Toolset and Elementor integration is here
In the last few weeks, we have worked hand-in-hand with the Elementor team. Today, we are happy to announce the first 2 features of our integration.
Building powerful and beautiful websites in minutes
Elementor is a visual design control tool for everything inside of your WordPress website: posts, pages, archives, header, footer and (since Today) WooCommerce elements. Combined with the power of Types and Views, the integration offers almost endless possibilities for your development projects.
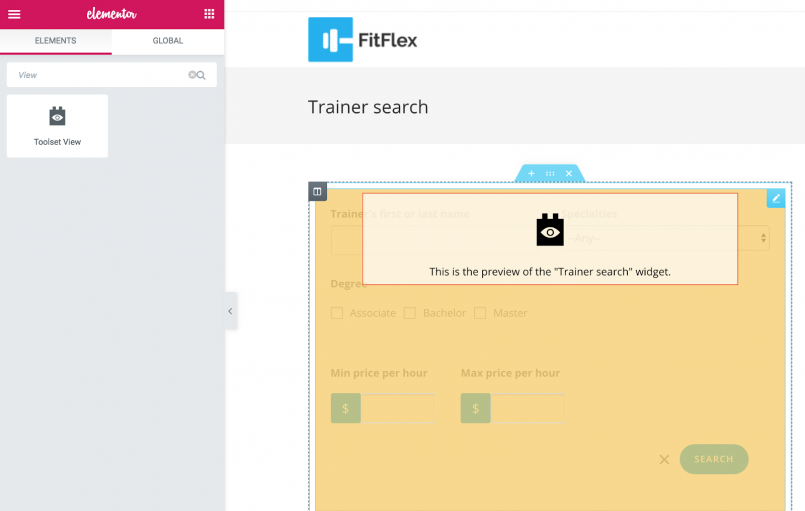
1. Meet our Toolset Views Elementor Widget
The free version of Elementor 2.1.3 allows you to use the Toolset View Widget and easily insert any Views into designs you create with Elementor.
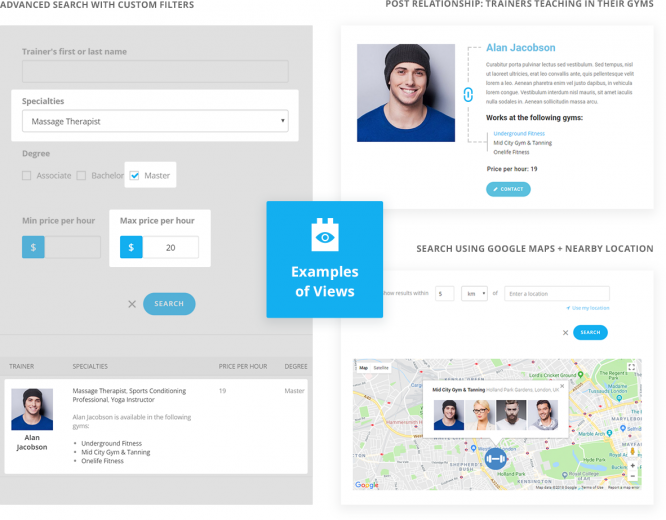
Views is one of Toolset’s most powerful features as it allows you to build custom queries. You can create custom lists of posts, advanced search, Maps and display your post relationships.
The workflow of the integration is pretty straightforward and you can even style your View on the front-end using Elementor CSS toolbox (on Elementor Pro). There are 5 steps for creating and displaying a View with Elementor and Toolset:
- Create a View using Toolset.
- Add a new section in your Elementor page.
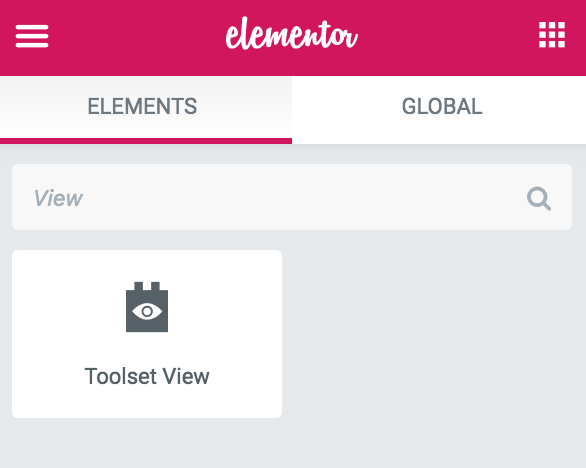
- Look for the “Views” widget and drag-and-drop it to your dedicated section.
