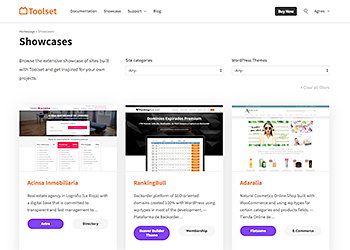
Design great archive pages using the new Views beta
This latest beta release of Views brings you the power of creating WordPress archive pages using the Block Editor. Use blocks to design the archive’s list of posts, add custom search, choose pagination options, and more.
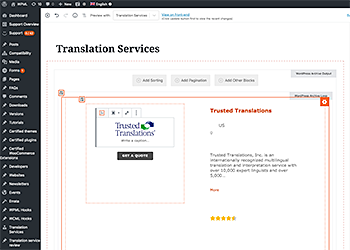
Design archives with the Block Editor
Views 3.0 Beta 2 allows to design archives using blocks. Your archives can include custom searches, pagination, maps and anything else that Toolset supports.
Watch how Agnes designs a beautiful archive page in 15 minutes time including styling and explaining each element.
Container block improvements
The Container block is your main tool for achieving beautiful styling. Containers allow you to design the appearance of the blocks inside them. This release brings a number of major improvements to containers so that you can create great-looking websites.
Control who can edit Views
When developing sites, you create some beautiful Views. In most cases, you don’t want anyone else editing your Views besides administrators and maybe editors.
You can now use Toolset Access to control which user roles are able to edit Views. By default, only administrators can edit Views.
To customize the View editing permissions, go to the Toolset -> Access Control page and click the Custom Roles tab. There, you can edit permissions for all the user roles in the site.
Other features and improvements
This beta introduces other features and improvements:
There are also some important workflow improvements:
- Easier adding of the Search and View Output blocks
- Edit a Content Template title from the sidebar
- Better interface for Views search filters and sorting controls
- Display a post excerpt even if it is not explicitly defined
Major features we are still working on
The current beta includes all the most important features, but we are working on more. These are the major features that we’re working on next:
| Feature | When it will be ready |
| WooCommerce templates and archives | Next beta or production release |
| Nested Views | After the first production release |
| Users and Taxonomies Views | After the first production release |
How to build new sites in the meantime
Even though this is a beta release it is already very stable with all the main features and structures in place. The production release is coming very soon.
If you are building sites in the meantime, we suggest using Toolset Block Editor integration. The current beta should be stable and feature-full enough to allow you to build what you need.
We are preparing to run this beta on Toolset.com and WPML.org. Have a look and see what we are building with them.
Of course, you can still use Layouts plugin and it will continue working in years to come, but all the new functionality will go into Toolset Blocks.
Themes recommendation
Selecting a good theme for a website you are building is important. We recommend using simple themes that allow you to design everything using the Block Editor (Gutenberg) (try googling “best Gutenberg themes” and you will get a ton of articles with some great suggestions).
Using a theme that is completely integrated with Block Editor will provide you great compatibility and related features.
Download and try
To get started using it with Toolset Blocks, we recommend quickly reading how to build Toolset-based sites with the Block Editor.
To test this release you will need to download:
- Types stable release
- Views beta release
If you’re updating a site that already has the Toolset Blocks plugin, remember to deactivate it.
To download the beta plugins, go to your Toolset account’s Downloads page. There, switch to the Beta channel.
Your feedback is important
We’d love to get your feedback. Tell us what you like, what you don’t like and what you’re missing in this release. Your feedback is what drives Toolset’s development.














Thanks Amir,
Will take it for a test run.
Hi, Stephen! Please let us know how it goes and if you have any suggestions or encounter any issues. Thanks!
Thank you for constantly improving toolset. One feature that is extremely important to me that I found my self wanting to use is the ability to sorts posts in a Views and group them and create breaks with summary totals and counts like you would do in a traditional database. The sort field becomes the group header or footer.
I also am writing a budget site that requires search and sort with sums on numeric fields for which it would be awesome to at least have the ability to sum a number field. (Without writing a function). I love the new blocks approach with views!
