Visually create and design Views using Block Editor
Create your Views visually without leaving the WordPress editor. Select the output options and drag-and-drop blocks to design your lists of posts.
Completely visual Toolset experience
Recently, we announced Toolset Blocks, which allows you to design your templates visually. Now, you can do the same when creating lists of content using Views.
Here are the top features available in this beta release.
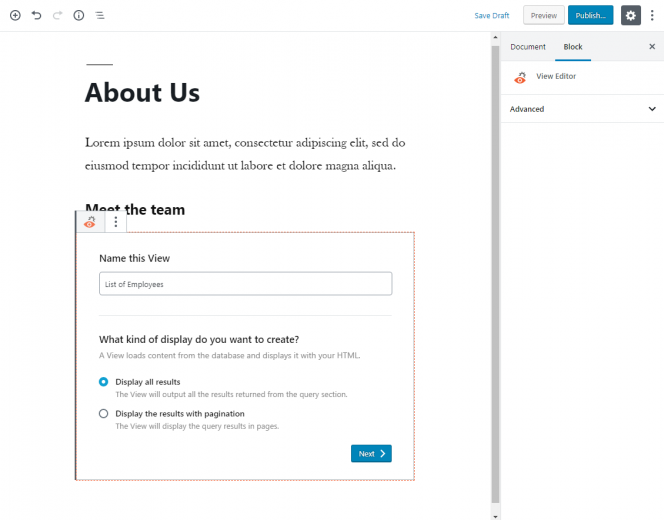
Build the View right from the WordPress editor
Edit any page, post or a template, insert the View Editor block and start designing your View right there.
Complete design control
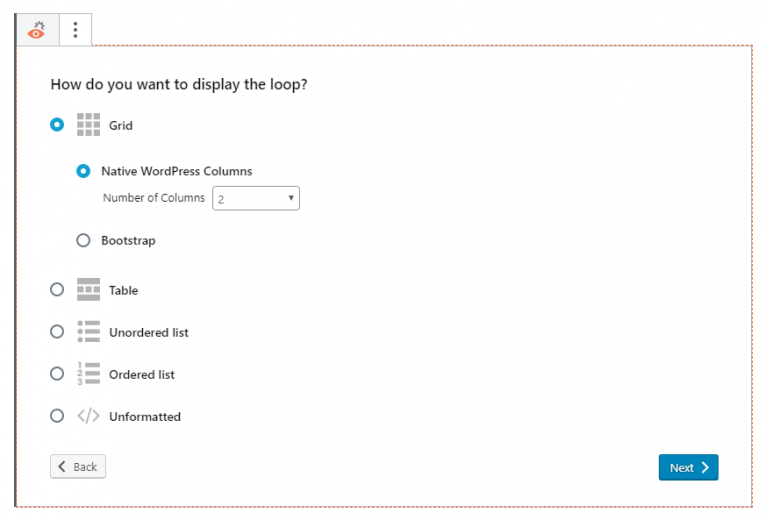
You can easily select and tweak all design aspects for your View. Start by selecting how the View loop is displayed. This can be a grid, table, list, and more. You can change this option at any point later.
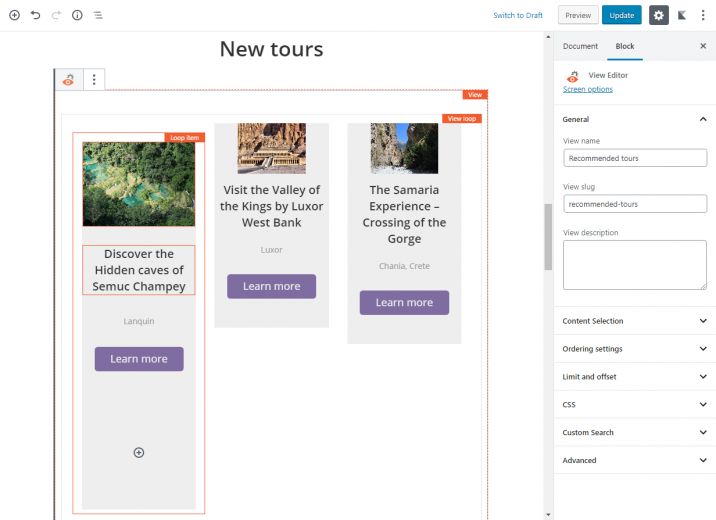
Drag-and-drop standard and custom fields
Use Toolset Blocks to add standard fields (post title, date, featured image), custom fields, and taxonomies. You can easily move elements around and arrange them into columns.
