5 tips to build a great construction website with Toolset and BuildPress theme
Are you looking for a way to show future clients what your construction company can do?
Today we want to introduce Proteus theme, the makers of BuildPress and other beautifully crafted niche themes for WordPress such as GymPress for fitness sites, MedicPress for doctors and many more. Proteus Themes is run by a small but talented team of web professionals based in Slovenia.
The BuildPress theme is now custom types ready meaning that you can add almost any type of custom content to your site using Toolset. It’s now very easy to build templates and advanced features based on custom post types and fields.
We have listed below some significant features that can make your construction site stand out from the crowd.
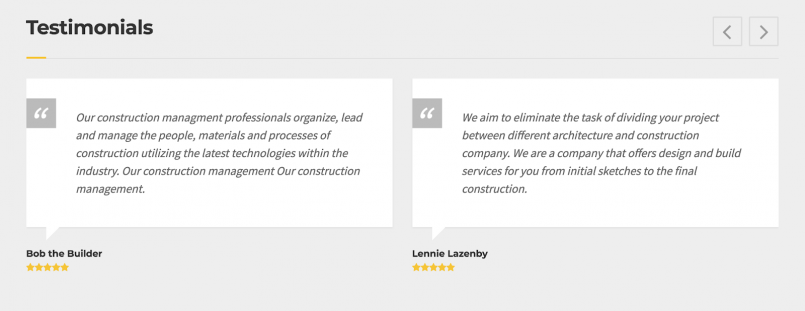
1. Display visually-engaging testimonials from your satisfied clients.
Understandably, when a potential customer reaches your website for the first time, you are still to gain their trust. Social proof is a piece of the marketing puzzle that can’t be neglected. Therefore, reading the reviews from your past clients will surely build trust and confidence.

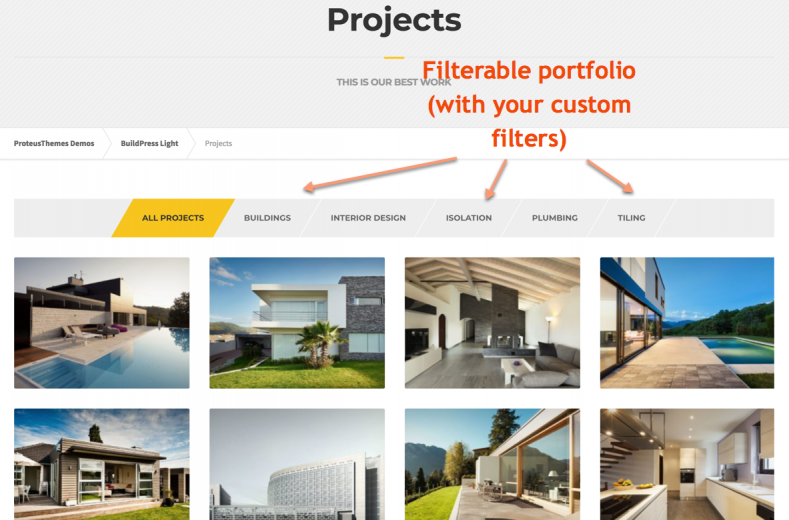
2. Show what your company is capable of!
Quickly add photos of your latest projects to showcase your work to potential new clients. You can create convenient filterable portfolios with your own categories and specialties:
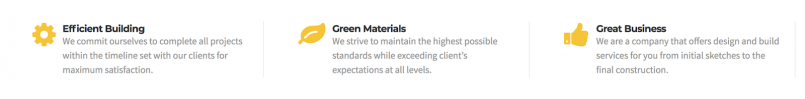
3. Make your content more understandable and memorable with Font Awesome icons.
The theme comes with Font Awesome, meaning that you can display each of your values or services using an icon to efficiently communicate your message as you can see below:
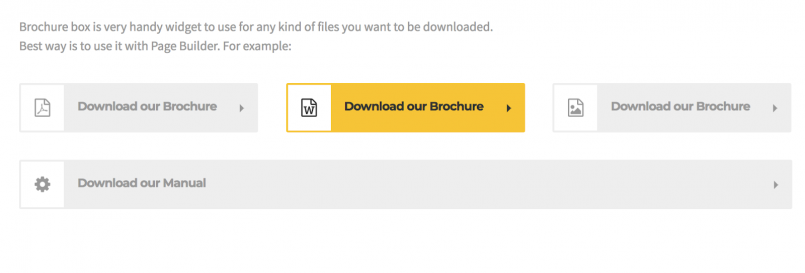
4. Use the Brochure box widget to make your brochure, health and safety policy or detailed instruction manual available to download in PDF, Word or JPEG:
