Preparing for Gutenberg as a plugin developer
In October 2017, Konstantinos Galanakis, a WordPress core contributor and plugin developer, is charged with what seems like an easy task: prepare Toolset plugins for the Gutenberg Editor. His first thoughts? If you think the answer is, “Wow, cool, how exciting is that!” we need to disappoint you.
“Honestly? I was terrified,” is Kostas’ reply when asked about his first reaction. And at first it seemed as if his fears were justified: over the past several months, that “simple” task has turned into a huge project.
Why was Kostas so nervous? And was the project really so complicated?
Rough beginnings
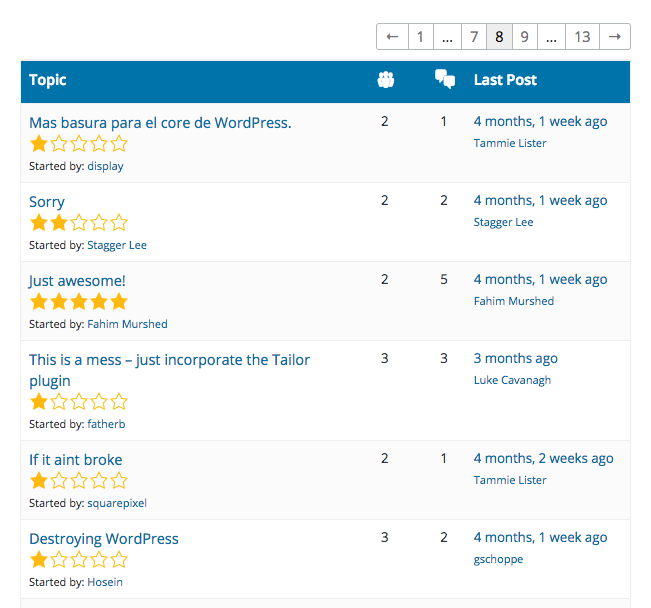
At the end of 2017, the Gutenberg plugin has a 1.5 star rating in the WordPress plugin directory; it is perhaps unsurprising, therefore, that Kostas is more scared than excited when he gets his assignment.

Hundreds of WordPress folks are complaining about how Gutenberg will ruin WordPress-based sites and even WordPress itself.
At the same time, there are hundreds of other WordPress plugin developers in exactly the same situation, all with the same basic objective:
Make sure that when Gutenberg gets shipped into WordPress’ core, your plugins are compatible.
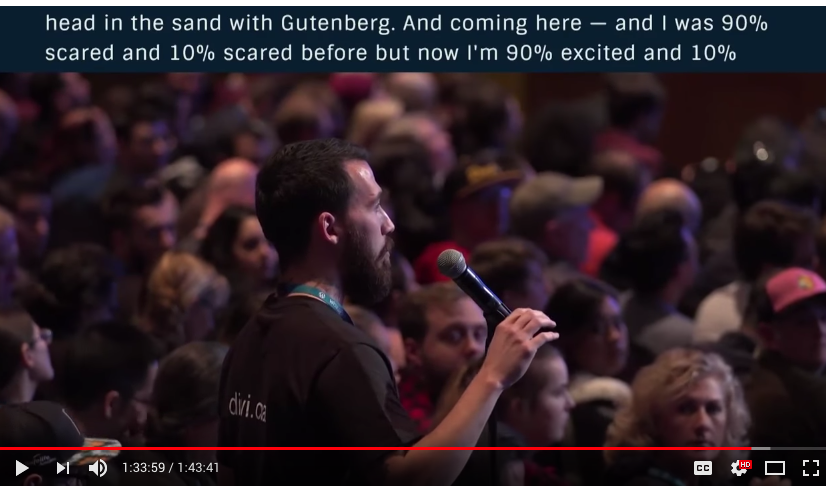
Here at WordCamp US we often hear developers expressing their thoughts about Gutenberg. As with Kostas, many are more fearful than excited. However, that attitude seems to be changing.
“I was 90% scared and 10% excited before, and now I’m 90% excited and 10% scared.”
– a UK developer asking a question at the WordCamp US Q&A. He then continued on to explain exactly what scares him about Gutenberg.
Perhaps, like this UK developer, fear is making things look twice as bad as they are. Eventually maybe we’ll all switch from 90/10 fear/excitement to 10/90.
Gutenberg documentation
At the same time attendees at WordCamp US were becoming more trusting of Gutenberg, on the other end of the globe, in southern Europe, Kostas was attempting to wet his feet in the Gutenberg sea. He started by experimenting with creating new blocks and reading the Gutenberg documentation.
