This thread is resolved. Here is a description of the problem and solution.
Problem:
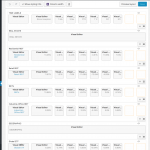
I would like to Keep the same horizontal order to the cells in a small screen as when viewing it from a Laptop.
Solution:
1) With Bootstrap grid system:
you can add CSS class name " col-xs-*" to each layout cell
https://getbootstrap.com/docs/3.3/examples/grid/
2) Without Bootstrap grid system:
you can use HTML table to format your data:
https://www.w3schools.com/html/html_tables.asp
Relevant Documentation:
https://toolset.com/documentation/user-guides/adding-custom-styling-to-a-layout/#cell
This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| - | 9:00 – 13:00 | 9:00 – 13:00 | 9:00 – 13:00 | 9:00 – 13:00 | 9:00 – 13:00 | - |
| - | 14:00 – 18:00 | 14:00 – 18:00 | 14:00 – 18:00 | 14:00 – 18:00 | 14:00 – 18:00 | - |
Supporter timezone: Asia/Hong_Kong (GMT+08:00)
This topic contains 7 replies, has 2 voices.
Last updated by 6 years, 9 months ago.
Assisted by: Luo Yang.