Hi, I've the CPT SIghts and few taxonomies like 'destination'. This is the archive page for taxonomies:
/destination/causeway-coast/
It works fine. It has a loop of sights with pagnation, it has search filters (some of them are display:none because I'm using the same archive for all the taxonomies but I display different filters on each page), it has a map fed by a view that loops all the sights of the current taxonomy term and it has a gallery fed by a custom term field.
Pagination works fine, but if I reload the paginated URL, the map and the gallery disappears. For example this url won't show you the map and the gallery:
/destination/causeway-coast/page/4/?wpv-destination=causeway-coast&wpv_view_count=412
But If I remove the params, it works fine:
/destination/causeway-coast/page/4/
Another thing I noticed is that if I reload the paginated URL with params, the Toolset menu lose the assigned custom archive. I attach 3 images: in the first you see the correct archive; in the second I miss the archive after reload; in the third I get again the correct archive when I remove params and reload.
Any idea?
cheers
Hello,
It is not recommended to use normal post view in the WordPress archive page, in your case, you can fixed it by displaying the post view shortcode in WordPress Archive directly without content template.
For example:
Edit the WordPress archive
hidden link
in section "Output Editor", line 11, display the post view shortcode directly:
[wpv-view name="sights-map-markers-archive"]
Test it in frontend:
hidden link
I can see the Google map, please check if it is fixed, thanks
Hi Luo, thanks for the support. The issue is not fixed because the map is not filtered correctly by the archive term.
If you load this:
hidden link
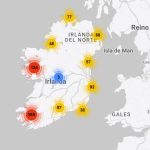
you get a map with all the sights (see image 1).
If you load this:
hidden link
you get the correct sights, filtered by the current archive term (see image 2).
I also still miss the archive link in the Toolset top menu when I reload the URL with params. I still think there is a bug.
cheers
Umberto
Please elaborate the question with more details?
Are you going to do this:
In below URL
hidden link
Display all map markers same as
hidden link
I have done below modification in your website, edit the post view "Sights - Map markers Archive":
hidden link
change the filter to:
Destinations the same as the page where this View is shown
Please test again, check if it is fixed.
As I mentioned above, it is not recommended to use normal post view in WordPress Archive page.
Thank you Luo, now the map works fine.
I could also rebuild the gallery, but I had the problem that the <img> tag was not redered with this shortcode:
[types termmeta='taxonomy-gallery' title='%%TITLE%%' alt='%%ALT%%' size='full' index='0'][/types]
But I found that the image URL was correctly rendered in this way:
[types termmeta='taxonomy-gallery' size='full' index='0' url='true'][/types]
So I built the <img> tag by myself in this way (I've to add a custom shortcode to get the image ALT):
<img src="[types termmeta='taxonomy-gallery' size='full' index='0' url='true'][/types]" alt="[img-alt img_url='[types termmeta='taxonomy-gallery' size='full' index='0' url='true'][/types]']">
I still have an issue, I've a custom term field where I store a Google Ads snippet, it is still not rendered when I reload the page with params. But it appers correcly without params. This is my code in the Output Editor (line 26):
<div class="div-ads">
<div class="div-ads-title">Advertisement</div>
[types termmeta='advertising-code'][/types]
</div>
cheers
I assume the original issue of this thread is resolved, for the other new issues, please check the new ticket here:
https://toolset.com/forums/topic/google-ads-snippet-is-not-rendered-when-i-reload-the-page-with-params/