All Toolset-based themes come with auto-generated documentation that provides users with a structured overview of all of the theme’s elements. The auto-generated documentation relies on descriptions, which you enter, for the Toolset elements that you build. Good descriptions will make this documentation useful for your clients. Unclear descriptions will make the documentation confusing. Here, we explain how to write good descriptions for Toolset elements.
Toolset allows you to add descriptions to custom post types, taxonomies, field groups, and fields.

These descriptions are important for auto-generated documentation. A good description will identify the specific element for users and explain how it is used in the site. The description can also provide additional information applicable to that element, such as a recommendation regarding image sizes.
How theme documentation is auto-generated
Let’s say your theme presents the portfolio of photography works of different types. It has the following structure:
- Custom post type called “Portfolio”
- Custom taxonomy called “Types of photography”
- Group of custom fields called “Project Details”
- Custom fields: “Project URL” and “Project gallery image”
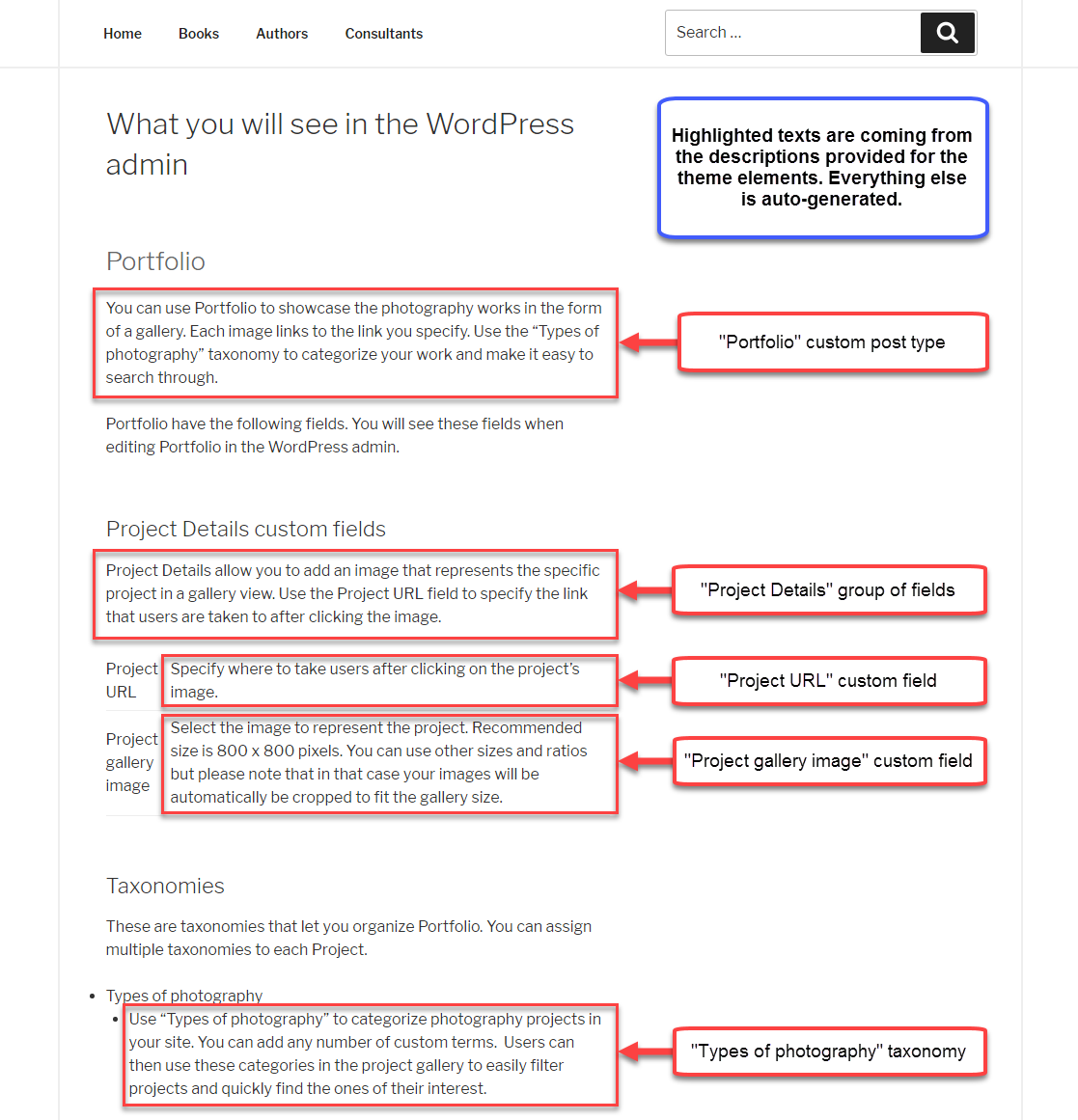
Information about your custom post types, fields, and taxonomies is presented in the What you will see in the WordPress admin section. The following example displays auto-generated documentation on a custom site. It lists the custom post type and its associated elements.
As you can see, auto-generated documentation provides the comprehensive structure for the information presented, but descriptions of the elements provide the relevant information for users.
