Hi there,
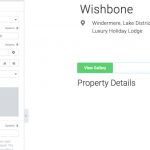
See this site: hidden link
Click the 'View all 17 photos' button to the left of the main image...a lightbox opens.
Is this possible using Toolset and Elementor?
I have images as a custom field to each post. I tried creating a button and then trying to make this link to 'something' in dynamic fields however can't see if this is possible.
Any help would be great 🙂
Hi, I don't know of any special integration with Elementor that will achieve this type of lightbox effect, but we have a tutorial available for creating image galleries with the Block editor and repeating image fields: https://toolset.com/documentation/user-guides/create-image-galleries-using-toolset-and-custom-fields/
You could use this system to create a gallery out of your custom field images. Let me know if you have questions about that.
Hi Christian,
Thank you for your reply.
Ok I already have a Toolset custom field for images, this for every portfolio we will do. This has about 10 images per portfolio.
I don;t wish to add the Blocks plugin just for one function, we are trying to keep the site as light as possible.
Is the blocks plugin heavy on resources? I don;t want to make this new site as heavy as all our old, Divi websites 🙂
If I'm doing this with shortcode, where do I actually add this?
<div class="tb-repeating-field tb-repeating-field--crop">
<div class="tb-repeating-field--grid">
[wpv-for-each field="wpcf-gallery"]
<div>
[types field='gallery' output='normal' align='none' size='full' proportional='true' resize='proportional' title='%%TITLE%%' alt='%%ALT%%'][/types]
</div>
[/wpv-for-each]
</div>
</div>
Then how does the shortcode actually look like? I see this but this isn't complete? wpv-for-each
Lastly, where do I actually place this shortcode?
Remember I am trying to add this to a custom post type template as a button, that when clicked opens the lightbox gallery.
Thank you, P
Is the blocks plugin heavy on resources? I don;t want to make this new site as heavy as all our old, Divi websites
The Blocks plugin is far lighter than Divi. It doesn't replace the WordPress blocks editor, it enhances the existing editor.
If I'm doing this with shortcode, where do I actually add this?
The shortcode option described in that document isn't working, according to another client and according to my recent tests: https://toolset.com/forums/topic/carousel-with-thickbox-modal-and-repeating-fields/
but normally you would add shortcodes in the template used to display the post containing the image fields. Some people like Elementor's templates, other people like to use Toolset's templates. It's up to you.
Lastly, where do I actually place this shortcode?
Remember I am trying to add this to a custom post type template as a button, that when clicked opens the lightbox gallery.
The shortcodes won't work, so don't waste time with them. There's no button in the Toolset version, there is a gallery of images and you click any one to show the gallery in a lightbox style setup.
Ok if the shortcode isn't working fair enough I could give Blocks a try.
However, I don't want a gallery of 10 to 20 images actually showing up in a listing, it's too much.
As mentioned earlier...
See this site: hidden link
Click the 'View all 17 photos' button to the left of the main image...a lightbox opens.
I'm trying to have a button that when clicked a lightbox opens and the images display.
A grid of images will take up too much space.
It sounds like the gallery solution we have available will not work for your needs. It's not based on clicking a button, as I have explained it's a gallery of thumbnails. With some custom code, you might be able to get something like what you're asking for, but it's not built-in to the system right now. If you're looking for a plug-and-play solution, the closest thing I have is what I've already explained to you.
Ok, least I know this isn't really possible and can look for an alternative. Thank you!