Toolset plugins and GeneratePress theme work great together. GeneratePress is custom types ready which allows you to customize its options for each template you design including custom post types and archive pages.
What to install
The basic setup includes:
- The GeneratePress theme
- Toolset Types
- Toolset Blocks
Depending on the kind of site you want to build, you will need additional Toolset components.
How to use GeneratePress to build sites with custom types
GeneratePress is a lightweight theme (which is a great thing). This gives you convenient control over the overall styling and page frame. You will want to use GeneratePress for:
- Overall design and typography
- Header and footer areas
- Menus
GeneratePress is custom types ready. This allows you to control different theme features for each of the post types in your sites, separately. For example, you might want your standard Pages to feature a sidebar, but you want your custom Events posts to stretch to the full page width, without having a sidebar.
Besides this integration with GeneratePress, Toolset allows you to:
- Set up custom types, taxonomies, and fields.
- Create custom searches and allow users to search the content based on multiple parameters.
- Create forms for front-end submission.
And much more.
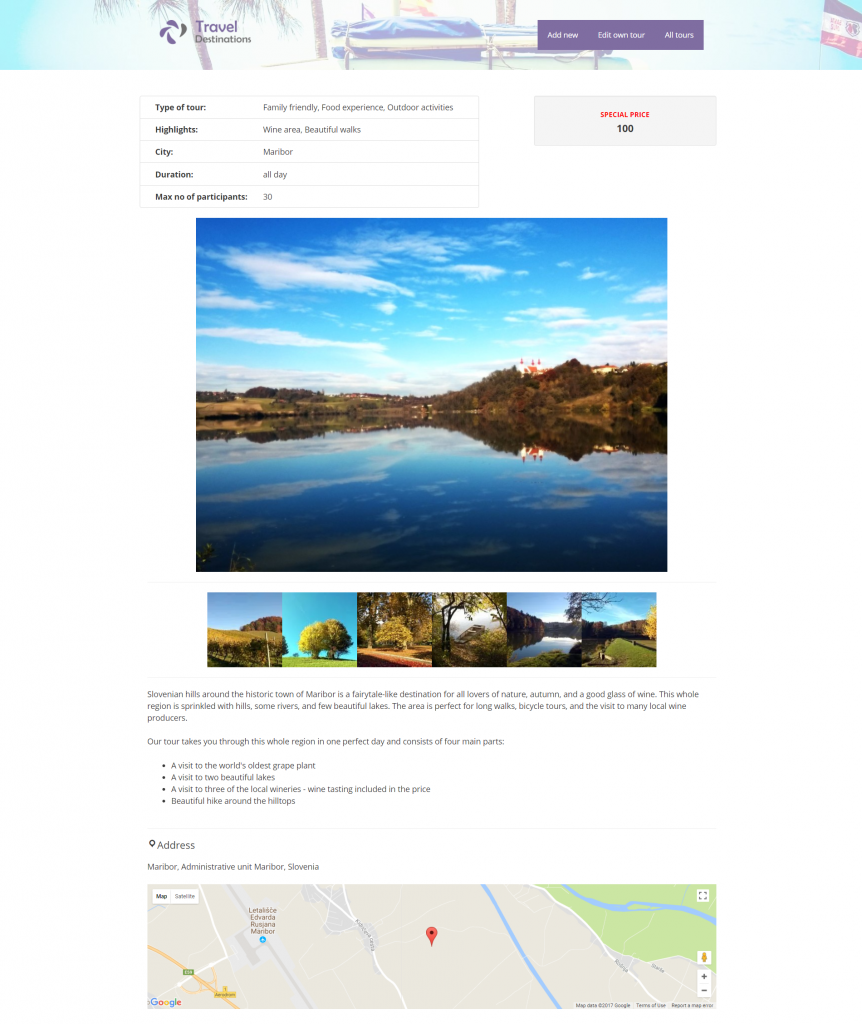
For inspiration, this is how a complete page looks like with the GeneratePress theme and our sample design:
Using the GeneratePress Premium add-on
Optionally, you can get the GeneratePress Premium add-on which adds an array of additional customization features. Some of these premium features might overlap with the Toolset ones, however, they are mainly designed to work with standard WordPress Posts and Pages.
If this is enough for your project, great! However, when you need to create custom content, especially with custom post types and fields, you will want to use Toolset.
That being said, naturally, Toolset also works great in combination with GenaratePress Premium.
How to design the “interior” with Toolset
Now, you are ready to start designing your own custom types templates using Toolset. As mentioned above, Toolset plugins let you do a lot.
If you’re new to Toolset, we recommend checking out our documentation. We have training courses on how to build complete sites including directory, listing, membership, business, and WooCommerce sites.
Watch the following video to see a hands-on presentation of top Toolset features in action.
