Summary of Survey About Layouts Plugin
Yesterday we ran a short survey about Layouts plugin and we got interesting results. These will influence our development roadmap, so I’m sharing it with everyone.
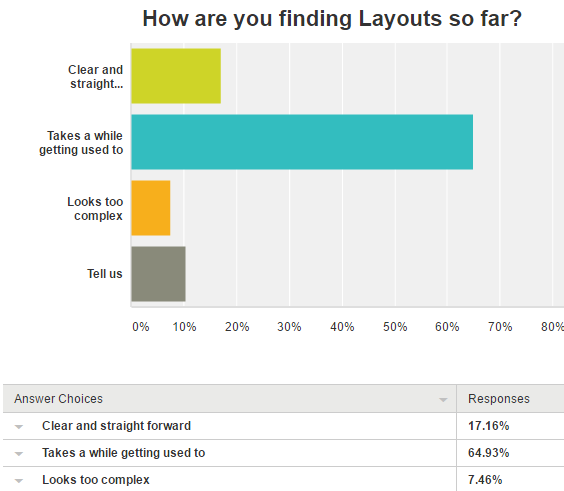
Q: How are you finding Layouts so far?

17% of the respondents said that it’s “clear and straight forward”. 65% said that “it takes a while getting used to”. 7.5% said that Layouts is too complex.
So, I’d say that Layouts usability is mediocre. It’s not a total fail, but there are certainly things that we need to improve.
The upcoming Layouts 1.8 doesn’t much improve usability. We have plans to improve the listing page and assignments of Layouts to individual pages in Layouts 1.9.. In the survey we got a lot of feedback about what would help you. If you have other feedback, please add comments to this post.
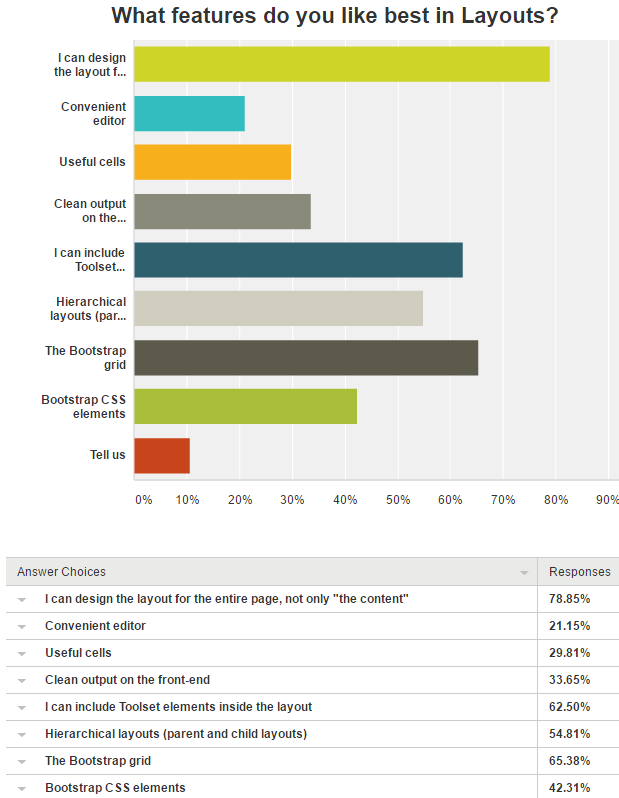
Q: What features do you like best in Layouts?
The #1 thing that people like about Layouts is the ability to design the entire page and not only “the_content”. The next favorite features are the Bootstrap grid and integration with Toolset elements.
Here, we have great news coming in Layouts 1.8. Layouts 1.8 will offer new cells for the advanced Bootstrap ‘tabs’ and ‘accordion’ elements. It will also make it much easier to use all the fancy Bootstrap CSS elements (buttons, badges, breadcrumbs, and more). We want you to leverage the full power of Bootstrap, using Layouts, without spending hours struggling with complex CSS and JS.
