I have a toolset archive where people can search. So when people are visiting or searching in the page, I want to show 9 results primarily. And when the user will scroll and reach to the last result, the archive will automatically load next 9 results and show them below the first 9 results. And when the user will again scroll to the last result, next 9 results will be loaded and displayed below the 2nd 9 results. Actually I want the archive page to work like hidden link
How can I do that?
Hello,
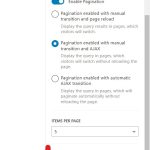
Toolset WordPress Archive supports infinite scrolling pagination feature, it should be able to work as you mentioned above, see my screenshot: infinite-scrolling.jpg
Hi,
Thanks for the answer.
When the page is loading the result, the archive is getting whiteish color. Is there any way to stop that?
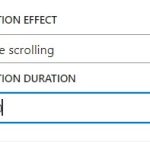
Also the transition duration isn't working for infinite scrolling? How can I fix that?
Q1) the archive is getting whiteish color
You can try with custom CSS codes, see below sandbox website:
Login URL:
hidden link
WordPress Archive with infinite scrolling pagination:
hidden link
Find and select "WordPress Archive" block, in the block setting panel, section "Custom JS and CSS", in option "Custom CSS", add below CSS codes:
div.js-wpv-view-layout{
opacity: 1 !important;
}
Test it in frontend:
hidden link
It works fine
2) transition duration
I have tried it in above sandbox website, it works fine too, can you reproduce the same problem in above sandbox website?
Hi,
Thanks for your answer.
You provided me link of two different sandbox websites. You didn't provide me the login URL of this (hidden link) website.
Can you kindly give that to me so that I can check it out?
Please try below sand box website:
Login URL: hidden link
WordPress Archive with infinite scrolling pagination:
hidden link
Find and select "WordPress Archive" block, in the block setting panel, section "Custom JS and CSS", in option "Custom CSS", add below CSS codes:
div.js-wpv-view-layout, div.js-wpv-view-layout li{
opacity: 1 !important;
}
Test it in frontend:
hidden link
It works fine
Q2) transition duration
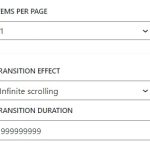
Since the "infinite scrolling pagination" is triggered when you view the bottom of view's outputs, so transition duration setting won't work in this case.
In your given wordpress site, I have changed the transition duration for infinite scrolling to a very big number '999999999'. So the transition should take a very long time. But the transition is happening almost instantaneously. Can you kindly check it?
Yes, you are right, the "infinite scrolling pagination" is triggered when you view the bottom of view's outputs, so "transition duration" setting won't work in this case.
My issue is resolved now. Thank you!