How to write good descriptions
The most important thing to keep in mind when writing these descriptions is to make sure they are relevant for the user. Information you provide should be useful and meaningful.
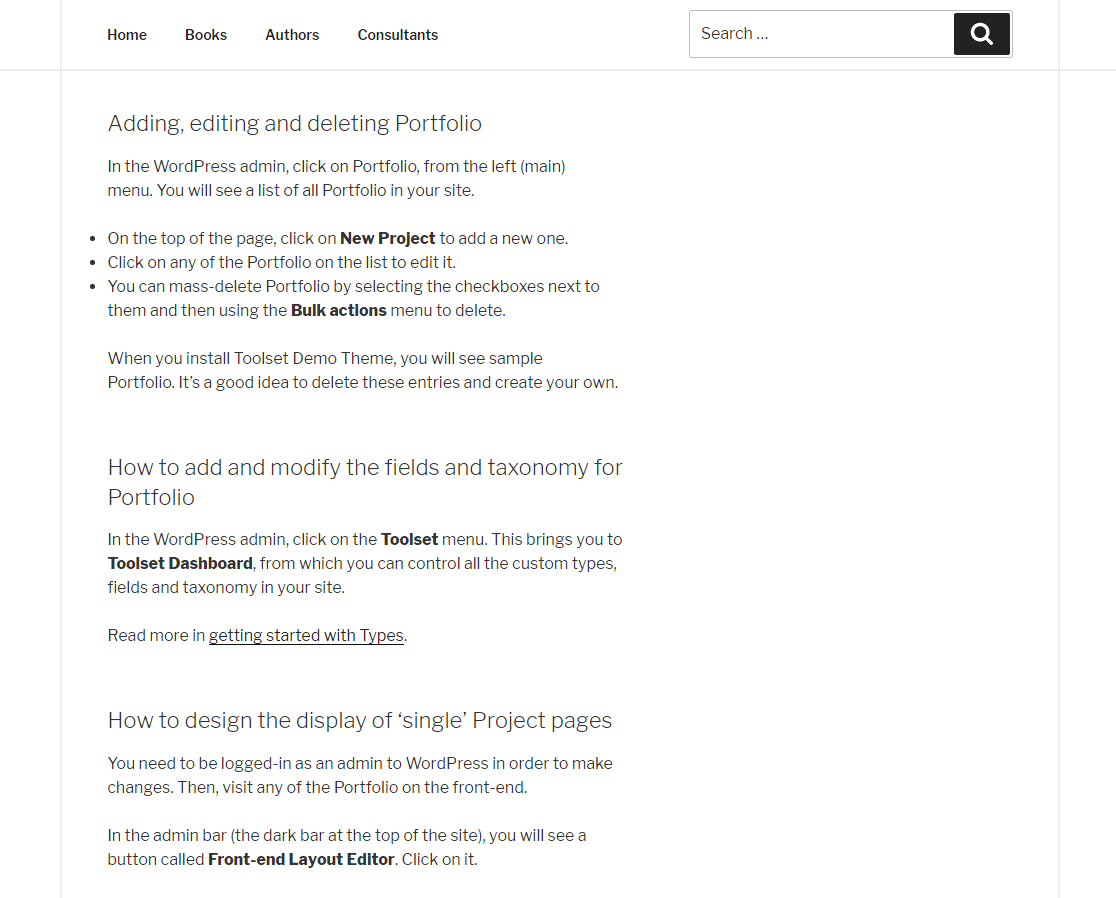
You do not need to explain how elements are added, edited, or deleted because this information (and more) is provided in the other part of the auto-generated documentation.
The following example displays part of this information in auto-generated documentation on a custom site.
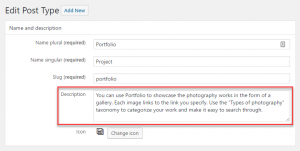
Let’s look at our “Portfolio” custom post type description again. A very short version of it could be as follows:
- “Use Portfolio for your projects.”
However, this description does not tell users anything they would not conclude on their own. Yes, portfolios are usually used for projects. By expanding that description, we can inform regarding the purpose and usage of this post type:
- You can use Portfolio to showcase the photography works in the form of a gallery. Each image connects to the link you specify. Use the “Types of photography” taxonomy to categorize your work and make searching easy.
Let’s look at another example, our “Project gallery image”:
- Select the image to represent the project. Recommended size is 800 x 800 pixels. You can use other sizes and ratios; however, your images will be cropped automatically to fit the gallery size.
In our case, we concluded that it was important to give short guidelines about image size because of the use and presentation of this particular field on the front end based on our theme.
However, another (your) theme may use images in such a way that size is completely arbitrary. In this case, the description can be much simpler:
- Select an image to represent the project.
Omitting element descriptions
Sometimes, you may wonder if a certain element really needs a description. Though the use of descriptions is recommended, if the element’s name is completely self-explanatory, adding a description could be redundant.
Always make sure that the element’s context is completely clear. For example, you could have a “Contact email” custom field. Its name is pretty clear, but if you have similar email fields, you will need to ensure clarity for users and the location of these fields in the context of your theme.