Hi, Amr and Martin! In the past, we had a few similar requests about doing math operations with custom fields. It’s not as simple as it sounds, especially the part about “grouping them and creating breaks with summary totals”.
It’s quite a specific feature request and I would suggest using a custom code solution. However, I will forward your idea to the team.
Thank you!
great update, thanks!!!
Thanks! It would be great if you can try it and let us know how it goes! 🙂
The video showing how to create an archive with the Block Editor is very nice and provides a good view into what is involved. The Toolset blocks look to have a lot of styling options.
Hi, David! Thank you for the comment! Yes, the whole idea is to allow you to do as much styling as possible using the graphical interface. This is also something we will expand soon after the first production release, and add more design options and advanced theming, so you can get started fast with beautiful looking blocks from the go.
Recently started to seriously build with Toolset and I am really enjoying the versatility you are incorporating. Looking forward to trying it the new additions.
Thanks 🙂 The dev team has worked a lot on this release and it’s great to hear that you’re enjoying the results.
This looks excellent! The video I just watched by Agnus shows the power of Toolset these days and it has come a long way visually while still keeping and enhancing on the existing power. Great work!
Thank you very much! We also believe the new workflow will be a great step forward to easier and faster workflow.
Thank Amir. Toolset is great
Is there any way to design something like an archive using the block editor, but then pull that into Divi with a shortcode or something?… Can the two be mixed? I like Divi’s styling options for the static/non-repeating portions of a page but Divi can’t design repeating data sections like Toolset.
I know we can still build a View the old way and include that into Divi, but was curious if Views built with the block editor could also be included somehow.
Maybe instead of an archive specifically, a better example might be creating a list/grid view of several recent posts using the block editor, then inserting that into an otherwise static page created in Divi. Possible?
I have experimented with this in the past and from what I remember it should be possible. As long as the block editor library isn’t disabled the raw block editor will render on the front end.
So say you create a bit of a design in the block editor and then switched to the html view, then copied it to the text module (maybe code module) and saved it, it should render on the front end. Of course you would need to copy it back to the block editor to amend it.
With Toolset views, archives and template shortcodes, they should then render what has been built in the block editor environment.
Another scenario, grab the shorcodes you need from a draft page. And copy them into one of the new theme templates in Divi 4. You are working blind but this does work as well. Or, create some posts with the block editor. You can then go down one of two routes.
Create a Toolset content template with Divi, section, single row column, text module with the post body shortcode and maximise widths and set padding and margin to 0 on all nested elements. This gives you a solution to embed full width block editor layouts.
Or
In one of the new theme templates in Divi 4 use the new post content module. It does the same thing as the first example above.
NOTE: to facilitate this you need to implement the code for align-wide and full-width for blocks in the functions file of a child theme.
Again there are caveats with all this experimentation. Be prepared for breaking changes.
The new Divi 4 theme builder has not fully implemented the dynamic content from custom fields. For the moment it only selectively displays WooCommerce product fields. Even if you copy in shortcodes they erratically render in the template, though for the most part they will work on the posts they attach to. Elegant Thenes acknowledge these shortcomings and have promised that they will address these issues and implement custom field recognition in dynamic content.
Also with the introduction of the new theme builder Divi introduces some new injection into third party elements for what I have been told is for name spacing? This can interfere with some views where the loop is designed in the Toolset/Divi integration. In some cases these are completely broken and you have to fallback to rolling your own code for the loop template in the basic manner we used in the past.
Thanks for the reply, Stephen. I’ll try to experiment with your suggestions when Toolset releases a non-beta version of the block editor features. Would be nice though if Toolset offered some non-experimental options.
Although now I’m a bit confused with what is and isn’t working with Divi 4.
This sucks. Put off a client’s new site for a month and a half because I really wanted to use Divi’s Theme Builder but now they’ve gone and f’d things up apparently.
This mini-crisis with Divi is an example of the reasons that let us to invest in the integration with Gutenberg (the Block Editor). Integrations with “3rd party” page builders are great, but can be fragile. Our plugins evolve and the page builders evolve. Without any bad intention, sometimes these updates break compatibility. In this case, it was Divi’s update, but it could be an update from any other page builder.