However, Kostas immediately faces obstacles.
Back in 2017, the Gutenberg documentation was very poor. It wasn’t being updated as quickly as the Gutenberg plugin was iterating.
“In the Gutenberg handbook there were a few examples on how to create a block, but none of them were working properly. – Kostas recalls.
There was no single website a WordPress plugin developer could visit to become fully equipped with the essentials to for coding using this new approach.
The dangerous beast
What is the first thing humans do when faced with a big change and feeling anxiety?
Basic human instinct tells us to protect our best and prepare for the worst. For a WordPress developer like Kostas, responsible for plugins that power thousands of live sites, this means ensuring that these sites won’t break.
Kostas installs the Gutenberg plugin in a test site, therefore, to see what happens.
“To my surprise, actually, there wasn’t much that got broken,” Kostas recalls. “All the Views, Content Templates, even CRED forms were in place and seemed to work fine.”
This was due in part to Gutenberg’s preservation of shortcodes. Most of what you build using Toolset plugins is based on shortcodes. Luckily the Gutenberg team decided to leave these shortcodes unchanged. In the future, according to the Gutenberg FAQ section, shortcodes will continue to work as they do now, however, the team recommends eventually changing all shortcodes into blocks.
Kostas was relieved when he realized this:
“That would give us a chance to gradually turn shortcodes into blocks without doing any damage to existing sites.”
Eventually Kostas did find some issues with the inline blocks. But we’ll return to this issue in a bit.
For now, the new year is coming and . . . WordPress developers need to learn how to code again.
Isn’t that ironic?
Learning how to code for Gutenberg
Imagine this: you’ve been an experienced WordPress developer for years, with solid a background in WordPress API, hooks, filters, PHP, and JavaScript. You have numerous tech tools at your fingertips, yet when it comes to creating your first block in Gutenberg you get stuck.
Why?
You Google how to create Gutenberg blocks and are flooded with a wave of new terms: ES5, ES 6/7/8/Next, the Modern JavaScript approach, webpack, React, ESLint, Babel, etc.
You are confused whether to learn React or not. You can build Gutenberg blocks using the React library, but the Gutenberg team also provides the so-called “abstraction layer,” so maybe you shouldn’t bother with React at all.
You read and read, do more digging and Googling, but your first block is still not ready.
“The turning point for me was buying and watching Zac Gordon’s Gutenberg Development course.” – Kostas
On January 5, 2018, wptaverns.com announces the release of a Gutenberg video training for web developers.
Zac Gordon, previously known as the JavaScript Educator, prepared a Gutenberg course for WordPress developers at breakneck speed while Gutenberg was still under development.
In his interview for the WordPress weekly, Gordon explains this decision to create a course so quickly:
“I have to drop everything I’m doing and do a Gutenberg course because otherwise how are people gonna learn this? It has not been something easy to learn. . . . I try to stay away from things like too much coffee and Red Bull, but my house was filled with these things.”
Gordon’s trouble was well-appreciated. Kostas describes how helpful the course was:
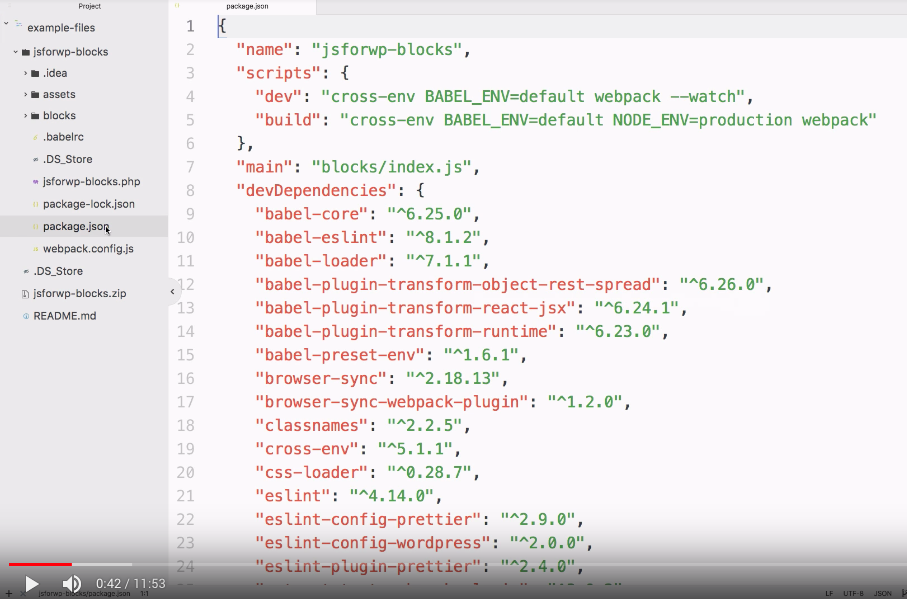
“The course was a game changer for me. It comes with block examples and a plugin that allows you to quickly set up the development environment for coding blocks. The dirty work is already handled, and you can test your changes in blocks immediately.”