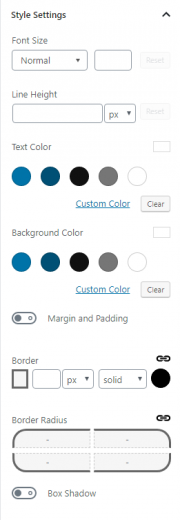
Toolset Blocks provides you with styling controls for each block.
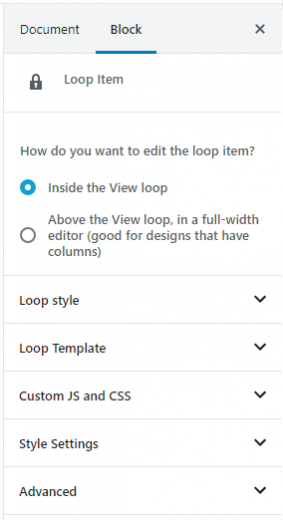
Control the View’s Loop Item
Besides controlling and styling individual fields and blocks that make up your View, you can tweak options for the View Loop Item. For example, you can add a background color or adjust margins and paddings. Additionally, you can switch the View editor to full-width for easier editing when using columns.
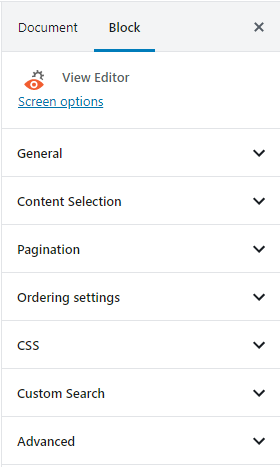
Customize the main View options
Finally, you can always use the sidebar panel to tweak the options for the whole View.
This includes changing the options for:
- Pagination
- Which post types to display
- Post ordering
- How many posts to display
To change any of these options, select your View Editor block and use the Block Editor sidebar.
Next step
As you can see, this first beta release already packs most of the things you need to easily list your posts anywhere on the site.
There are two big features we are still working on and which are coming next:
- Controls to filter the content
- Creation of custom searches
These features are coming soon to the next beta releases of Views.
Give it a Try and Give Us Your Feedback
Designing Views with the Block Editor is a big step forward.
To get started using it with Toolset Blocks, we recommend quickly reading how to build Toolset-based sites with the Block Editor.
Then, you can either install everything locally or try it on Discover WP, where we’ve installed everything for you in the Travel Destinations site.
Installing Locally
You will need to download:
- Types latest stable release
- Views beta release
- Toolset Blocks beta release
To download the plugins, go to your Toolset account and click on Downloads.
Feature Requests
This beta release is solid and works but as mentioned, some features are still missing. We are sure that by trying it yourself you will find more important features and improvements we can add.
Now is the perfect time for you to do this and request features.
We’d love to get your feedback and will consider each and every feature request. Please leave your comments and we’ll get back to you.






Very nice. I look forward to trying it out. Good video walk-through also.
Thank you very much! Looking forward to your feedback! 🙂
This is starting to get very exciting, I’m looking forward to seeing where this goes. It’s got a pagebuilder on steriods feel to it but much easier to use. I realise that sounds like a contradiction, but I think that’s what it feels like.
Thanks. That’s how it feels for us as well. This great feedback that we’re getting from you and other clients is pushing us forward faster. We’re planning to have this development fully done in about a month from now.
Looks great! Do we have to install it by downloading the beta, deleting the old views, and installing the beta views? Or can we update through the Beta path on the Commercial Tab? I ask this because I do not yet see the beta upgrade version available in the commercial tab.
Thanks
Probably better to install manually. You need to get both the Views beta and the Toolset Blocks beta.
Hi Amir,
I’ve been using the blocks beta for some time now. It is really nice and easy to use. It is a real winner.
Excited to try this new beta out as well!
I have a question about the table setting function of this visual views editor. How does one add columns to the table feature visually? How can this be done during table setup or post original table setup. We notice this option is not available in any of the Block Menus.
