Our client has provided placeholders for all custom fields and when displaying those values in a View, I would like to add that placeholder in plain text instead of typing it manually in the field. So when the client changes the placeholder, we don't need to update all Views.
I have tried this, but it does not output the placeholder.
[types field='construction-cost-with-land' format='FIELD_NAME: FIELD_VALUE'][/types][types field='construction-cost-with-land' format='FIELD_PLACEHOLDER'][/types]
Is there a way to output this in a View?
Hi Kristof,
Thank you for contacting us and I'll be happy to assist.
From your message, I understand that your goal is to show some default/placeholder text for your custom fields, which is also easily changeable in future so that you don't have to edit each view or the field values in individual posts.
To achieve this, you can first create user meta fields for all the custom fields for which you'd like to have a dynamic default/placeholder values.
( ref: https://toolset.com/documentation/user-guides/user-fields/ )
Next, you can go to the edit profile screen of your website's main admin user and add those default/placeholder text values in these new fields, which will act as global values.
In the last step, you can use conditional blocks in your views, where you'd like to show these custom field values, in such a way that if no value is set for that custom field, the default text from the global fields is shown and if a value is set than that value is shown.
( ref: https://toolset.com/documentation/user-guides/conditional-html-output-in-views/ )
Whenever you'll need to update the default text value for any custom field, you'll go to the main admin user's edit screen and update it from there and it will update on all views.
I hope this helps and please let me know if you need any further assistance around this.
regards,
Waqar
Hi, I will try to explain with a few screenshots because we are not talking about the same thing here.
In Screenshot_12.jpg, you see that there is a description and a placeholder for "Required space" field. Now I would like to re-use those values on the frontend of the site. I need to display the placeholder after the field value, and the description as a tooltip.
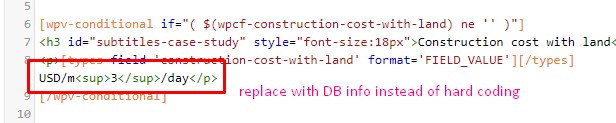
I have now hard coded that info (screenshot_14.jpg), but when the field placeholder or description changes, I need to update the View/Layout as well. So I would like to use the info stored there, rather than hard coding it in the Layout/View.
Hi Kristof,
Thanks for writing back and for sharing further details.
To extract the "Description" and "Placeholder" holder text from the Types field, currently, there is no official function or shortcode available, but you're welcome to submit this as a feature request:
https://toolset.com/home/contact-us/suggest-a-new-feature-for-toolset/
Since, the plugin stores this information in the "options" table, for now, you can use a custom shortcode to fetch it.
For example, please add the following code in the active theme's "functions.php" file:
add_shortcode('get_field_info_custom', 'get_field_info_custom_func');
function get_field_info_custom_func($atts) {
$a = shortcode_atts( array(
'field' => '',
'type' => '',
), $atts );
// return field's placeholder
if($a['type'] == 'placeholder')
{
$data = get_option( 'wpcf-fields', array() );
return $data[$a['field']]['data']['placeholder'];
}
// return field's description
if($a['type'] == 'description')
{
$data = get_option( 'wpcf-fields', array() );
return $data[$a['field']]['description'];
}
}
After that, you'll be able to call any post custom field's "Placeholder" or "Description" like this:
Placeholder: [get_field_info_custom field="field-slug" type="placeholder"]
Description: [get_field_info_custom field="field-slug" type="description"]
Note: Please replace "field-slug" with the actual slug of your field, without "wpcf-".
regards,
Waqar
perfect solution, thank you!