Hi - I am using a Toolset Blocks, conditional block to show and hide content. I can see how to show content to different user roles using the conditional block but how do i show or hide depending on whether the user is logged in or logged out?
Thanks!
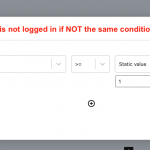
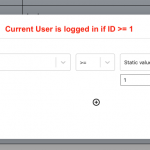
Hello, you can test the Current User ID to determine whether or not the Current User is logged in. If a User is logged in, the Current User ID will be greater than or equal to ( >= ) the static value 1. If the User is not logged in, the Current User ID will NOT be greater than or equal to the static value 1. See the screenshots here for example conditionals for both cases.
That worked great - thanks Christian!
I just have a quick question about the conditional logic blocks. I have a page which has 1 block which shows content to logged in users and 1 block that shows content to logged out users (all in the same page). My question is does the page still have to load all the content or does it simply ignore everything in the conditional block that it is not showing. I'm thinking of page performance as the page design I am doing this for has a lot of elements in it.
My question is does the page still have to load all the content or does it simply ignore everything in the conditional block that it is not showing. I'm thinking of page performance as the page design I am doing this for has a lot of elements in it.
Conditional blocks are executed server-side, so if the conditional is "false" the content included in that conditional is never sent to the browser. That means text and images are not loaded in the initial page load if the conditional is false. I think that's what you mean by "ignored". So yes, that content is ignored and never loaded, as opposed to being loaded in the page but hidden by CSS / JavaScript - as in Forms conditional groups. Those conditions are implemented on the front-end, meaning all the content is loaded into the browser when the page loads. Then the conditional content is displayed or hidden as needed when the Form fields are changed.
So for conditional blocks, the content is ignored. For Forms conditional groups, the content is not ignored.