Zac’s course covers the most typical blocks, explaining them step by step and giving viewers some solid fundamentals on coding for Gutenberg.
After taking the course, Kostas feels more confident with creating new blocks. While he doesn’t use React in his code, he admits that knowing React helps a lot. Zac Gordon agrees with the utility of React:
“I’m really glad that I learned React, all the ES 6/7/8 and stuff, because knowing that when you open up Gutenberg, it’s so clean. It’s just a beautiful React. It’s so nice, it’s well architected, all these conventions are followed. You could literally copy and paste chunks of code from core into your blocks and it works.”
After taking this online course, Kostas’ skepticism recedes and is gradually replaced with excitement. It is high time for him to turn the first Toolset shortcodes into Gutenberg blocks!
First Toolset blocks appear on the horizon
In February 2018 the first two Toolset shortcodes are turned into blocks. The figure below shows how the Views shortcode has evolved into a dynamic block.
If you are new to Toolset, think about a View as a custom WordPress query you create using the user interface. The View will output a set of posts meeting certain criteria, for example, “3 random books from the Education category.” You can then insert this View anywhere in your WordPress site.
The screenshots below show how this View is inserted into a page as shortcode in the classic editor (left) and as a block in the Gutenberg editor (right).
Testing with users
At the same time as blocks are beginning to be used, Matt Cromwell, the lead admin of the WordPress Advanced Facebook Group, launches a series of Gutenberg interviews. In one of them Tammie Lister, a WordPress core contributor and UX Designer at Automattic, explains how developing a plugin in the open source environment helps create a product users actually need instead of developing a product a designer thinks they need.
“It’s important to me not to design in our bubble. I could detach myself from Slack if I need a couple of hours to design but if I design in isolation and put myself in a tower and I don’t have any interactions and I’m not giving myself fuel to be able to come up with the design that’s going to work for users.”
– Tammie Lister
The Toolset team shares Tammie’s opinion, and they release the first beta plugins with Gutenberg support even though the blocks are not ideal. The feedback received from Toolset customers seems to be positive and helps detect some further compatibility issues.
But what does it actually mean for a plugin to be “Gutenberg compatible”?
What it means to adapt a plugin for Gutenberg
Over the past several months Gutenberg’s situation has changed dramatically. Today, more and more developers are exchanging knowledge and sharing their experiences.
In March 2018 Daniel Bachhuber, a WordPress core contributor, launches a plugin compatibility database, which turns out to be another game changer. Finally, someone from the Gutenberg core team is explaining in a clear and straightforward way what it means for a plugin to be Gutenberg compatible.
The README file, which accompanies the database, reads:
A plugin is compatible with Gutenberg when:
- A WordPress user can perform the same functional task with Gutenberg active. For instance, if the plugin includes an “Add Media” button, it’s considered Gutenberg-compatible when it has a block registered for the Gutenberg inserter. Feature-parity, essentially.
- There are no (obvious) errors when the WordPress plugin is active alongside Gutenberg.
Around the same time, also in March 2018, another Gutenberg core developer, Grzegorz Zielinski, gives a Gutenberg-related talk at a local WordPress meetup in Poland.
He shares some good practices for creating custom blocks. I (Agnes Bury) attend the meetup and collect some valuable takeaways to share with the Toolset team.
“Grzegorz explained that how your custom block looks in your WordPress backend should reflect what the user will eventually see on the frontend. The idea is to prevent switching forth and back between the editor and the preview of your post. The editor is supposed to be your preview.”
Suddenly, it has become obvious what user interface unification means in practice. Mel Choice, the WordPress core contributor and product designer at Automattic, explains the roles of a block in interface unification in her February 2018 “Customizing the Future” talk at Loop Conf:
“Once you learn how to work with one block, you know how to work with all blocks.”
She also shares a preview of the first block provided by the WooCommerce team along with a link to the github where you can see how the Products block looks under the hood.