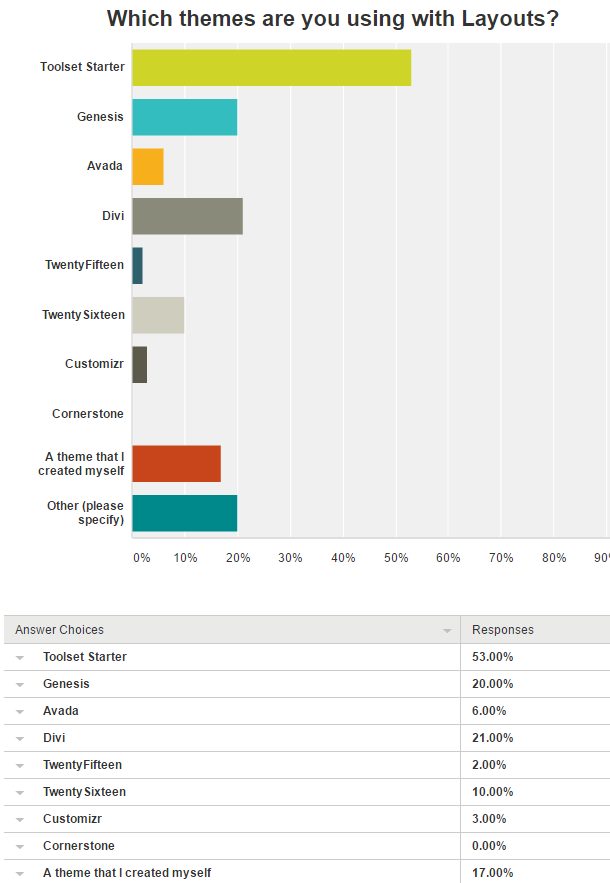
Q: Which themes are you using with Layouts?
Most people using Layouts do that with our Toolset Starter theme. The next popular themes are Genesis, Divi, TwentySixteen and themes that folks build themselves.
To us, this is part clean and part puzzling. If you can tell us your reasons in comments, it would help a lot.
Genesis doesn’t have a drag-and-drop editor, so we expected to see it high. However, we don’t understand why you use Layouts with Divi but not so much with Avada.
Given this feedback, we’ll spend more time on the popular integrations and start retiring the unused integrations. We’ll also spend more time on our own Toolset Starter theme, making sure that it’s a solid base for your client projects.
Let us know your thoughts about this in your comments.
Thank you for completing to our survey
Our survey contains more questions, but these here summarize the ones that we’re looking to understand better. We got a lot of comments about what you’d like us to change and add. Fortunately, many of these requests repeat and most are already in our near term planning. This survey taught us a lot about where we need to focus best. I’d like to thank everyone who took the time to reply and help us.


FWIW, I use Toolset with Genesis and CobaltApps’ Dynamik or Extender products as well as Beaver Builder =)
Yes, I would love to see improvments on Toolset Starter theme, because I can use it to create themes that I can sell without any license problems.
What sort of improvements are you particularly interested in for Toolset Starter?
Would be wonderful if Toolset Starter have the features of this https://optimizerwp.com/ this theme.
At least the features of the free version https://wordpress.org/themes/optimizer/
The most important feature is:
Customizer – posibility to save Preset Section and start bulding sites from presets. I need to pack the theme with my custom presets. The clients love to drag&drop ready layouts/section/pages.
Thanks
The best import/export system on the marget is free In King Composer free version on WordPress.org.
Why they have the best import/export system:
– profiles – save, clone, copy, paste, import/export
– section – save, clone, copy, paste, import/export
– presets – save, clone, copy, paste, import/export
This feature is a must-have for any theme/builder/etc…
Why guys reinvent the weel and don’t take the free version and make part of Layouts ?
Three key reasons I use Genesis, are the security, well structured code (search engine optimized, speed) and the Schema markup. So, to be motivated to base projects on Toolset Starter, those three aspects would be key deciders for me.
Thanks. Good to see that your shopping list is short and includes major issues, rather than a huge list of cosmetics. We’ll see what we can do to address them.
Thanks Amir
Most advanced FrontendBuider I have seen until now is: Masive Dynamic
The second place: King Composer ( can be included in themes for resale ) on Marketplace.