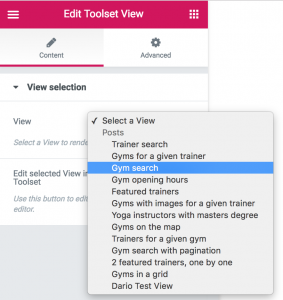
- Choose which Views you need to insert.
- Style it using Elementor visual design power.
We also recorded a short video showing how to insert a View in your page built with Elementor:
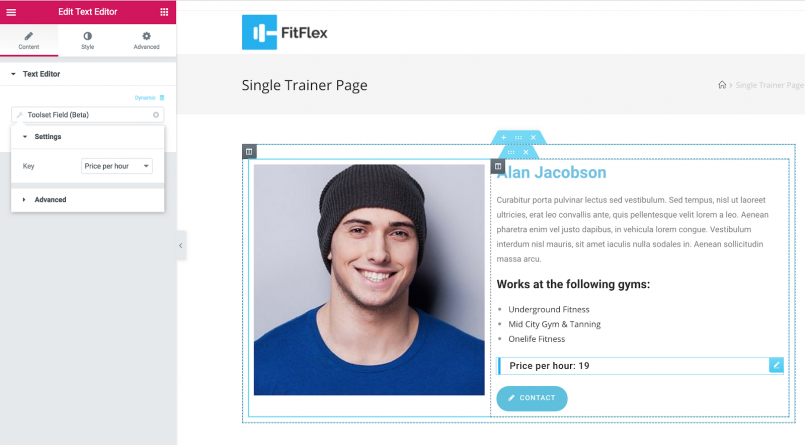
2. Dynamic content: Types is integrated with Elementor templates.
Elementor Pro Theme Builder allows you to use Elementor Templates and dynamic custom fields created with Toolset Types plugin. The workflow is different from what you are used to with Toolset, here are the main changes:
You still create your custom post types and custom fields with Toolset, but you design your template, for custom post types using Elementor.
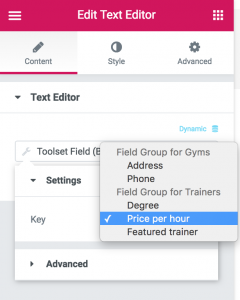
Then, you can then easily insert custom fields created with Toolset, into these templates.
You can also learn how to build a template with dynamic fields in this short video:
Still thinking which plugin to use to add custom fields to your site? Check out the article that compares Toolset and ACF when using Elementor.
Documentation and Feedback
We have fully documented this integration and we hope that it will make your work a lot easier. These are the first steps of a long-term cooperation, let us know your thoughts in the comments below.






Great news!
Thank you very much for addding the integration between Toolset and Elementor. I’ve been waiting for this for a long time!
Nice to hear this. Once you have played around with it, please let us know your thoughts.
Marine, good morning. Do the changes only take place in the pro version of Elementor, correct? I’m in the process of buying the Pro version of Elementor and Toolset but I would like to check that beforehand. Thank you
The View widget works in both the free and Pro version of Elementor. The integration with Elementor’s templates system is only relevant to Elementor Pro, because it includes that templates system.
Thank you so much for this integration. Much needed within both communities. I am going to give it a spin today.
Thanks Diane! Let us know how it goes 🙂
Thank you. I have been waiting for this moment ever since you first announced the BB integration. And we all know where that went.
It must have been 2 years by now, so thank you.
One minor question.
Conditional output.. Is that comming as well?
I was just thinking of conditionals as well. but thought let me test it first
You are very welcome, let’s see what’s coming next 🙂
Regarding conditional output, can you please explain what you mean using an example? Thanks!
Yes.
Basically it is shortcode wrapping like we used to do in content templates.
https://toolset.com/documentation/user-guides/conditional-html-output-in-views/
This could be achieved with wrapper fields where you could wrap an element widget in a toolset condition.
I understand better, thank you for giving more details.
Right now we don’t support this, but this is planned for the next major version of Views (2.7) so it will come somewhere in the next 2-3 months.
