Hi there,
Tell us what you are trying to do? I have a classic view that is showing 5 events at a time with ajax pagination. What I noticed in my testing / building of this site is that the ajax starts swiping to the next page on load, not when initially visible.
What I'd like to happen is for the transitions to only start when visible. The reason I'd like this to happen this way is that when scrolling (especially on mobile) down the site at the same time the view is appearing on the last page with only one event showing, they may just keep scrolling and not see page 1, 2 etc. Since I have it on 5 seconds, people can easily just scroll on by and not even know there would be a lot more events to see. I just realized that this could be better if I used next page / previous page but I do like just the little dots as navigation as for this application, I think the dots present a cleaner look. That and I couldn't figure out how to put the next / previous at the bottom of the view instead of the top. Help either way would be fantastic (start ajax on visible or how to put the pagination at the bottom of the view). Thanks as always. Jason
Is there any documentation that you are following? Not yet.
Is there a similar example that we can see? No that I know of.
What is the link to your site? hidden link
Hi Jason,
Thank you for contacting us and I'd be happy to assist.
Based on what you've shared, I understand that you've set the view to load the next page results through infinite scrolling affect.
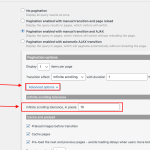
You can use the 'Infinite scrolling tolerance, in pixels' option in the view's advanced pagination settings to control how soon or later the next page's results are loaded.
( example screenshot attached )
The lower the tolerance value, the more view will wait to reach near the end of the page, to load the next set of results.
And to show the pagination controls over the top of the view's results, you can move the pagination controls shortcodes ( e.g. wpv-pager-prev-page, wpv-pager-next-page, and wpv-pager-nav-links etc ), in between the '[wpv-items-found]' and the '<!-- wpv-loop-start -->' tags in the 'Loop Editor' section.
regards,
Waqar
That worked perfect. Thank you for your help, Waqar! <3