Hey there,
this is the addition to my last question https://toolset.com/forums/topic/search-toolset-and-elementor
Everything else is almost done, its just that little thing 🙂
What I want to do:
Some of the Items in my Toolset View will have a article behind is, some are just there to be seen. I want to have a option to add links to further articles based on my setting for each custom post type.
Example:
I got a list of 10 Items (listed as view) 3 of them have a article talking about that item, 7 do not.
I need a checkbox to let these 3 items link to that article while the other 7 dont link at all.
Agnes already gave me some Ideas but I am new to Toolset and I am not sure how to set this up corretly.
Looking forward to your reply 🙂
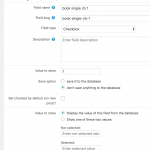
Hi, it looks like Agnes recommended a checkbox custom field that can be used to determine whether or not to show a link for each item in the View. So first, you would create a custom field group, add a checkbox field, and associate this field group with the post type shown in the View. You can call the checkbox field something like "Has links", and set it up to save nothing when unchecked. Example checkbox field settings are shown in the screenshot here. Have you completed this part yet, or do you need additional assistance setting up a checkbox field?
Hey Chris,
thanks for your very very quick reply.
Did that already, I just need some help with the condition part and the logic behind it.
I got one custom field that would have the URL (or can I use a "post referene" type too?)
I got another custom field that is a checkbox with the settings from your screenshot.
How do I get these together now? It would be awesome if I could hide or add a text link if the checkbox is checked /unchecked.
Thanks a lot 🙂
I got one custom field that would have the URL (or can I use a "post referene" type too?)
A post reference field could work but there are some limitations:
- the linked posts must all be the same post type, and that must be different from the post shown in the View
- the linked post must be a post on your site, not an external link
I will assume you use a URL field instead of a post reference field, and I will assume you are using the classic editor to edit a Content Template. To create the conditional, click the "conditional output" button above your template editor area. In the popup, choose your checkbox custom field, and set it to be equal to 1. The system will automatically generate the conditional shortcode and place it in your template.
Then use the Fields and Views button to insert your URL field. You can format it as a link in the popup. The system will generate the appropriate shortcode for you.
Then click "/conditional output" to end the conditional statement.
Hey Chris,
sorry for my late reply! Thanks for your great advice and help. It worked out exactly as I expected it 🙂
Is there a option to use a conditional field to add the "post link" as hyperlink to a title or picture? If not, thats fine. I already got what I wanted but maybe I can even be better 😉
Thanks again for your help 🙂
For the titles, you could use a conditional to display the Post Title with Link shortcode instead of the Post Title shortcode.
To add a link to an image, you would have to use a conditional to wrap an HTML link tag around the image shortcode, like this:
[wpv-conditional if="( $(wpcf-checkbox) eq '1')"]
<a href="[wpv-post-url]">
[/wpv-conditional]
[wpv-post-featured-image]
[wpv-conditional if="( $(wpcf-checkbox) eq '1')"]
</a>
[/wpv-conditional]
Use the wpv-post-url shortcode to access the post link's URL.
My issue is resolved now. Thank you so much for your help 🙂 I got a way better understanding of Toolset now 🙂