Great! This is a real game changer. Thank you.
Thanks Rainer! Give it a try and please, update us about how it goes.
Look great! Love how Toolset constantly tries to work with other developers to stay up to date. Will it be possible to design views with Elementor?
Interesting comment 🙂 WordPress is a really big ecosystem so it’s important to follow the trends and to work with the big players.
Regarding the Views Widget for Elementor we just made, we are working on phase II but we are not 100% sure about the final outcome yet. This will depend on the cooperation we have from Elementor team as well.
And a last thing, you can style the Views you create with Toolset using Elementor (Pro) and the Css box they provide.
Yay! Perfect timing – many thanks to all working on this.
Happy to read this Laura!
This is great news! Am curious…
I know in Beaver Builder, when you insert a custom field from the CPT, right now the inserted field is wrapped in a div that automatically creates a new line and moves the text/image/asset to the next line. Is this an issue with Elementor?
Not to take away from this wonderful announcement, but will there be something similar for BB? I’ve been waiting for this for a super long time and have a project on the shelf that’s just waiting for this integration. 🙂
With this capability, will there also be something like this for Brizy and Oxygen?
Thanks!
Hi Ben,
Brizy and Oxygen are also in our pipeline, but this will be coming a little be later on.
I’ll let our developers reply to your comment regarding BB, sounds good?
Hi Ben. This is Juan, Toolset development team leader
Thanks for the feedback.
I am sorry but I am not totally following your question, so I thought I better ask than guess 🙂
In Elementor, fields are pipelined as widget outcome values, so there should not be any formatting problem as our fields are managed as native widget outcome.
For Beaver Builder, the integration is different since they do not have this same pipelin-ing functionality, so we need to work with their own set of features.
You mention that custom fields inserted in Beaver Builder get wrapped into a div that creates a new line. I do not fully understand where you are inserting those fields, and although I cna have some ideas about why new lines mught be added (content is passed several times over some formatting functions), I would like to get the exact scenario for this.
Woudl you mind giving a complete description, maybe in a support ticket, about this? or it you already have one, just link to it.
Thanks in advance.
Hi Juan,
Thanks for reaching out! Yes, absolutely, would it be okay if I can shoot over an email with a link to a video and some context around it? I’ve included my contact info. in my reply. Much appreciated!
Hi Ben
I think that for the sake of opennes and so everybody can benefit from the fix if needed we should manage this in a support ticket. You can mentin me there and link to this comment so our supporters send the ticket right over me to check.
I do hope we will get to the bottom of this and get it solved.
Thanks!
Like Ben, I would like to see further integration with Beaver Builder/Beaver Themer than what we already have. I think the combination would be awesome.
@Juan – I have both Elementor and Beaver Builder and I’m not quite sure what you’re referring to when you say widget pipe-ling. I develop for both plugins and out of the two, Beaver Builder is superior and easier to develop custom modules and functionality for.
Can you go into detail what this pipe-ling is or is it simply a partnership between Toolset and Elementor?
Hi Hugh, thats for the feedback.
I dit not mean to state that any page builder is superior to another. What I meant is that they have different features. Of course, our goal is to play nicely with al the major page builders over there, including BB and Bevare Themer, but each of them requires a custom solution.
Now, about pipleline-ing. Elementor has the ability to make some of its widgets get their value from an external source. They have had support for some other(s) plugins that manage custom fields for some time, and we added support for Types fields. It is what we describe as “Dynamic content” in the blog post.
In Beaver Builder, we do nto have that functionality, so we are forced to use shortcodes, and the experience is a little more complex.
Hope this clears it.
Thanks!
Hi Juan,
I apologize, my comment didn’t mean to imply you thought one builder was superior to the other. I was simply stating that out of the two builders in my experience Beaver Builder is the easier of the two to add additional functionality for.
The pipeline-ing in Elementor you’re referring to is I believe their recent theme builder functionality. The same functionality that is in the Beaver Builder addon called Beaver Themer, Beaver Themer has been available for over one year which is why I didn’t understand your comment about the widget pipeline-ing.
I thought you were referring to something else in Elementor that I wasn’t aware of. As you seem to be describing the theme builder functionality added in Elementor 2.0, can we expect the same integration with Beaver Themer?