The best part of Mel’s presentation is her use of templates and demonstration of the power of placeholders, as shown in the screenshot below.
Refining our plans
Enriched with new knowledge, the Toolset team meets again to revise the Gutenberg support development plans.
Following Daniel Bachhuber’s suggestion, we identify all the additional buttons in the classic editor and begin turning these into blocks.
Considering Grzegorz Zielinski’s advice about the importance of the preview inside the backend, we also start thinking about more accurate representation of our block previews.
We also realized the importance of interface unification and that we need to eliminate the old pop-ups completely. Once a user starts editing in the new editor, they should only use Gutenberg’s interface and controls.
Last but not least, we are taking a closer look at the Gutenberg templates. One of Toolset plugins’ greatest features is the ability to build custom templates for post types directly from the WordPress backend, without PHP coding.
Adopting Gutenberg templates that allow end users to setup their content by filling out placeholders would be a great step forward.
Jakub Milczarek, a Toolset UX specialist, sees other benefits to Gutenberg as well:
“Having so many shortcodes in Toolset, it will take us a while to turn every single piece of our current UI into a Gutenberg block. But the good side is that adjusting for Gutenberg gives us the opportunity to review our current interface and unify it.”
Remaining issues
Our main goal is to focus on Gutenberg compatibility and ensure that, when Gutenberg becomes part of the WordPresas core, Toolset-based sites continue working without any major issues.
A few issues remain to work out. For example, inline shortcodes do not work as expected in Gutenberg.
The Gutenberg team is responsive and does not dismiss any feedback, and so we are confident that almost all critical issues will be resolved before Gutenberg migrates to the WordPress core.
Summary
When a big change nears, what scares people most is a lack of information. We are happy that the Gutenberg project is evolving not only in terms new iterations but, most importantly, in terms of growing documentation and the increasing sharing of know-how among the WordPress community.
There’s still much work to be done in Toolset plugins to allow our users to fully benefit from a better UX. Given the Gutenberg core team and WordPress community’s great support, we are positive that Gutenberg will have a bright WordPress future.















Nice article. Thanks for sharing your journey and some of the resources that have been helpful.
Thanks David. I’m glad you like the resources. If like watching videos, I can also recommend you this one:
“How Gutenberg Will Affect Your WordPress Business”
Hi Agnes,
Thanks for the article and the link to the video above. From the discussion there seems to be an uncertainty in how things will transition and if ultimately WordPress will be any more less cluttered than it is today.
So as Toolset moves to blocks will the shortcode way of doing things still remain? Will there still be an integration in the Views plugin that works with Divi. Will Divi, which is shortcode based still work in WordPress 6 which may or may not still have the fallbacks that that Gutenberg is currently offering. Can Divi turn its page builder from shortcode to block based. These are issues that concern me.
It is why the sledge hammer approach of making Gutenberg default is so unappealing for many. Ideally the block interface should only turn on for themes conforming to the block approach, themes which are basic and not page builders. No doubt if Gutenberg is developed correctly, taking into account all the ways people work currently and, having a structure the mimics sections, rows and columns, you will see current page builders and new ones conforming to Gutenberg as well.
Hi Stephen,
I’ll double check with our developers but we plan to maintain backward compatibility which means that all the Toolset shortcodes you used in your site will remain and work as they used to. I’ll check and get back to you with more details.
I don’t know what are the plans of the Divi folks when it comes to Gutenberg integration. From what I learned from this video (Divi Chat Episode 62 – Our First Look at Gutenberg) they are working to make it ready but I don’t know their specific plans.
Hi Agnes,
Thanks for the link to the Divi chat video, very insightful, which I will get to after some word on the ownership of WordPress and some philosophy that apparently surrounds it.
Matt, titular head of WordPress church overlooks his domain and sees a part of the WordPress community are are letting good practices slide, loads of page builders and lack of conformity to the central doctrine. Another part of the community are in his ear tut-tutting about this, divi debauchery everywhere and a leader who looks like a new age messiah. This won’t do, he must do something about this. So he issues the Gutenberg Decree.
Many of the WordPress community are confused (others are completely oblivious to unfolding events). Does all this mean a return to some antediluvian state? Should they conform or rebel? Should there be a schism?
Like any institution the WordPress church has properties and a hierarchy of minions. It is prone to mendacity, hypocrisy and has had its Borgia moments: getting help from the Dark Side and making a theme that looks like Windows 8.
Back to some points I took away from the Divi chat video in conjunction to your article.