It is difficult to design the table loop items with this plugin if we cannot expand the number of columns easily…
Hi, Andrew! If I understood correctly, what you are talking about is adding a table-based grid as in the “classic” (current) Views editor. This option was not implemented into the View Editor block for the Block Editor. This is because the idea is to use modern responsive grid solutions which are either the native WP Columns, or the Bootstrap Grid.
Does this make sense? Thanks!
Hi, Andrew, thank you! I raised this with our Systems team and they are looking on it. But yes, it should be available through the Commercial Tab.
Hi, again, Andrew! Please try the following. On the Commercial tab, try clicking the “Check updates” button. That should force to refresh this information on your side and show the new version. Thanks!
Hi Dario – success! All is updated now! Let us know where you want us to leave you feedback!
Hi, Andrew! Leaving the comments right here would be awesome (plus, others can join the conversation)! If you have a long(er) feedback to share, you can also drop us an email and we will reply to you! Thanks!
Thank you for this new feature and for the good video on how to use it. I’m also glad you’re not doing away with the HTML/CSS option for those of us who want to stick with doing things the old-fashioned way. Thanks for everything!
Hi, Liat! Thank you! No, the HTML/CSS option is not going anywhere, however, even this first beta allows you to edit/add the View’s HTML/CSS markup inside the Block Editor (if needed). This should provide flexibility when you need to do something even more custom.
This is great! i think you are going in the right direction, this will make the life for new users much easier and avoiding activation of 3rd party plugins. I believe the new Toolset Blocks will even replace the usage of both layouts and content-templates plugins, which is great for a better performance. Thank you!
Thanks, Nashaat for your kind words! Yes, that is exactly the idea and as the Block Editor (Gutenberg) advances further, the experience and possibilities will grow even more.
I hate to be that guy, but is there any plans to make this functionality available in Elementor?
Elementor doesn’t yet have the APIs that we are using in Gutenberg. In the future, when we complete this project, we will be very happy to work with Elementor team and add the foundations that a project like this requires.
How about an “Insert Content Template” widget 🙂
That’s my biggest pain point.
Can this new functionality work for WooCommerce products?
It will in the near future, but not yet.
It is a lifesaver, thank you so much, guys. I was wondering how can I upgrade to theme author plan, as I can’t find it anymore in my account?
Hello! Thank you! Yes, you can easily upgrade. On the “Buy Now” page, right underneath the main table, there is a link that says “Get an Author account”. Clicking it will redirect you to the specific options for Author accounts. You can select one and upgrade your current account type, by paying the difference. I hope this helps!
Hi Dario,
There is no option to upgrade, $249 is annual pricing whereas I own lifetime agency license. Can you please help as it has been removed from the dashboard?
Thanks
Hi! OK, I need to check this with my team. I will update you here as soon as I know more. Thanks!
Hi, again! I discussed this with my team and I will send you an email to arrange your account upgrade. Thanks for the question! 🙂
Hi guys,
I tried the new feature on discover-wp. It looks interesting and promising. Here is my feedback:
Positive:
+ Great way to speed up the workflow.
+ I see where this is going, like the visual css editor idea for noobies.
+ Actually seeing what you do in realtime!
Negative:
– don’t like how the content is being visualized inside gutenberg: like in this example: https://www.dropbox.com/s/yowcp4fkq31o6h0/Photo%2011.06.19%2C%209%2038%2022.jpg?dl=0 )
This can result in a very long and confusing looking blocks.
In my opinion this feature suits more the front-end editor.
– Somehow the code being generated feels bloated and not easy to read(as opossed to the one generated by the loop wizard).
– I dont like how styling is being transferred from the visual editor to the code. Injecting inline css is a really bad idea because this means anytime we want to go a step further and write our own CSS we will need to override it using !important.. and too much of these is always bad idea. Also it makes the website much heavier by injecting repeatable CSS code instead of calling it just once from within a class.
Here I suggest that you store all the css that the new visual css editor is generating in classes that are being injected in the appropriate tags AND then store all the CSS in a separate external .css file. OR just inject the in the body of the html output of each view.
JUST DO NOT INJECT INLINE CSS because not only this will be an useless feature for professionals but it will actually put a huge performance penalty on the websites that we create. I can not imagine running a directory website with thousands of entries like this.
If you can figure out the css, and a way to avoid bloating the visualisation(see screenshot), then this feature will be feel complete.
