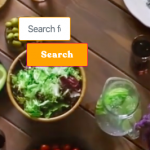
I am trying to center my Toolset search bar and submit button which uses Bootstrap to be responsive across all screen sizes. Please see the attached picture for how I want the search bar and the button to look on the home page. It should be centered on the page all the way down to tablet and mobile.
I could not find any documentation for this and I have tried many things. Currently, I am using @media queries to adjust settings to maintain my styling on my buttons and search bar.
Please see attached image.
Site is not currently live.
Hello,
You can try Bootstrap CSS class "justify-content-center", see Bootstrap document:
hidden link
There is a demo in above document:
<div class="d-flex justify-content-center">...</div>
Hi Luo,
Thank you for your quick response. I greatly appreciate it. The code you sent me did indeed work, however, after being centered, the styling of my search box disappeared as far as the width of the search box. Please see attached image for reference of how it appears after applying the code provided.
Also, attached is an image of the code used in Toolset for reference. Any ideas?
Thanks so much!
It is a custom CSS problem, please provide the live problem page URL, I need to test it in my Chrome browser. Thanks
Can I give you un/pw to log in as site is not currently live?
Yes, I have enabled the private message box, please provide the credentials in it. Also point out the problem page URL and view URL, thanks
I suggest you try to follow the Bootstrap document to display the form inputs:
hidden link
For example:
<div class="form-row d-flex justify-content-center">
<div class="input-group col-sm-3">
[wpv-filter-search-box placeholder="Search for coliving communities..." output="bootstrap"]
<div class="input-group-append">
[wpv-filter-submit name="Search" type="button" output="bootstrap"]
</div>
</div>
</div>
Thanks so much Luo. It definitely did center and is responsive. However, I'm not sure how I can extend the width of the search box? I did it in the View by adding styling using html to the search box. This does extend the box, however, the button is wrapping and being placed underneath once width is extended.
There isn't such kind of built-in feature within Toolset Views plugin, it needs custom CSS codes, I have searched it in google, and found this thread:
https://stackoverflow.com/questions/51257842/how-can-i-place-submit-button-inside-input-field-in-bootstrap#answers
For your reference.