It's looking really good. I do have one major concern though.
When I added images on the staging site, I didn't see that the src in the origin site was a complete URL.
I did the export/import to the target site and it seems to have figured itself out on the frontend, showing "target.domainname.com", but the URL on the backend still shows "origin.domainname.com".
So it doesn't seem to be a problem, but is there something we can do before we make the actual migration that can fix this?
Hello, can you provide some additional context for me? I'm not clear which images you are referring to, and where you see the wrong URLs and domain names appear. Some full-screen screenshots would be helpful, so I can see where you find these msmatched image URLs/domains after migration between sites.
Attached are images:
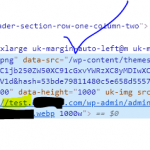
1 - Origin Image Backend
The image brought in from Media Manager has the complete URL including origin-subdomain.domain
2 - Target Image Backend
Has the same (now incorrect) complete URL as the origin: origin-subdomain.domain instead of target-subdomain.domain or better yet, just a path without the domains.
Also, this isn't a major concern, but why did the image previews get so big? It now takes up most of the screen (see red question mark at the top and compare to partial image in 1 - Origin Image Backend
3 - Target Image Front
Everything is working fine despite the URLs. The system seems to sort it out before converting them to webp
Still, it's a little concerning. Right now I'm testing out the migration. I'm trying to correct any potential issues before doing the migration for real.
Okay if I understand correctly, you're saying the current issue is that the image custom field value is a complete URL and that URL still points to the staging domain after migrating to the new domain. I think that is to be expected in this case, similar to any other URL in your site's content. For example, if you include a link to some hard-coded URL in a page:
<a href="<em><u>hidden link</u></em>">Go to the homepage</a>
The standard WordPress export/import process does not account for these hard-coded URLs in text content, and some manual intervention is required to update that URL.
https://wordpress.org/support/article/moving-wordpress/#changing-your-domain-name-and-urls
Since Types custom image fields store a full URL for each image and not a relative path, the solution here will be similar to one for any other hard-coded absolute path URLs and hard-coded absolute path links in your site's content. You can use a text editor application like SublimeText to find-and-replace the staging domains in the export file before importing in the new site, or you can do a find-and-replace process in the new site's database after import. I think manipulating the export XML file before import is the most straightforward practical solution, since you can accomplish it in a text editor application and you don't need to write SQL or be concerned with breaking serialized data structures in the database.
Let me know if I've misunderstood the issue here, or if you have follow-up questions.
The issues we're having at this point aren't limited to Toolset and so we've decided to address them separately. It might not be possible, but I'd suggest changing the Image field so that it doesn't save the entire URL in an image source, but instead uses the domain portion dynamically. Perhaps it's been designed this way because an image from another domain is still an image, and that's valid.
In any case, we appreciate the assistance.