Yes, by all accounts Elegant Themes is working on a solution. How well that work is anybodies guess.
From what I can see it is not so much the technology of React and such as the logic at the centre of how the block system works. Currently with Gutenberg blocks are delineated by comment tags in raw html. It is a fairly basic box model with an attempt at simple columns.
Divi uses a more sophisticated box model that goes from sections to rows to columns to modules. How they shoehorn that into Gutenberg from what I can see is going to be a big challenge but I do see that Elementor seems to have cracked this.
I have to be honest that when I came across Divi 18 months ago I was a little concerned that it leans heavily on shortcodes and this detritus gets left behind if you switch away from Divi. It now will be a big issue of concern unless Elegant Themes do something to address this. If they can’t I will be considering Elementor, which is a shame as using with Divi is a really enjoyable way to work.
On the Divi chat video one phenomenon that was betrayed was that of a developer who is in love with a new technology. The article talks about the Herculean efforts of Kostas to conquer the technology behind blocks and his ultimate appreciation of what it can do. This great but sometimes this enthusiasm doesn’t translate to something that end users want to use.
I can see how the standardisation that is the goal of Gutenberg has will be appreciated by Toolset, WPML, Yoast and others in that you will not have to develop integrations for all the themes.
Lastly, the focus of Gutenberg, at the moment, is on an immersive experience for content creation. It mostly succeeds at this not withstanding some issues with the UI, one that depends a bit to much on discovery for UI controls. What Gutenberg hasn’t addressed at this stage is many other use cases and workflows that depend on an interface akin to what we currently use, one that is more flexible and affords the ability to move, collapse, and hide meta boxes in any arrangement we need for a given job.
As a reminder of what I mean have a look the CMS page on my portfolio. I have show how I configure the dashboard interface in the back end editor for CPTs.
http://portfolio.vaughanprint.com/stephen-vaughan-portfolio-content-management-layout/
I have tried setting up some field groups for a custom post type on a test site with Gutenberg active and the user experience isn’t great for data entry or intensive data entry for large inventories. The interface is not distinctive enough rearranging the block that represent the field groups is haphazard; they don’t seem to remember their positions between loading another post. I noticed that repeating filed groups don’t work with a loading message. So some work would have to be done before working on CPTs would be useable in Gutenberg.
Hello Stephen, thank you for your thoughts. Interesting reading.
Our developers confirm that we are going to keep the “Buidl with Divi” option that we have in Toolset Content Templates. So, a user will have a choice: either design the CT using Gutenberg or Divi or using our “old” editor. But we don’t know how Divi will evolve. As you as say: “by all accounts Elegant Themes is working on a solution. How well that work is anybodies guess.”
The link to your portfolio is awesome. Great use cases. Let me share it with other members from my team.
“getting help from the Dark Side and making a theme that looks like Windows 8.”
I don’t think so but as discussed in the How Gutenberg Will Affect Your WordPress Business video there is a risk we can be flooded by millions of blocks.
Thanks for your feedback from your testing, I’ve passed it on to our devs.
Thanks for your deep insight. Unfortunately after our review, the Gutenberg code can be considered as early beta only at the moment, far away from a release in April 2018 (as announced by Matt in December 2017). The current incoming tickets show, that the overall design (in terms of layout) für Gutenberg was made by people without deeper WordPress code- & concept-knowledge, like how roles work, what REST limitations exist, what a CPT can support or does not support, etc. – lots of work for the dev team at GB now, good luck with that!
Thanks for sharing your thoughts. It’s always good to hear both sides of the story. Do you have any links to the Gutenberg github where we can learn more about these issues? I’d love to see what the core team says in reply.
Simple examples, you can until today (version 2.4) not even change the permalink with Gutenberg, you can not use more than 100 categories (we have sites with 2000+), the images are always included in full size (our customers upload huge images), etc. This whole thing is – as explained – a really nice design study but the coding part still needs loooots of work.
Jakub Milczarek, a Toolset UX specialist, sees other benefits to Gutenberg as well:
“Having so many shortcodes in Toolset, it will take us a while to turn every single piece of our current UI into a Gutenberg block. But the good side is that adjusting for Gutenberg gives us the opportunity to review our current interface and unify it.”
Summary
“There’s still much work to be done in Toolset plugins to allow our users to fully benefit from a better UX”
———————————————————–
Thank you for the excellent Gutenberg insight info,as I have already stated many times for Toolset development team to give attention to tune Toolset UX not only to be a better user finally but also to minimize the steps with out the need to play and touch css or html.