Now that we’re using with the page builder that’s part of WordPress, it ensures that such unfortunate problems will not occur. There’s no way that WordPress will suddenly update and Toolset will not be prepared.
So, if you want to enjoy a stable platform, the best is to minimize integrations and use Toolset with a simple theme and that’s it.
I tried to build a new archive with blocks but with toolset layout plugin activated it’s not possibile to do this. There is no way to construct the archive because there s always the layout setting….
Yes. It’s either this or that. Both Layouts and Blocks try to set the archives. You can either build the site with Layouts OR with Blocks.
Tnx for your explanation. Hoped tp have a transitional time to convert all the layouts in archive blocks…. It’s not possibile to do it one by one…. A little bit frustrated….
Hi, Charlie! Could you please explain a bit more about the issue? Are you talking about converting existing archive layouts to the one using blocks? In existing sites?
Our recommendation is to use the new block-based workflow for new sites. For existing sites, there is no need to convert them from layouts to blocks. The Layouts plugin is not going away, it will keep working and we will keep it available and maintain it.
Of course, you can switch to the new workflow if you prefer to, even for existing sites (this is what we are doing at the moment for Toolset.com) but again, it’s not “a must”.
Fantastic views beta. One feature which might be handy in complex (multiple block) situations is to be able to selectively hide the rendering of a view (so it doesn’t take up so much space when it shows a lot of output) to allow the designer to get a better idea of other blocks on the page. (sometimes there is a lot of downward scrolling needed in views with a lot of posts). This would also be useful for lengthy html blocks. But maybe this is more a Gutenberg feature I’m not sure. Thanks for all the hard work!
Hi, Martin! That’s an interesting idea and I can imagine the scenario. I will share it with our development team. Thank you for the suggestion!
This looks great, really great thank you.
We are rebuilding our holiday property websites at the moment and I did try to create a two column layout using the current Toolset options, it just didn’t work right on mobile, even support couldn’t help.
However, hoping this new builder will help improve flexibility in design, especially taking into account variations for mobile.
Great work Toolset 🙂
Hi, Pete! Yes, we will work on the features for responsiveness soon after the production release. The idea is to allow you to set different styling options for devices of different sizes (desktop/mobile/tablets). We realize this is an important feature and will announce it specifically. Thank you for your comment! 🙂
Hi Amir.
It would be super if we can use dinamic background image in content block.
Thanks!
Hi, David! Actually, we added the dynamic background image feature to the Container block. Try the following:
1. Insert a Container block and put your content into it.
2. Select the Container block and in the right sidebar options, expand the Background section.
3. Select the (background) Type to be “Image”.
4. You will now see a “Dynamic Source” toggle. Turn it on and select where you want your dynamic background image to come from.
Let me know if you have any other questions about this!
Thanks for your feedback David.
We will apply this feature. It won’t make it to the first release, but the one after that. For now you can use Darios posted solution.
Thanks, is there any way to make the whole of a container block clickable?
I don’t think that we have a feature for this. In HTML, it would imply wrapping the entire container in an A tag. I’m not sure that HTML allows to include everything inside link tags.
Thanks for getting back to me, I thought that might be the case. I was wondering whether it might be possible if selecting the HTML element as div, according to this – https://css-tricks.com/snippets/jquery/make-entire-div-clickable/ – it is possible but I guess it may not be best practice? It would be great if there was an option to make the whole of a ‘listing card’ in a view clickable. Making any module, column, row, section, etc a clickable link is one of the areas that other pagebuilders seem to have the upper-hand over Gutenberg at the moment but I can see Gutenberg is improving hugely so hopefully it’s not too far off, and then hopefully there might be a solution we can implement with a toolset view!
I would only do this if it was absolutely necessary. This sort of link will not be something that Google appreciates a lot, besides the fact that it’s a hassle to implement.
Our approach to Gutenberg features is to wait for them and not try to hack temporary solutions. For example, with columns, we used nice columns from other plugins while Gutenberg columns were “work in progress”. Now WordPress 5.3 will include usable Gutenberg columns so that’s easier for us to use.
Completely understand, thanks for your efforts to make Gutenberg a viable option when combined with Toolset