Hi,
I'm trying to make specific pages under the taxonomy.
Example: taxonomy title>
taxonomy 1 (make specific page not archive if clicked)
taxonomy 2 (make specific page not archive if clicked)
taxonomy 3 (make specific page not archive if clicked)
I already put taxonomy fields which is URL to my taxonomy.
Is this possible?
Could you please elaborate a little more on this point
❝I'm trying to make specific pages under the taxonomy.❞
so I can better understand?
Sometimes screenshots illustrating what you mean may go a long way to clarify what words fail to transmit, so if you like, make use of "upload an image" below the comment area.
1. If you try to display a things (posts) associated with the Taxonomy, you can either do this with a WordPress Archive, or with a Taxonomy View.
A WordPress Archive seems not to be what you want.
So you could create a View listing Taxonomies and then output in the Views Loop anything associated with it.
If you need to display Posts and the Taxonomy information regarding the Taxonomy associated with the Current Post, you can create first a Post view, and then a taxonomy view.
The Taxonomy view would return (query filter) the Taxonomy term set by the Post set in the parent View.
This taxonomy View then gets inserted to the Post View and will return ( displays) only data relevant to the term associated with the current Post.
https://toolset.com/documentation/user-guides/using-a-child-view-in-a-taxonomy-view-layout/
https://toolset.com/documentation/user-guides/filtering-views-by-taxonomy/
https://toolset.com/documentation/user-guides/views/
In case this informations do not match your requirements, please can you elaborates on the goal?
Thank you
Hi Beda,
What I want is to redirect it to a specific page if a taxonomy is selected or clicked.
For example: Analysis Category is a taxonomy. "Products" is one of the Analysis Categories. When you click to "Products", I want it to redirect to a predefined page (not the archive).
Thanks.
It depends how you insert the taxonomy.
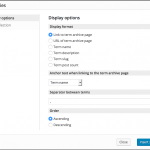
When you use as example the ShortCode it asks you what you want to show.
This can be many different things as seen in my ScreenShot and at this DOC:
https://toolset.com/documentation/views-shortcodes/#wpv-post-taxonomy
If you need to direct to Custom URL's when the Taxonomy is clicked and the option isn't available in the GUI; you can choose to craft a Custom Link as the below example:
<a href="your-whatever-url">[wpv-post-taxonomy type='category' format='name']</a>
your-whatever-url is the URL to the Page you want to be redirected.
Please let me know if you have further questions regarding the issue mentioned in this Thread
Thank you for your patience.
Hi Beda,
I'm not sure if that's the solution to my question because I want each entry of a specific Taxonomy to have a page (not the whole taxonomy).
For example: Analysis Area Taxonomy >includes> Profile, WebApp, Products, Mergers
I want all of them to have their specific page or be redirected to different pages.
Is this possible?
Taxonomies in WordPress are used to categorize Content, and usually, they are displayed on a Archive, along with the associated content.
If you want each Term on a Single (not archive) page, what do you want to display there?
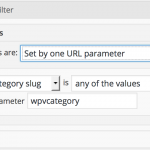
You can as example create a View that lists Posts.
In the Query Section you choose to display Posts with taxonomy slug set by the URL parameter.
Then, from the place where you want to link to this specific Term Page, you can link like this:
<a href="your-page-with-the-view-slug/?wpvcategory=[wpv-post-taxonomy type='category' format='slug']">[wpv-post-taxonomy type='category' format='name']</a>
This above Link will automatically link to the Page with the Post View, passing the term in the URL.
This above Link would be inserted to either a Post where the taxonomy is assigned or to a View where you list all Posts.
Keep in mind, if you have more then one Taxonomy assigned to this Posts (each post) it will not work, as the link will break.
DOC:
https://toolset.com/documentation/user-guides/passing-arguments-to-views/
https://toolset.com/documentation/user-guides/filtering-views-by-taxonomy/
Please can you elaborate why you do not want to use a Archive, and what exactly you try to achieve?
I might come up with a different approach.
Thank you
Hi Beda,
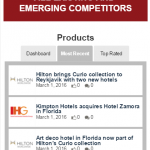
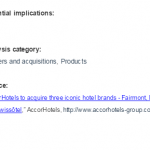
I attached images. SSS1 and SSS2 is the development template which includes the taxonomy (Analysis Category). The SSS3 image is where should the 'Product' under the Analysis Category (if clicked) would go. The page consists of dashboards, most recent and top rated of the developments that are under the Product.
Can you make this message private? Because the website we're doing is not for public use. Thank you.
I can make the next message private.
What you try to achieve is actually what I described in my above posts.
The Link you use there must be linked to the Page you want it to land.
If this is not a native Archive ULR for the taxonomy, which to me strongly seems, then you need to use the Custom HTML I provided.
There is no other way to do this with Toolset.
Thank you