I’ve been using Toolset and Elementor together for some time now and have not yet found an instance where I was not able to insert a view or content template into the Elementor interface using a text box. Is this just an easier interface between the two?
Now there is a dedicated View widget for this 🙂 You don’t need to use their Text Widget anymore. This widget will be improved in a next phase, of course. I hope this helps.
Got to know about this only today! Still need much polishing eg allowing add/edit query filters. But this is a promising start! Looking forward to more! Well done!
Thanks Dean! The Views Widget will definitively be improved. We are not sure yet about the Query Filters, but we are taking some notes. 🙂
Brilliant integration!
Is there any plan to see a deep integration also with Brizy and Oxygen soon?
Thanks
Happy to read you Roberto! It’s in our pipeline yes amongst other priorities. Stay tuned 🙂
Dear Marine,
Thank you for this excellent Elementor integration update news,I have already stated many times for Toolset development team to give attention to tune Toolset UX not only to be a better user finally but also to minimize the steps with out the need to play and touch css or html all the time.
As for WordPress 5.0 almost near the door so how about the Toolset DEEP INTEGRATION with Gutenberg going on..also any update on Toolset UX
https://toolset.com/2018/03/preparing-gutenberg-plugin-developer/#comment-337410
Thanks
ArabsWorks
Thanks for your message, what you say about Gutenberg makes perfect sense and we have been working on it.
We hear what you say regarding Toolset UX and I’ll share this with our developers.
Is this integration better than DIVI’s? because if it is how the integration of DIVI is quite painful.
I can’t really say if it’s “better” but I can tell you that we would like to integrate better with Divi as well 🙂
The integration with DIVI leaves much to be desired in terms of styles. It is a pity.
If the Toolset integration with Elementor is as bad as the integration with DIVI. It is a pity. 🙁
I bought Toolset and I’m not using it because of the bad integration it has with DIVI. 🙁
Apart from many other problems with Access, user management, …. 🙁
Could you be more specific about what you do not like about the integration with DIVI?
I can not connect Bootstrap in Toolset, if I connect Bootstrap all the appearances of DIVI are affected, if Bootstrap is not connected then all the styles of forms, columns, tables, etc … are not displayed correctly. On the other hand, Access does not have real support to combine it with WooCommerce, it does not have mechanisms to make subscriptions, nor can it apply several roles to users, nor does it have a validation mechanism by email in a user’s registry, nor does it have avatar support for the user and many other problems.
Hi Francisco, I use the Bootstrap option with every DIVI-Toolset site I made and never had any issues. Do you use special plugins in your site? For Woocommerce I recommend WPForms , it has all the things you want. I used it in my latest project webshop nerdistry.be
What does this mean for Layouts? I find it works well for most situations where I need a template. This is part of why I purchased a lifetime membership to Toolset, so I’d be disappointed if Toolset slowed down on developing and supporting Layouts.
Is there any indication that Gutenberg will offer a templating tool that Toolset could interface with?
From my point of view it would be a strategic mistake to rely on others’ products because you can not reach to your clients demands,so it will be a very good strategy to have Toolset DEEP INTEGRATION with Gutenberg ready from now for WordPress 5.0
Great to see this integration.
Although the Toolset Views element appears in Elementor, I don’t see any Toolset custom fields available in any of the Dynamic menus.
Are there any settings within Toolset that need to be enabled for this to work? Any settings that may prevent this from displaying?
You need Elementor Pro to see the Toolset custom fields, can you tell me which version of Elementor are you using? Thanks 🙂
I keep updating to the current versions for all the plugins with the expectation that I may see this option in the menu, but it hasn’t happened yet 🙁
The versions I have installed are:
– Elementor v2.1.8
– Elementor Pro v2.1.4
– Toolset Types v3.0.7
From a user point of view, this is one of the great frustrations with “integrations”. I could use this functionality 4 times over, just in the past week. But resolving this issue is compounded exponentially given the multiple parties concerned.
If you do have any insights that may provide a solution, I’d love to hear them. Thanks. 🙂
Thank you, you are using the latest versions so you should be able to see the custom fields. I’m sending you an email right now to understand what’s going on.