I would pay $300 for a frontbuilder like Masive Dynamic.
I use Toolset starter, but I rename it each time to suit my client.
I would not mind seeing integration with Thesis (www.diythemes.com) which I find superior to Genesis. That said, I’m not sure that there would be much added benefit to using Thesis and Layouts together.
If you guys intend to dumb-down layouts in 1.8, please consider continued support for the software in its current state so that people like me who have become really comfortable with it may continue to use it as-is
No worries. Layouts is only getting better in version 1.8 and will continue so in the next versions too.
The first Toolset theme I used was the Bootstrap 3, I had bad experience in migrating it to Starter, overall the Starter provide me the nice design except the Menu and the Sidebar Widget. It is difficult to change the style of the Menu and I prefer to keep using the Sidebar Widget from WP, I design the layout and leave the Sidebar Widget for client to add his own widget without change the grid via Layout.
Regarding to the CSS, although Layout come with the CSS editor, if I design a lot layout within same site, I prefer to declare the CSS in single place and apply LESS in individual Layout CSS.
Same for us. Most of the CSS we keep in a nicely organized file. We use the CSS editor in Layouts for touchups.
Optimizer Layout + Layouts integration would be very useful. The pro version is 100% GPL.
Also I miss a good Visual CSS editor, to make CSS changes on-the-fly.
The best CSS editor is also 100% GPL:
https://wordpress.org/plugins/yellow-pencil-visual-theme-customizer/
See demo:
https://www.youtube.com/watch?v=w9o8metOym0
Layouts + Optimizer Theme + Visual CSS Editor = GOLD !!!
Please take a look also at the FrontEnd Editor, is great:
https://wordpress.org/plugins/elementor/
This type of tools I need with the right license that I can integrate in themes that can be resell on Marketplace.
As I mentioned in the survey.
The only thing I miss in layout is that is is compatible with the visual editors used in content template creation.
So if you support beaver builder, the grid system used in layout would be beaverbuilder grid layout
If you use elementor (if that gets supported) then the grid system used by layout would be the grid system used by elementor.
So you can avoid having 2 possible conflicting grid systems loaded on your site, to keep css and javascript bloat to a minimum.
That’s a good point. I’m not sure how simple this will be, but we’ll certainly check and see.
For laying out content areas, it makes sense to use one of the many powerful editors, such as Visual Composer and others. Trying to compete with that sort of functionality doesn’t seem like a good use of resources.
Where Layouts is unique is it’s ability to design the overall page layouts and have different layouts / hierarchies for different areas of sites. I don’t know any tool that comes close to providing that sort of functionality, and it’s worth the price of Toolset on it’s own.
As regards the Starter Theme – adjusting the menu is the biggest bugbear for me. And even when I’ve adjusted the css, I can often see the old layout flash before my eyes before the over-ridding CSS takes it’s place.
Finally – kudos to you guys for taking the time to get feedback from your customers!
Alex
This is consistent with the feedback that we received in our survey. You probably noticed that we’re integrating page builders with Toolset. We’ve integrated Visual Composer and now are completing the integration with Beaver Builder. Our next aim is to also streamline this integration with Layouts. We have no intention of competing with the great existing page builders. The JS editing is a huge project by itself and nobody would benefit if we shifted our resources to create yet another one.
Instead, we’ll make sure that you can design the overall LAYOUT with Layouts and then edit CONTENT with page builders. There are a few challenges in this, but they are all solvable. The folks developing leading page builders are cooperating with us and making this integration possible.
Does this make sense?
I use Types/Views/Cred pretty heavily but have just never gotten the love of Layouts. I find Page Builder by SiteOrigin much easier to install and start using. I don’t need to have a theme that supports Page Builder like I do with Layouts. I just install the plugin and start building rows and widgets much like Layouts. And if I install Bootstrap manually from the getbootstrap.com web site, then I can use the Bootstrap grid in my Views work too.
I absolutely love Toolset but unfortunately, Layouts is not one I find easy to utilize and integrate.
The benefit of Layouts is really the ability to design the overall layouts of the pages in the site. I agree that for “the content”, page builders do a much better job.
