Sometimes, you need to add custom code to your Toolset-powered site. Here, we provide an introduction to the basics of custom coding. We also provide a growing list of useful code snippets you might use in the sites you develop with Toolset.
Try a quick example
Let us start with a quick example you can try right away. When handing over a finished site to a client, you might want to hide certain items from the WordPress admin area.
Even if you are not a programmer, Toolset allows you to easily add custom code to your site.
Go to the Toolset → Settings page and click the Custom Code tab. There, click the Add new button, give your snippet a name and paste the following code.
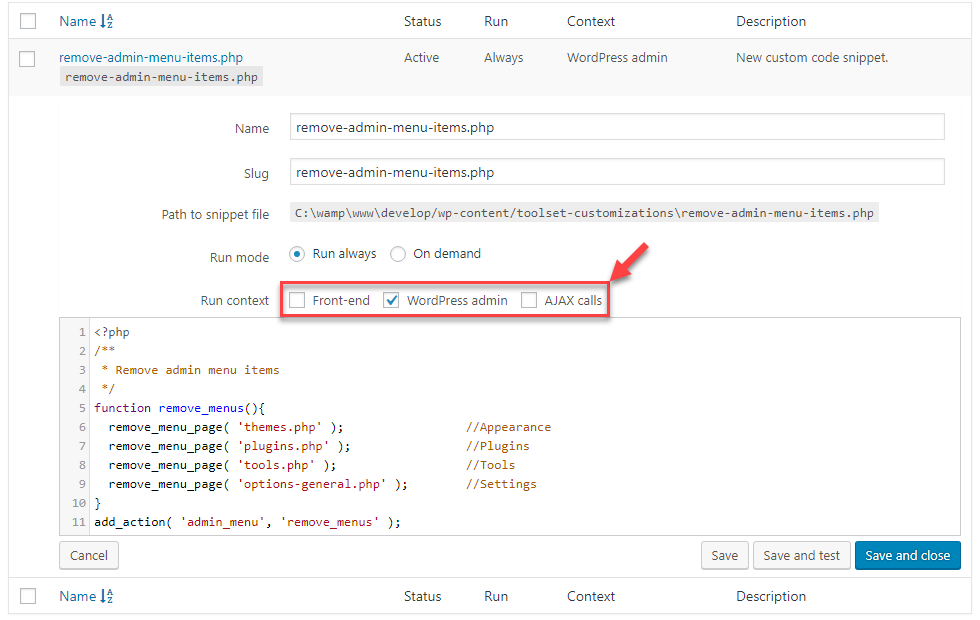
![]() Example - Remove Admin Menu
Example - Remove Admin Menu
function tssnippet_remove_menus(){
remove_menu_page( 'themes.php' ); //Appearance
remove_menu_page( 'plugins.php' ); //Plugins
remove_menu_page( 'tools.php' ); //Tools
remove_menu_page( 'options-general.php' ); //Settings
}
add_action( 'admin_menu', 'tssnippet_remove_menus' );
As you can see, our code removes the Appearance, Plugins, Toolset, and Settings items from the main admin menu.
We need to run this code only on the WordPress backend. To do this, deselect Front-end and AJAX calls options in the Run context section and click the Save and close button.
Finally, click the Activate link below your code snippet’s name.
That’s it! Now, the site’s admin menu will not display admin pages we selected using our custom code.
Useful code snippets for your sites
Below is a list of links to the code snippet examples you can use in your sites. For an introduction to custom coding, check out the section below.
-
Omit password-protected pages from Views output
-
Require at least one checkbox of a checkboxes field to be checked in a Toolset Form
-
Show no initial results for Views custom searches
-
Count the number of View’s loop iterations
-
Restrict read access to own content in admin pages
Introduction to custom coding
The collection of snippets is an easy way to extend your site with useful features. However, you might want to learn more about creating your own custom code from scratch.
To help you start learning the basics of custom coding, we created two tutorials based on real-life examples: