Hi,
Thank you for contacting us and I'd be happy to assist.
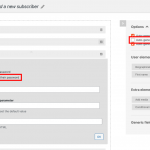
The code from the other ticket is not working because your form is set to generate the user password automatically and there is no password field in the form. You'll see that the code will work if you'll include the password field in the form, by unchecking the option "Auto-generate Password".
To make sure that the user only sees the email field, you can automatically populate a password in the password field, using the following steps:
1. You'll need a custom shortcode that can generate a random password:
add_shortcode('random-password', 'random_password_func');
function random_password_func() {
$characters = '0123456789abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ';
$charactersLength = strlen( $characters );
$randomString = '';
for ( $i = 0; $i < 12; $i ++ ) {
$randomString .= $characters[ rand( 0, $charactersLength - 1 ) ];
}
return $randomString;
}
The above code snippet can be included through either Toolset's custom code feature ( ref: https://toolset.com/documentation/adding-custom-code/using-toolset-to-add-custom-code/ ) or through the active theme's "functions.php" file.
2. Next, add "random-password" in the "Third-party shortcode arguments" section, at WP Admin -> Toolset -> Settings -> Front-end Content.
3. In the password field in the form, include this shortcode [random-password] as a default value and make sure that the option "Do not force users to confirm their password" is selected.
( example screenshot attached )
4. At this point, the password field will be visible in the form, with the random password automatically populated in it. You can include the following custom CSS code in the form's CSS editor, to hide this password field:
label[for*="_user_pass"],
div[data-item_name*="password-user_pass"]{
display:none;
}
After these changes, the custom code from the other ticket, for automatic login will work.
regards,
Waqar