Thanks for your comment. Yeap, playing with CSS to present your content in columns is tough so we are all happy that Gutenberg introduces nested blocks. But I think it’s worth to be familiar with CSS so that you can customize and polish the appearance of your output. Luckily many of the Gutenberg blocks include the CSS input field.
A great recap of the development of Gutenberg and the community voices. Looking forward to seeing and testing of what Toolset does next with Gutenberg Blocks.
Thanks Birgit! I can see you write a lot about Gutenberg. Awesome! Looks like another great source of information about Gutenberg. I’ve added your site to my RSS reader. Thanks again for your comment.
This is why I use Toolset plugins. It is backed by a team of experts and excellent support. Having the trust in your team allows me to focus on delivering solutions to my clients without having to worry about any black boxes turning into Pandora’s box.
this plugin looks very good, but I have a question, with Gutenberg, do I still need a page builder like Visual composer or Beaver builder or DIVI? Is Toolset fully compatible with Gutenberg? it seems good for post Editor, helps to make a post look better. but it doesn’t have lots of elements, to build stunning pages, it may need more Bootstrap shortcode. Just my two cents. I am not a developer, just want build my site for my small business. Thank you
Hello Jeffrey,
Thanks for your comment and questions.
please watch this video with Robby McCullough of Beaver Builder. Robby shares some examples when it still make sense to use Beaver builder and when it makes sense to use Gutenberg. I think the same rule can be applies to other page builders.
For the time being Toolset is not fully compatible with Gutenberg but we’ll get there. Our developers are working on it.
Completely agree. This is a great plugin, but I find the Toolset UX to be really heavy, cumbersome and not as intuitive. Sooo many clicks, steps, and screen real estate to accomplish something – create type, create view, go into “loop wizard”, click this to add that, etc.
I would really re-think the entire Toolset UI to make it:
1.) BETTER UX/UI – Accomplish the same type of functionality with as minimal clicks or interactions as possible
2.) INTUITIVE & CONTEXTUALLY RELEVANT – Make it more _intuitive_ and contextually driven at each screen / area of the experience
3.) MORE ORGANIZED – Make it more organized with an improved look & feel / design
I’m just starting out w/ Toolset, but looking at Pods (with their awesome “click to edit the bi-directionally link CPT _directly_ from the initial CPT is amazing) and ACF, I’m hoping Toolset can take it a step further and elevate the UI/UX to a whole new level.
4.) DEEP PAGE BUILDER INTEGRATION – Deep integrate with Beaver Builder, Elementor, Thrive Architect, etc. In all honesty, I don’t think I’d even use the Loop Wizard as it seems a bit inflexible, and would much rather see a deep integration with BB/Elementor/TA paired with ability to customize/make flexible what’s in the loop maybe with Toolset modules _inside_ them to design the posts exactly as how it’s styled.
Thank you Ben for your feedback. Let me pass it on to our developers and our UX and UI designer. Believe it or not but we released the first version the Toolset Views plugin in 2011! One of the biggest challenges in software development is to maintain backward compatibility. Robby McCullough from Beaver Builder mentions that as well in this video. Sometimes what seems to be an easy change from the end user perspective, it takes ages when it comes to development. But thank you for your thoughts again. Sharing with our devs right now.
I’ve tried all 3.
Toolset can be pretty difficult to get ones head around at first (and I’m still trying to figure out how to do views in the BETA I was able to do in the current version), but for me it offers features I couldn’t get with Pods, for instance fields in intermediary CPTs, (not to mention Toolset’s awesome support!)
Also for someone like myself who’s not a programmer it’s much easier to display data.
I wasn’t prepared to learn PHP so thoroughly so I could display my complex set ups using ACF.
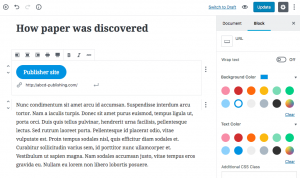
I have done some experimentation with styling Gutenberg and there is some scope to put some shape on how it can look for different use cases. To that end here is a link to a screen shot of an example:
http://portfolio.vaughanprint.com/wordpress-editors/
Thanks for the link Stephan, very nice! Do you know if the CSS styling can achieve columns in the editor? I have a lot of fields. I was using the plugin “Tabify Edit Screen” https://wordpress.org/plugins/tabify-edit-screen/ which allows for tabs in the editor and works great, but it hasn’t been updated in over a year and not sure what the fate of it is with Gutenberg.