5. Build your custom list of services with Toolset.
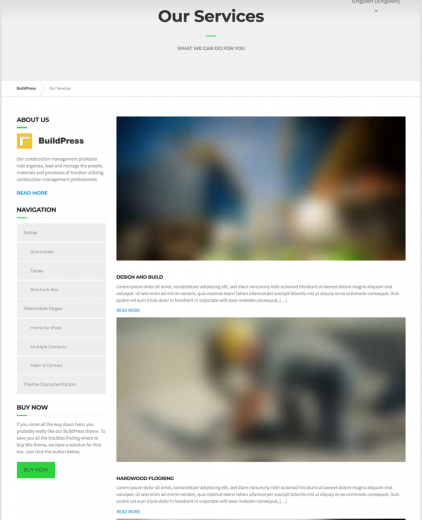
This is how the “Our Services” page looks like by default when you import the demo. You can find an image, a title, the description and a “read more” link. Let’s see how we can customize this page in 5 easy steps with Toolset.
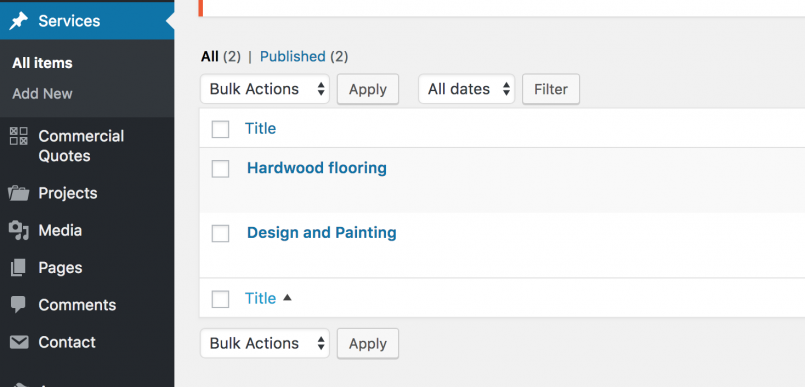
Step 1: You need to create your custom post type called “Services” (as shown below) and populate it.
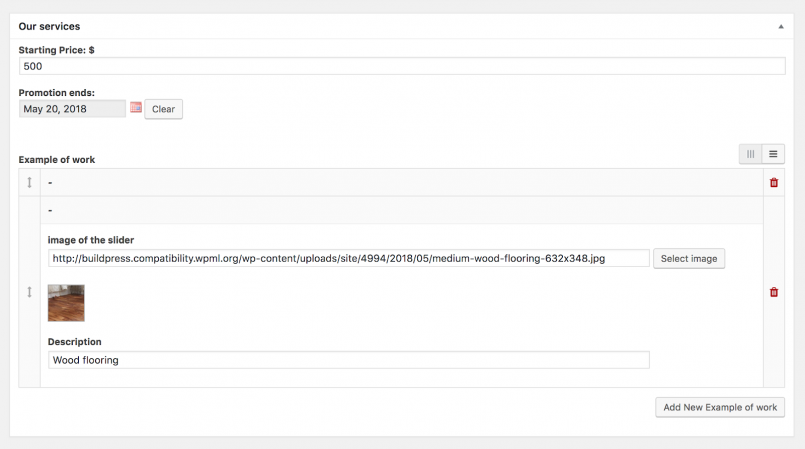
Step 2: Add some custom fields and fill in the information for each service:
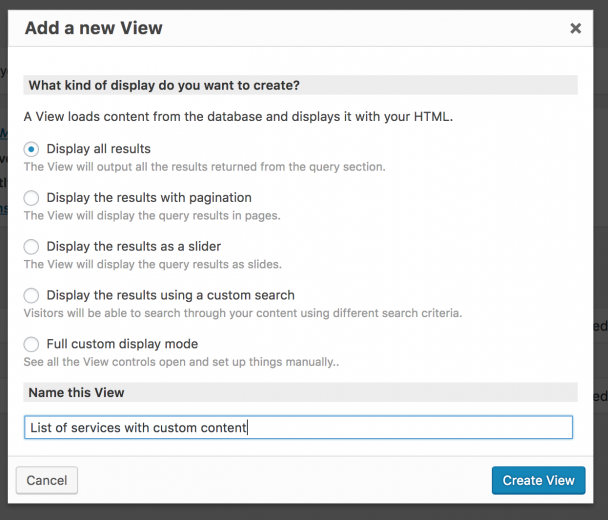
Step 3: Go to Toolset > Views to display the list of services on the frontend:
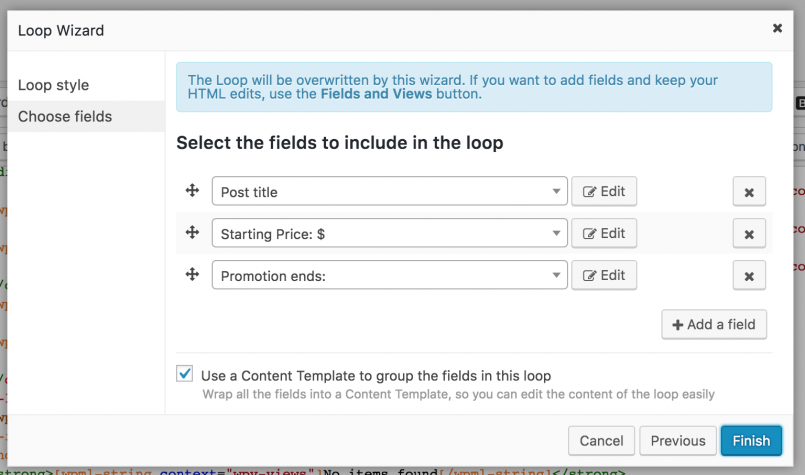
Step 4: Use the loop wizard to select the fields to include in the loop:
Below is our template used to display “Our Services:”
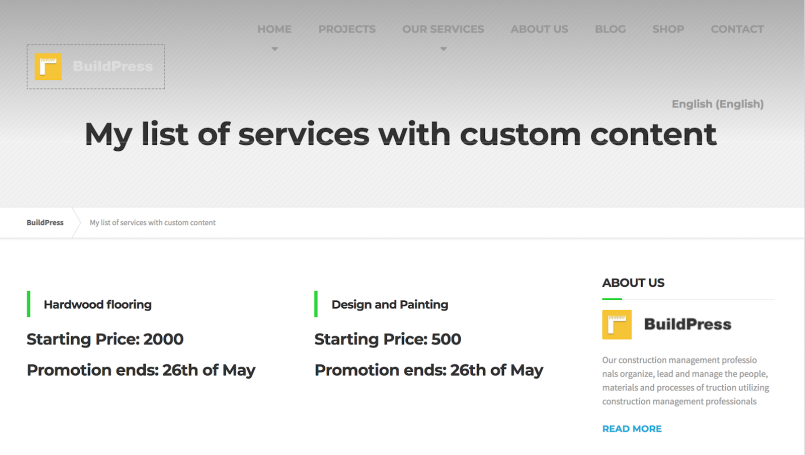
Step 5: Simply create a new page and insert your “View” which will display your services with the starting price and the end date of the promotion.
Generally, many of these features would usually take a considerable amount of time to set up but by downloading Toolset and BuildPress you can save a huge amount of time in your construction website development.










Thanks Marine for highlighting this theme. I am a Divi user but it is always good to see what some of the other themes/page builders are doing. The big question now is how all these themes with builders will handle Gutenberg.
I’ll be watching closely.
Hi Stephen!
Sorry I missed your comment, you are right, they need to be ready for the big change. I’m not 100% sure how Divi and Visual Composer are handling this so far, but we will see, very soon. On our side, I had a chat with Konstantinos our developer in charge of the integration with Gutenberg and he told me the following:
– The Views part of the integration is in Beta and is already out but won’t be included in the next stable release.
