I am trying to extend Waqar's brilliant solution that he solved my problem with in this thread: https://toolset.com/forums/topic/display-different-parts-of-custom-taxonomy-separately/
Is there a way I can use conditionals to display something based on the "level" of the hierarchical taxonomy currently displayed for an Archive page?
I want to create a View that is displayed on an Archive page for all levels of the taxonomy country/city/area. Waqar's solution allows me to display these different "levels" individually, but I would like to be able to display something conditionally based on which "level" the View was being viewed on. For example if I was viewing the Archive page for country/city then display a certain line of text, but then when viewing the Archive page for country/city/area, have the same line of text hidden. Is this possible in any way?
I hope I made the above as clear as possible. Please let me know if you need anything explained in any more detail.
Hi, you can use a custom PHP function that returns the number of term ancestors in a conditional clause. First, add this code to your child theme's functions.php file or to a new snippet in Toolset > Settings > Custom code:
function ts_get_current_archive_term_level(){
$current_taxonomy = isset(get_queried_object()->taxonomy) ? get_queried_object()->taxonomy : null;
$current_term_id = isset(get_queried_object()->taxonomy) ? get_queried_object()->term_id : 0;
$ancestors = get_ancestors($current_term_id, $current_taxonomy);
return count($ancestors)+1;
}
Then go to Toolset > Settings > Front-end content and add ts_get_current_archive_term_level in Functions inside conditional evaluations. This will enable the function in conditionals.
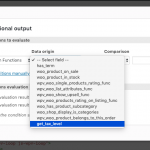
Next create your conditional code in the WordPress Archive editor by clicking "conditional output" above the editor panel. Select the source "Custom functions" and choose the ts_get_current_archive_term_level function (example in screenshot shows "get_tax_level" but yours will be "ts_get_current_archive_term_level"). The value should be 1 in this first example. Then insert some test text just after the wpv-conditional shortcode, and then click "/conditional output" to close the conditional shortcode. You'll have something like this:
[wpv-conditional if="( ts_get_current_archive_term_level() eq '1' )"]
level 1
[/wpv-conditional]
Test it out on a 1st level (no parents) term archive. You should see "level 1" written out to the page. Then test it on a 2nd level (one parent) term archive. You should not see "level 1" written out. If that's working as expected, you can copy + paste the conditional multiple times and change the numbers to display different information for different level terms:
[wpv-conditional if="( ts_get_current_archive_term_level() eq '1' )"]
level 1
[/wpv-conditional]
[wpv-conditional if="( ts_get_current_archive_term_level() eq '2' )"]
level 2
[/wpv-conditional]
[wpv-conditional if="( ts_get_current_archive_term_level() eq '3' )"]
level 3
[/wpv-conditional]
Thank you for your reply and solution Christian!
I have followed your instructions but it doesn't seem to be working. I can't figure out what I've done wrong.
I'd also like to implement this on an Archive page designed by Elementor and not using Toolset's built in Archive tool. Is this also possible?
I have followed your instructions but it doesn't seem to be working. I can't figure out what I've done wrong.
Please tell me where to find this on your site and provide login credentials in the private reply fields here.
I'd also like to implement this on an Archive page designed by Elementor and not using Toolset's built in Archive tool. Is this also possible?
I'm not sure, but I can test it. My solution is not designed with Elementor's templating system in mind, so you may need Elementor's support.
Okay check here now:
hidden link
I'm attaching a screenshot here that describes why this wasn't working. There are no posts associated with any of these terms. You have put the conditional in a part of the archive that is only rendered when the archive includes results: the wpv-items-found shortcode. I copied the conditional into the wpv-no-items-found shortcode, and it's displaying now on the front-end. Can you take a look?
What a stupid mistake for me to make. Sorry to waste your time on this! I can see it works perfectly now.
Did you manage to have a look at whether this method would be compatible with Elementor's Archive Template?
Yes I just tested this out on the Locations2 Elementor template, and the conditionals appear to be working as expected. I have left them in place for you to confirm:
hidden link
hidden link
hidden link
hidden link
Thank you so much for all your help with this Christian.
Everything works perfectly and just how I wanted it to.