Hello. I’m using Elementor Pro since almost one year and love it. I have been waiting a lot your integration that was announced in Elementor FB community, so now I’m considering to buy Toolset to build more complex sites like a library and jobs lists and similar. If I have understood correctly after having seen some video tutorials and read something, a search view is not editable with Elementor and also a front-end submitting form has to be modified through css and not with the Elementor visual editor? I don’t want to write css rules, with Elementor I’m not used to write css and want to use these 2 tools to speed my workflow. I want to create a very complex form to let users add content to my site, so I need to style it a lot and was sure to be able to do it with Elementor. Am I missing something or it’s not currently possible? Thank you
Hello Cristina, you are right you will need some Css to make the form looks nice. Css Hero can help you doing this.
We are planning on integrate Toolset forms better with Elementor but I’m not sure yet about the styling.
Hi Marine.
We the users of Elementor Pro were expecting a very huger integration with Toolset, but well, if it’s going on, it’ s a good thing, but too slow. When are you planning more integrations? Since it’s possible to add custom fields, the biggest problem is how to show them and how to show them nicely, and this one was the right chance to solve it, as Toolset can create fields and Elementor can style them in so many ways. I have to consider now to add to my clients more money and more time for me when I have to style and modify and move some element and surely the result won’t be the same as if I can style it with Elementor. I have to consider many things because I have to charge my clients and those with a little site can’t afford so many costs (Toolset+Elementor+CSS Hero+domain+hosting+my fee+… +… +…). I’ll lose some of them surely and that’s not good for me. Thanks
I’m currently a very convinced toolset user and use it in all my customer projects. The stronger cooperation between Tools and Elementor it’s very good and necessary, so not only ACF as a “Dynamic Field” is supported! An important step, congratulation!!!
But this was already positive part of the feedback, because the current implementation of the Toolset integration into Elementor is really unsatisfactory:
1) with the upgrade to version v2.6.3 of Views, all formerly “WP Views” [up to version v2.6.2] are simply not displayed anymore in the Elementor Templates after the auto update … without any kind of warning and upgrade notice! This has caused a lot of trouble in productive customer websites … including my troubleshooting time to find it out!
2) Not all kind of custom fields in Types are supported in Elementor “Dynamic Fields” and therefore they are not listed / displayed in the Dropdown List of the Dynamic Field of Elementor e.g. URL fields.
3) As the selected Dynamic Field in the Elementor Template is a Types customer field [“WYSIWYG”, “Single Line”, “Multi Line”] and these fields contain “Embedded Media” content links or “Shortcodes” as content, then these “Embedded” content simply will not appear/shown on the website. Also, I had to undo all the changes made in a customer project after switching to use Dynamic Fields instead of Toolset shortcodes, because I assumed that the quality assurance processes would find such a kind of serious mistake …
I’m checking why a plugin update caused compatibility changes. This should never happen. I need to check what we did that caused it. In any case, once we announce compatibility with something, it needs to become part of our QA, so that future updates don’t break compatibility. This experience that you had is not how we normally handle updates.
The rest of the issues are “how Elementor team chose to implement it”. We also wanted to see a tighter integration, where Elementor respects the output options of different fields. Eventually, Elementor treats all fields as “text”, which limits the possibilities significantly. There’s also no integration between Elementor and Toolset’s taxonomy. This causes additional issues to clients.
Would you mind leaving this feedback also on elementor.com’s announcements, so that they see that their clients are asking for more complete integration?
Hi Amir,
thanks very much for your technical background explanation regarding this kind of integration cooperation together with Elementor.
“… This experience that you had is not how we normally handle updates. …”
I have not experienced this so far from your side!
Sure, I will publish this feedback also to the “Elementor – Toolset Integration ” Announcement Blog …
Thanks for helping us explain this further to Elementor guys. Everyone has a lot to deal with and the more they hear about us, the more likely they are to handle it.
Hi Amir,
here I opened this issue discussion on the Elementor side: https://elementor.com/custom-post-types-and-elementor/#comment-7093
Hi there, Hansjoerg
This is Juan, Toolset team leader. I took the liberty to send you an email to follow up with those issues you are describing. We hope that we will be able to overcome them in one way or another.
Regards.
Toolset View and Toolset Forms widgets are the great addition for all of us using Elementor to build layouts. But I really wish you would offer more “front-end” WYSIWYG experience for creating styling for the data that your widgets deliver. At the moment everything has to be hand coded in the Elementor Custom CSS box.