This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| 8:00 – 12:00 | 8:00 – 12:00 | 8:00 – 12:00 | 8:00 – 12:00 | 8:00 – 12:00 | - | - |
| 13:00 – 17:00 | 13:00 – 17:00 | 13:00 – 17:00 | 13:00 – 17:00 | 13:00 – 17:00 | - | - |
Supporter timezone: America/New_York (GMT-04:00)
Tagged: Content Templates, Views plugin
Related documentation:
This topic contains 9 replies, has 2 voices.
Last updated by Christian Cox 4 years, 11 months ago.
Assisted by: Christian Cox.
Hi there,
More after advice really on how to implement something using Toolset.
I thought we needed separate pages for each of these things for SEO and Google.
Like, instead on just one page on Cornwall where the grid has everything in the filter.
We need a page where we have just Dog Friendly Properties Cornwall and Properties for Two Guests in Cornwall.
It was suggested instead of creating loads of pages and Views we consider the following...dynamic content pages.
I can make these no issue however unsure how to implement what was suggested which was...
------
You have a number of holiday pages which are going to display the same content for a different area. You want to see a list of accommodations for each of these areas and perhaps other area specific content. What you don't want is a load of pages that you need to create, keep aligned, add views to etc.
You already have a 'area' taxonomy, I would be tempted to add a 'holiday area' post type. So one post for 'dorset-holidays' another for 'cornwall-holidays' etc.
On the single post page for your holiday area, you can add a view to list all accommodations that match the area (no need for an area search) - just add your area taxonomy to the 'holiday-area' post and limit the view to list accommodation which have the same area taxonomy as the current post.
This way you don't need to create any static pages, or add multiple copies of your views to the site. Everything goes on the single 'holiday-area' content template.
Sorry for the long read, is there a way of doing this using Toolset?
Sorry for the long read, is there a way of doing this using Toolset?
Hello, yes I think so. It sounds like whoever gave you this advice had this in mind:
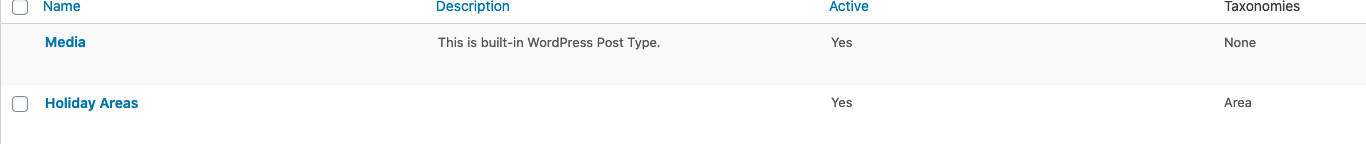
1. Add a "Holiday Area" custom post type in Toolset > Post Types, and be sure to activate the "Area" custom taxonomy in the post type editor when you are creating the post type.
2. Create a Holiday Area post called "Dorset Holidays" and add the Area taxonomy term associated with Dorset.
3. Create a new Content Template and assign it to all Holiday Area posts, including the existing Dorset post.
4. In the Content Template, add a View of Dog-friendly Accommodations and build out the list of Dog-friendly Accommodations to display a link to the Accommodation and any other relevant Accommodation details from custom fields etc. You will note that the Accommodations displayed now are not only related to Dorset, but to other Areas as well. We will add a Query Filter to fix that in the next step.
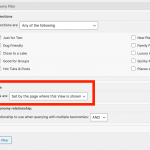
5. In the View of Accommodations, add a Query Filter based on the Area taxonomy, where the term is set by the page where the View is displayed (see term-filter.png for an example). Since you added the Dorset term to the Dorset Holidays post, only those Dog-friendly Accommodations associated with the Dorset term will be displayed in the View.
6. Add a View showing Properties for Two Guests Accommodations in the Content Template, following the previous steps 4&5 again for this View.
7. Add more Holiday Area posts like "Cornwall Holidays", etc., setting the corresponding Area term in each post. The Content Template with dynamic Views will automatically update the Accommodations lists, displaying only the relevant posts.
Let me know if you need additional information or if I misunderstood what you want to accomplish.
Hi there,
Thank you for getting back to me. Ref...
1. Add a "Holiday Area" custom post type in Toolset > Post Types, and be sure to activate the "Area" custom taxonomy in the post type editor when you are creating the post type.
This done!
2. Create a Holiday Area post called "Dorset Holidays" and add the Area taxonomy term associated with Dorset.
By post do you mean a standard post or something in Toolset? Also I don't understand..."and add the Area taxonomy term associated with Dorset."
Hi again Christian,
Probably best leave this, I have no idea, even trying to work though some of your other points, what it is I'm doing and why.
I can't see the flow of this let alone the process.
I'll be glad to set up something basic following these instructions so you can see what is involved, then decide if you want to keep it or not. If you'd like to see, feel free to provide login credentials in the private reply fields here. If not, feel free to close the ticket.