– Toolset Forms/CRED is ready for testing.
Of course, we’ll write a nice blog post when we have more to show.
This is only an assumption but, because Gutenberg in its current form is very rudimentary in terms of structure and what it can do for more complex structures comprising sections, rows and columns, there is little point in page builders jumping on board with Gutenberg. If and when Gutenberg provides a basic structure for this with an API for builders to work with I expect that Divi and other vendors will start to move on it. It would mean the end to the dreaded shortcode detritus that we get if we change away from Divi and Visual composer.
I see one page builder is using a Gutenberg block for its contents but it put the whole builder into it. Not sure that is the best approach.
Despite the fact that the team working on Gutenberg claim that it won’t be a page builder, just a content management tool, I would like if it was, albeit a rudimentary one for new users to get used to the concepts of building layouts with a tool that correctly renders exactly what they should see on the front end. Later for the more adventurous they can use more sophisticated page builders.
In cas you haven’t heard Elegant Themes are working on some update that should hopefully improve the integration between it and Views.
https://www.elegantthemes.com/blog/theme-sneak-peeks/divi-feature-sneak-peek-divi-powered-post-types
https://www.elegantthemes.com/blog/theme-sneak-peeks/divi-feature-sneak-peek-dynamic-content
Thank you Stephen for sharing your thoughts regarding Gutenberg and the future of page builders. I think there’s always going to be another level of customization that Page Builders like Divi are able to provide. I see Gutenberg as a good content management for users but quite limited for “instant design” like Elementor does. Competition vs complementarity that’s the big question.
Thanks also for sharing Divi project with the CPT’s, I’ve shared with my team, very interesting read.