Controlling GeneratePress theme options for templates and archives
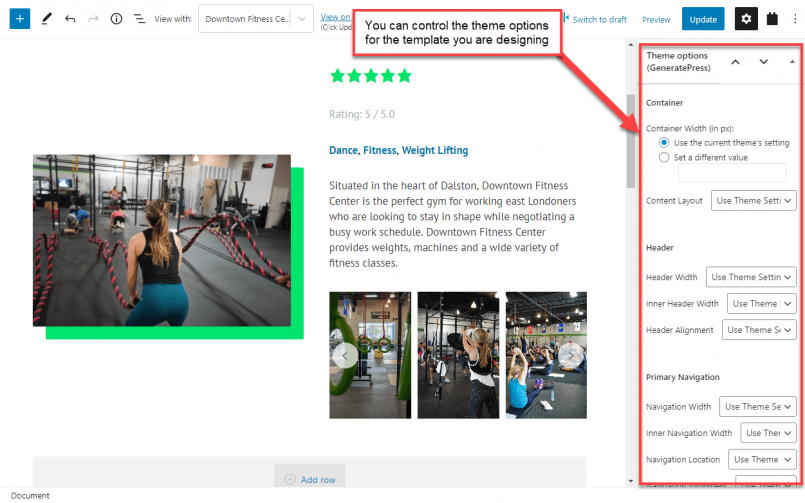
To design your templates and archive pages, you use Toolset and the default WordPress Block Editor. When editing the templates and archive pages, you can find a Theme Options (GeneratePress) section in the right sidebar, on the Document tab.
Use it to control the theme options for the design you are editing. Each template you create has its own, separate settings for GeneratePress. This provides you with great flexibility in designing how your custom post types look on the front-end.
Please note that theme options for custom post types will not appear on the Appearance → Customize page. For custom post types, they are editable only using Toolset.
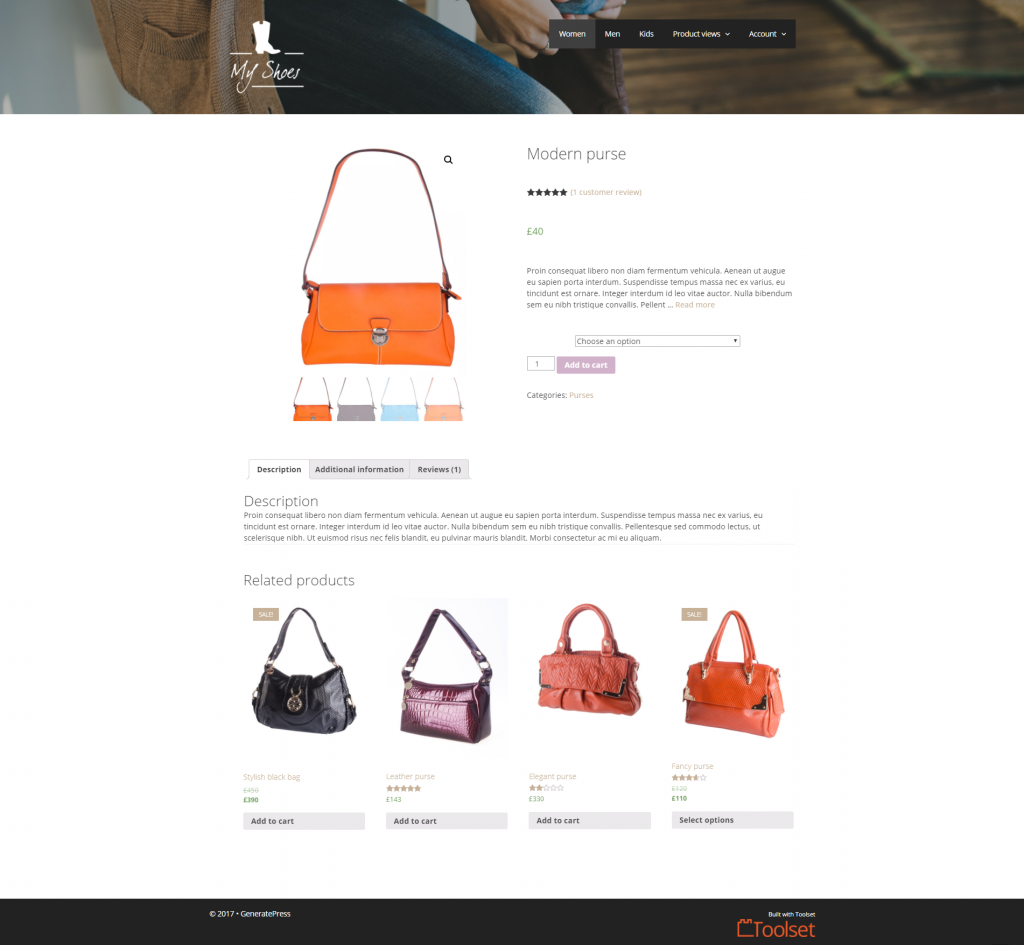
Use GeneratePress with WooCommerce
Together, Toolset and GeneratePress allow you to design custom templates for your single WooCommerce Products and the Product Listing pages.
Visit our dedicated page to learn more about developing custom WooCommerce sites with Toolset or dive directly into a tutorial about creating a template for your single Products.