Okay please take a look and see what I've done. I couldn't find Area taxonomy terms related to Dorset or Cornwall, so I'm not sure what the other person was referring to when they mentioned those terms specifically. Instead, I created Holiday Area posts for Lake District and Cumbria for you to review:
hidden link
hidden link
hidden link
I assigned the Area taxonomy term "Lake District" to the Lake District post, and I assigned the Area taxonomy term "Cumbria" to the Cumbria post.
I created a Content Template for this custom post type using the Block Editor, and assigned this template to the two Holiday Area posts I just created:
hidden link
I browsed the Views list and I can see that there are two Views already set up that do almost exactly what we need, one for Top 6 Dog-friendly spots and another for Romantic Hideaways for 2:
hidden link
hidden link
The only difference here is we want to add a Query Filter to narrow the results by Area. Rather than edit those existing Views, I used the Duplicate feature to create copies of them:
hidden link
hidden link
I added the same Query Filter to each View as shown in the screenshot area-filter.png. It is configured to show posts with the same Area terms assigned to the page where the View is shown. This View will be shown on each Holiday Area post, where a corresponding Area term is assigned. So now only those Accommodations with the Lake District Area term assigned will be displayed in the results for the Lake District Holiday Area page.
You can create new Holiday Area posts that correspond to each Area taxonomy term, like Windermere, Cartmel, and Ullswater, by going to wp-admin > Holiday Areas > Add New. Assign the proper Area taxonomy term to the corresponding Holiday Area post, and the two Views in the Content Template will be displayed on those Holiday Area posts. It's automated, so you don't have to do anything like create new Views. The Area taxonomy term filter does the work for you. I think this is what the other person was trying to explain. You can leverage the area taxonomy term applied to each Holiday Area post to filter the results of any View shown on that post.
Good evening,
Goodness, thank you. I didn't release it was this involved.
I've had a look at what you've done and I need to read through this with a fresh head to at least try and understand what you have done.
Essentially you've created a type of dynamic page?
This using a template and a View we had which is great however....is there a limitation to the Views we can use?
We have others that look better than this. I can implement this as long as it's something that wont break.
That said, once I understand this, I need to to copy this on our main site.
I have been trying another approach also. Essentially, if I understand what you have done...I will need a page for every option we have in the newly created Holiday Areas area.
What I did today....
This test page: hidden link
Is using Toolset Area set by a shortcode attribute. The shortcode here is:
[wpv-view name="destination" wpv-destination="dorset" view_display="layout"]
I can use one View, and whatever I change the wpv-destination to, it will display the grid of selected places.
What is the difference in this approach to the one you have done on the Lakes site compaired to this?
Yours is dynamic, this isn't however the principle will be the same, many pages for all the property variations.
Getting a little overlaoded with ideas here, been looking into this for over a week now...it's getting no less confusing.
Really appreciate your time and intervention, its a huge help. Thank you.
This using a template and a View we had which is great however....is there a limitation to the Views we can use?
Not really, any View could be used. You would have to check the Query Filters to be sure there are no conflicts based on the post or page where the View is shown, and any Area-based Query Filters would need to be updated or removed depending on how they are implemented.
What is the difference in this approach to the one you have done on the Lakes site compaired to this?
The two filter approaches are very similar, and either is a perfectly acceptable way to filter a View. Your approach allows an arbitrary term slug, where my approach depends on the terms applied to the post or page where the View is shown. Yours is arguably more flexible because you can place the View on any post or page or template, without needing to apply Area term(s) to the post or page where the View is shown. You supply your own desired term slug in the View shortcode. Sometimes you can't apply a term to the place where the View is shown - WordPress Archives, for example, cannot have terms applied. So my filter approach would not work if you place the View on a WordPress Archive. I would have to modify the Query Filter to use a shortcode attribute, like yours.
My approach does not require that you know or remember the term slug for the shortcode attribute because the term filter is automated based on the terms applied to the post where the View is shown. Those terms are assigned in wp-admin, where remembering slugs is not necessary.
One other thing to note about your filter approach is that shortcode arguments are not yet implemented in the Blocks Editor. So you would not be able to place this View using a View Block. You would always have to use a shortcode to place the View in the Blocks Editor, maybe in a Classic block or some other text-based block. Maybe not a problem for you now, but something to keep in mind as you use Blocks and Views more and more.
Hi Christian,
Thanks for getting back to me. I have been testing both options as both are new to me. I understood the shortcode method as I had seen a video about it and it's not too dissimilar to how all our Views run, the difference is one View can be used multiple time.
Your option has taken me longer to longer to get my head round...finally I can see what you've done and why...in most cases.
You point about using the shortcode version with Blocks, to be fair we'll only use Blocks for simple featured blog posts. We'll always use Views for main directory pages as they offer greater control. It took me long enough to understand them, and I've been assured they will always be available.
I'm going to close this ticket as I have nothing else to trouble you with, I'm going to work with both options and see which offers me the flexibility I need and then use this on our main site.
Again, I really appreciate your time in helping with this...invaluable as always.
Regards, Pete
Okay great, feel free to discuss your options any time by opening a new ticket.