Types plugin allows you to easily add custom post types to your site. Every custom post type also features an archive page. This document explains how to design the PHP templates to display these archive pages on the front-end. You can use the complete Toolset suite to accomplish this without PHP coding.
When you create your own custom post type, WordPress uses the archive.php file to display the archive page for this post type. By default, the archive page is a simple list of all posts of that type. The list usually displays only a post’s title and body.

You might want to have a custom design for your archive page, for example, when you:
- Want to display custom fields for the posts in the list.
- Want to have a different layout and/or styling for different archive pages. For example, an archive page for “Books” will look different from the archive page for “Consultants”.
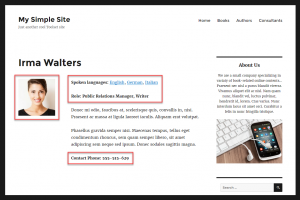
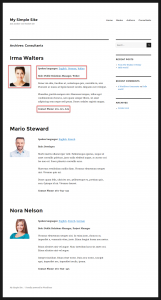
The following image shows how our archive page for “Consultants” will display using a very simple custom template.

There are two ways you can create templates for the archive pages of your custom post type:
- Use only one archive.php file and create template parts for each custom type.
- Provide an archive-CPT_SLUG.php for each custom post type in your site.
Using template parts is generally a better option, allowing to avoid duplication of code. For themes that do not use template parts, it is easier to override the archive.php file for each custom post type.
For complete reference, visit the WordPress template hierarchy documentation.
Using template parts for custom post types
The default WordPress themes use template parts. They are also good examples how to build good themes.
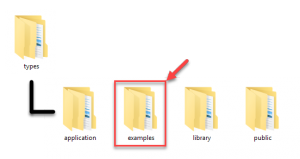
You can find fully documented examples of PHP templates using template parts, by going to the examples folder in Types plugin. Look for the content-consultant.php file.
The Twenty Sixteen’s archive.php file automatically loads the template parts for the custom post type archives. It does so using the get_template_part() function.
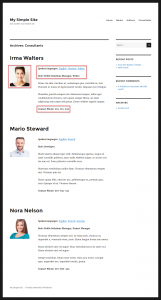
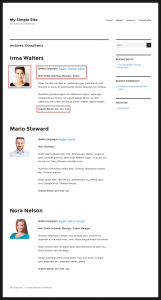
Please note that you can use the same template parts to display single custom posts, as well as an archive list of custom posts. In our example, we use the same content-consultants.php file for displaying the archive page’s list of “Consultant” posts, as well as for displaying the single “Consultant” posts.
The following two images demonstrate this on the front-end.
Creating template parts with your custom fields and design
Since an archive page displays a list of posts belonging to the respective post type, the template part file is used to display each of these posts. It displays the post’s different elements, like standard WordPress fields (like the post title), navigation, custom fields and taxonomy, comments, sidebars, etc.
You can create a template part for your custom post type by making a copy of one of the existing template parts from your theme. Default WordPress themes store theses files inside the template-parts folder. You can use the content-page.php or content-single.php files as your starting point.
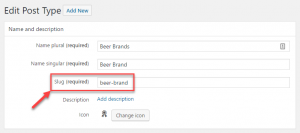
For example, if your custom post type is “Beer brands” and its slug is “beer-brand”, the template part name needs to be content-beer-brand.php. If you are not using template parts, the template name will be called archive-beer-brand.php.
When you look at our example template part (content-consultant.php), you will see comments about what each section does. The API functions that you’ll see include:
| Element | What it does |
|---|---|
| the_title | Output the post’s title |
| esc_url( get_permalink() ) | Output the link to the current page in a secure way |
| the_content | Output the post’s body |
| types_render_field* | Output the value of a custom field |
| wp_link_pages | Output page navigation links |
| edit_post_link | Output links to edit the page for users with the right capabilities |
| get_the_term_list() | Output links to all taxonomy terms that the post is associated with |
* The Types_render_field function comes from Types PHP API. It is not a standard WordPress template function and is available only when you use Toolset (Types).
The following is the code example of a template part used to display a custom post type archive page.
Displaying custom taxonomy
The Types plugin allows you to easily create custom taxonomies and better organize your content. When displaying an archive page of your custom post type, you will often want to list the terms that the post belongs to.
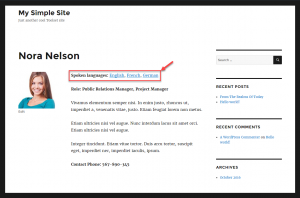
In our example, our “Consultants” post type uses the “Spoken Languages” taxonomy. Each available language is a term of that taxonomy.
You need to use the get_the_term_list() WordPress function to display a list of terms that a current post on the archive page belongs to. The following code outputs terms belonging to a “Spoken languages” taxonomy, attached to the post:
echo get_the_term_list( $post->ID, 'spoken-language', <strong>Spoken languages: </strong>', ', ', ' ');
Let’s go through the parameters we used:
- $post->ID – specify the ID of the post to get the terms of. Since we are inside a loop, this will get the ID of the current post.
- spoken-language – specify the taxonomy to get the terms from. Note that we need to use the taxonomy slug here.
- <p><strong>Spoken languages: </strong> – third parameter is used to specify any content to precede the list of taxonomy terms. In this case, we used a simple HTML label.
- Fourth parameter is used to specify the separator for the list items. In this case it is a simple comma, followed by a space.
- Last parameter is used to specify any content to be output just after the last term. This is useful for closing open HTML tags.
We used the arguments in a more basic form. However, they can be customized to wrap the output in any HTML tags. This allows you to add custom styling of your choice.
Creating the template files without “template parts”
We explained how to use “template parts” to build a custom post type archive template. For themes that do not use template parts you can create a separate PHP template for displaying the archive of each custom post type.
To do this, you need to create a PHP file in your theme’s folder. File needs to be called archive-post_type_name.php where post_type_name is the slug of your custom post type.
Wrapping up
The following image shows an example of a custom PHP template for an archive page in the Twenty Sixteen theme.
As you can see, creating templates for custom post archive pages in PHP gives you with powerful possibilities. However, it is not easy for beginners, and it is a time-consuming process for anyone.
This is where Toolset can help you. With Toolset, you can build custom archive templates without writing PHP.