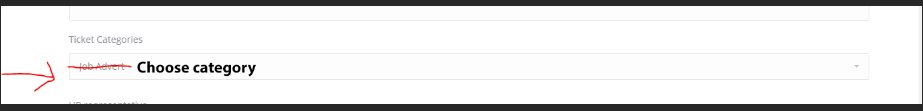
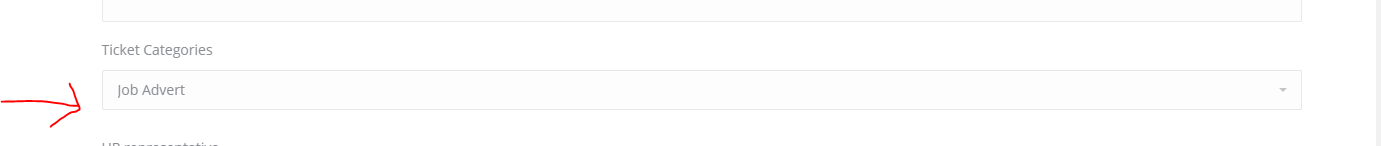
One last thing. The category select drop-down is defaulting to the job category. This means that field shows by default. I want all conditional fields to be hidden by default so need the category select to default to say something like select category. So the field doesn't show unless the category is selected
Thanks for the update and glad that it worked.
I'm afraid, there is no built-in option to add a default empty option in the taxonomy selection field, but you're welcome to submit this as a feature request:
https://toolset.com/home/contact-us/suggest-a-new-feature-for-toolset/
For now, a workaround can be to include a custom script in form's "JS editor" tab, to dynamically insert this default option:
( example screenshot: hidden link )
jQuery(document).ready(function() {
var option = new Option('-- select --', ''); jQuery('select.wpt-form-select.form-select').prepend(jQuery(option)).val('');
});
I hope this helps and for more personalized assistance around custom code, you can consider hiring a professional from our list of recommended contractors:
https://toolset.com/contractors/