Also what happened with the front-end editor? I think all these features are a great step of improvement for the front-end editor where you actually see the real picture of what you’re doing.
Keep up the good work, I always get inspired when new features arrive!
Thank you very much for testing and this detailed feedback. This is exactly what we were hoping to get from clients.
I’m very glad to see that you generally like the visual editor and live preview. Indeed, a lot of the development went into these parts.
We are using the Gutenberg editor (Block Editor) which comes with WordPress. The WordPress project decided to make this a backend editor, so “it is how it is”. There are benefits for front-end editing, but there are also significant limitations. The fact that Gutenberg works in the backend allows much richer integration with the database. This is how we’ve managed to implement complete integration with fields and relationships. However, I agree that it’s not a complete WYSIWYG editor.
The loop item that you’re designing includes columns. Since the editor adds margins around each block, it makes editing loop items with columns very difficult. For this purpose, we implemented an editing mode that allows to pop-out the editor above the loop. In the screenshot, look at the first controls on the sidebar. You can edit the loop item “inside the loop” or “above the loop”. Try changing this and the editor should be convenient again.
Indeed, when you style elements in the editor, we produce inline CSS. Personally, I wouldn’t style our site this way. You can see that each block also has “class” inputs. This allows you to add styling to your CSS and apply these styles to blocks. Of course, this is much cleaner design, but not everyone wants to work this way. So, we’ve implemented full inline styling controls. If you do use the inline styling, it always receives priority so you’d need to override it with !important. To avoid any inline styling, leave the styling controls empty and use the classes instead (different inputs for the same blocks). Empty styling inputs don’t output any inline CSS.
We tried very much to produce minimal HTML for each block. We only created DIVs that are absolutely required for styling. However, there’s a chance that we got it wrong for some blocks. If you can create an example on Discover WP and show us where there are redundant wrappers, we’ll check them and remove anything that shouldn’t be there.
Does this help?
“Above the loop” option feels good!
How about adding a “preview” button somewhere that will just toggle a class via jQuery on the appropriate container inside the gutenberg editor.
Once the class is added to the container it should hide all extra paddings, margins, borders that belong to the editors and leave just what one should see on the front-end. This will be one step closer to real WYSIWYG UX.
Also, I am missing the ability to define ownership of items being listed in the views. I often build membership website and one of the most often-used feature is to only show posts that belong to the owner of the page where the view is being called on. Any conditionals.
Here is another one:
Please consider adding an option for switching these editors to full-screen:
https://www.dropbox.com/s/iibj8mk3u295ybn/Photo%2011.06.19%2C%2012%2036%2008.jpg?dl=0
And some general feedback at the end of my review:
I see that the Blocks extension is somehow concurrent to the Layouts extension. Until now I am used to building with Layouts.
Now that you introduced Blocks and started adding unique features(take “TB Progress Indicator” for example) to the TB part, I am finding myself in a “meh” situation.. I want to create a complex layout that calls several views in different columns, content templates etc.. and I also want a TB Progress Indicator.
I need Layouts to accomplish the first part and Blocks for the second, which is actually impossible. Now this is not what I’d expect. It feels like we either stick to the past using Layouts without new cool features. Or forget about our Layouts workflow and try to deal with the limitations Blocks has.
The “preview” suggestion sounds good, but we don’t know how to do it. The elements that you’re talking about are coming from Gutenberg and we don’t want to hack them. If we do it, we’ll always have compatibility issues with future Gutenberg versions as well as with other blocks plugins.
We’re working on a “conditional” block. This will be ready in about a month. It will act as a container for any block type. This will be like the current “wpv-conditional” shortcode, on steroids.
Layouts and Gutenberg are not going to co-exist. If you prefer staying with Layouts, you don’t need to worry about it getting deprecated any time soon. However, to design with this new Toolset Blocks, you should start from Gutenberg editor and build it there (with its limitations). A hybrid design of Layouts + Gutenberg will cause issues.
Thanks for the tip about the full-width HTML editing. This is something that we can certainly implement. I’ll forward it to our developers. They might contact you to understand where you’ve taking this screenshot from.
Amir, please take a look at this screenshot:
https://www.dropbox.com/s/uok8c4yh2pfwtmc/Screen%20Shot%202019-06-11%20at%2020.07.02.png?dl=0
Here you will see that I have selected the container div element by it’s ID and I have applied very simple CSS(padding and max-width) to the element and all it’s div child elements.
