Toolset plugins and Astra theme work great together. Astra is a custom types ready theme which means you can customize its options for each template you design.
What to install
The basic setup will include:
- The Astra Theme
- Toolset Types
- Toolset Blocks
Depending on the kind of site you want to build, you will need additional Toolset components.
How to use Astra to build sites with custom types
Astra is a modern, versatile free theme that provides you with:
- Overall design and typography
- Header and footer areas
- Menus
Astra is custom types ready. This means that you can control different features of the theme for each of the post types in your sites. For example, you might want to display a sidebar for the standard Pages on your site, but you want your custom Tours posts to be without the sidebar.
Besides this, Toolset allows you to:
- Set up custom types, taxonomies, and fields.
- Create custom searches and allow users to search the content based on multiple parameters.
- Create forms for front-end submission.
And much more.
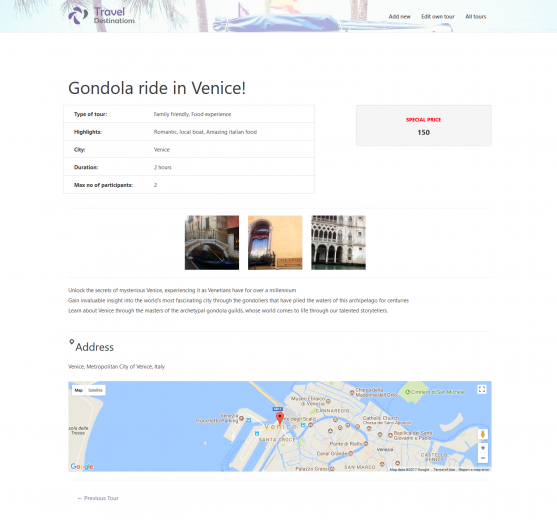
For inspiration, this is how a complete page looks like with the Astra theme and our sample design:
Using the Astra Pro add-on
Optionally, you can get the premium Astra Pro add-on plugin which adds more customization options to your Astra-powered website. While some of its features overlap with the Toolset’s, they are mainly designed to work with standard WordPress content of Posts and Pages.
If this is all your project needs, great! However, when you need to create custom content, especially with custom post types and fields, Toolset can take it from there.
How to design the “interior” with Toolset
Now, you can start creating your own designs using Toolset. As mentioned above, Toolset plugins let you do a lot.
If you’re new to Toolset, we recommend to check out our documentation. It includes training courses that teach you how to build complete sites including directory, listing, membership, business, and WooCommerce sites.
Watch the following video to see a hands-on presentation of top Toolset features in action.
Controlling Astra’s theme options for templates and archives
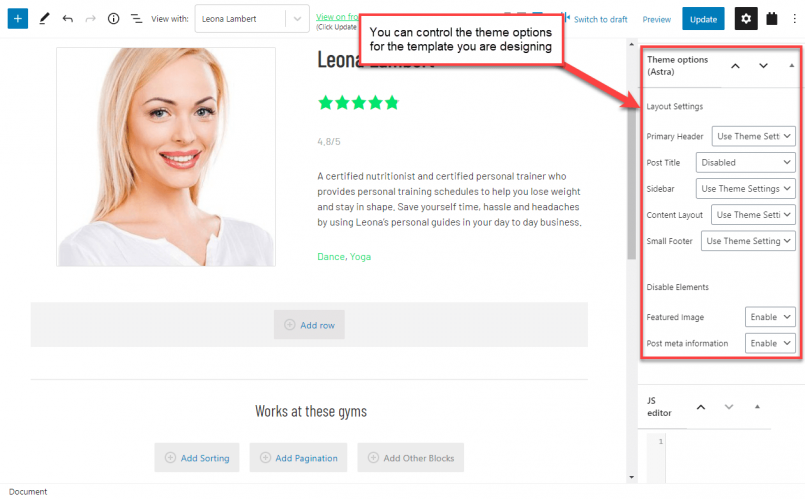
With Toolset, you design your templates and archive pages using the default WordPress Block Editor. You can find a Theme Options (Astra) section in the right sidebar, on the Document tab.
It allows you to control the theme options only for the content you are currently designing. This gives you great control and flexibility over designing how your custom post types look on the front-end.
Please note that theme options for custom post types will not appear on the Appearance → Customize page. For custom post types, they are editable only using Toolset.
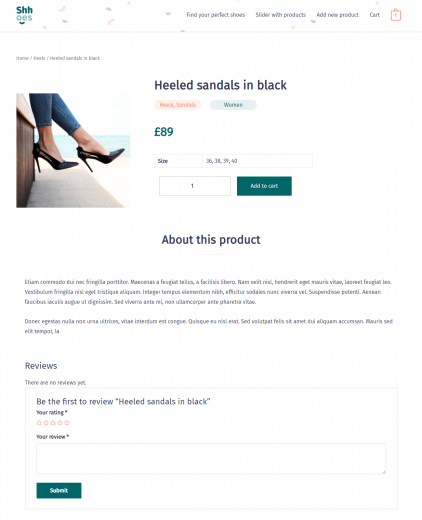
Use Astra with WooCommerce
In combination with Toolset, Astra allows you to design the templates for displaying your single WooCommerce Products as well as the Product Listing pages.
Visit our comprehensive Training Course to learn more about developing custom WooCommerce sites with Toolset or dive directly into a chapter about creating templates for single Products.