Here is the screenshot without the 3 lines of CSS.
https://www.dropbox.com/s/su31ffvo0czkl6m/Screen%20Shot%202019-06-11%20at%2020.09.37.png?dl=0
+3 lines of CSS looks much better. However there is a small catch – the reference is being shifted from the first item to the second(all but first). Because the CSS affects the contents inside the first block too.(And we only want to target/reset the outer shell).
So we have an outer shell that we target by a jQuery button, located just after opening of the block container element, which selects the parent element and adds a class that we will use to reset the CSS for all divs that are inside the parent element.
How to avoid disrupting the divs inside the block elements?
– Let’s use another semantic html5 element, like for instance.
So we either use section on the outer shell and target all shell elements by firing a selector that looks for sections inside the parent div, reset the padding and max width. AND continue using divs for the inner part (block content). .. OR use divs for the outer shell and switch to using for the block contents, and target as shown on screenshot.
I hope my idea is clearly understood.
(I wanted to mention elements, but they got trimmed and is missing from my comment)
/Rewriting the parts that are missing the html elements I mentioend:/
How to avoid disrupting the divs inside the block elements?
– Let’s use another semantic html5 element, like “section” for instance.
So we either use section on the outer shell and target all “section” shell elements by firing a selector that looks for sections inside the parent div, reset the padding and max width. AND continue using divs for the inner part (block content). .. OR use divs for the outer shell and switch to using “section” for the block contents, and target as shown on screenshot.
Thanks for your suggestions. This is a bit beyond my basic knowledge of CSS. I’ve asked Christian, the developer of that block, to contact you and better understand the what you’re offering.
It looks like a great addition to Toolset and the future of the plugin.
I second the comments by diyanK especially about inline css. If you could just change it to linked css and add classes to apply them, that would be better than inlining.
I also would like to ask an off-topic question about what theme you’d recommend. I focused on OceanWP + Elementor + Toolset lately, but it seems Elementor isn’t a good match for this new approach.
What is the theme that you guys recommend for the smoothest experience with Toolset while offering the best customisation options?
Great! I’m not a big fan of Gutenberg, so I really wish this could come out as a standalone editor someday.
Dear Dario and Amir,
TLDR: The new blocks are great but errors are problematic and hard to troubleshoot; explore CoBlocks – it may be a pagebuilder killer; Divi’s bootstrap conflicts are breaking things
I’ve been testing the new Toolset Blocks and Views Blocks within Gutenberg and it is working pretty well. One of the issues you have to lookout for is somewhere between WP and Toolset and Kadence and/or CoBlocks an error appears which requires the switching to blocks or html.
You see the error as “This block contains unexpected or invalid content.’ with the options ‘Resolve’ and ‘Convert to HTML'”
When this happens the entire block needs to be readded in order to be able to work with it. Which means any settings are lost. On a large site with lots of blocks this is problematic.
I was inserting toolset blocks into coblocks blocks and this happened frequently. Were the coblocks and toolset blocks association able to work well I get the impression that it would be a boon to developers and would bring a new level of professionalism to content template development not to mention eliminate the need for using page builders in some instances.
This last point is important because as a longtime user of Divi, the inability to apply bootstrap css and table grids in views reliably is a big problem. I did manage to get a view working and designed well only to have the site’s menu, search filter design, and content template design break with the latest divi update. Furthermore without the bootstrap functionality, the full power of views and arrangement of search filters is compromised.
Hi Andrew, we’d like to follow up on this, we can’t have the usability of the block editor compromised in such a way if it is to be successful. Would you mind opening a support thread and assign it to me, and I can follow-up with you to get more details, and perhaps a copy of your site.
I’ve been trying to use it and it’s just so buggy, clunky and unusable. I assume your team using it and I can’t imagine that you haven’t come to the same conclusion. Preview is all off so much of the time, either showing nothing or,the wrong thing. When you go to edit the shortcodes and hitml it so often closes up or does other weird stuff. It’s just not a very pleasant experience and is barely usable. I don’t know how much is something that you can fix and how much are issues with Blocks. But it’s just not usable as it is.
Thanks for your input. In about 2 weeks, we’ll have another beta with many improvements to the View editing. When it reaches production, it will definitely not be buggy. Our plan is to migrate our entire site to the Block Editor before we release this to clients.