Our intention is to properly integrate, so that you can design the overall layouts with Toolset and use a nice JS page builder for the content.
Of course, in many cases you don’t need to design the page layouts, because you’re happy with what you get from the theme. Makes sense.
I dont know if Layouts can be integrated with Gantry 5:
https://www.youtube.com/watch?v=DN_U_W7LT_c
We haven’t checked this yet.
Regarding themes, I suspect the reason more people use Divi than Avada with Toolset is because of the pricing structure.
Once you’ve bought Toolset and Divi (both at a reasonable price) you can use them together on as many projects as you want want. With Avada you have to purchase a new license every time you use it.
Getting Toolset to work flawlessly with Divi (especially once Divi 3 comes is released) would make a fantastic combination.
I didn’t know this, but now that you explain, it makes perfect sense. Thanks!
Agree. And the second most important reason for me to want a deep integration with Divi is that our clients simply love the Divi builder. … And the frontpage editing is coming these days …
I agree. I don’t use Avada because one time use price structure.
Instead DIVI I can use on unlimited sites, event better I can customize and Include with the theme because is 100% GPL.
Why did you delete my comment? I mentioned how much I love Types/Views/Cred but that Layouts simply didn’t work as well for me as Page Builder in terms of a drop-in solution w/o requiring theme support.
I wish I could see the cool updates on layouts. Unfortunately I bought the 1 year support thinking I would have updates forever but would not only be able to open the much needed support tickets, but I can’t even download updates anymore.
Think I should have read the small letters better.
We also offer a Lifetime account for Toolset. If you upgrade to a Lifetime account, you will only need to pay the difference between your original purchase (even if it’s expired) and the full price.
I suspect that the reason Divi is out pacing Avada for Layouts is the nature of their licences. Divi’s unlimited use is more complementary with Toolsets same license. On the other hand, Avada has a single use license.
Thanks. This helps!
Keep pushing Beaver Builder.
It’s becoming one of the best tools for fast and professional WP site.
It is a very nice page builder. We’re also looking at Elementor, which is a new page builder, built by our friends on Mojo themes. And there’s Divi and more. Lots of work on integrating great page builders…
Would love to see menu appearance customizer in starter theme.
Our Toolset Starter theme uses the WordPress menu, according to its structure from Appearance->Menus, together with the Bootstrap markup and CSS. With Layouts, you can insert menu cells that give you control over the menu style and its position.
https://toolset.com/documentation/user-guides/menu-cell/
You can choose if the menu appears horizontal or vertical and how child items display. You can also choose to which lever to display the menu.
What other customizations are you looking for?
Did not know about this, thanks.
Thanks for this! I have been looking for a solutions to the menu customisation!
I use Toolset Starter because I can make the theme my own or my client’s and because it is bootstrap based. But .. as someone mentioned above, having “normal” sidebar options and something other than bootstrap’s too restrictive (the 2 levels only restriction causes me to replace it on most projects) menu would make it much better.
Layouts 1.8, coming out in about a week, will include a new Widget Area cell. This will allow you to “draw” your own new widget areas on the layout. Previously, our Widget cell could only display an existing widget, created by the theme. Now, you will be able to create your own widget areas from any layout. Then, go to Appearance->Widgets to populate them.
I think that this would give you more flexibility and control than if we created hard-coded widget areas all over the Toolset Starter theme.
Is this what you’re looking for?
Yes, that is perfect for the sidebar part of my need!
A menu with more depth or a whole menu tool in the toolset to compete with Max Mega Menu et al would be a nice addition at some point to make Toolset even more of a total toolset for many of my projects.
Honestly, Headway has been the best pure layout creator for years now. Beaver Builder has become a great page builder, but for complete control over every aspect of your theme layouts from scratch, Headway has ruled. With its recent troubles, it has left a lot of Headway users scrambling to consider ‘whats next’.
So would you consider pushing Layouts into the drag n drop realm? As in, even moreso to replicate what Headway had going on? The pure integration between HW and Toolset was heaven to start with, I think a similar marriage between Layouts and the rest of the tools would be incredible.
I also recently read about support issues in Headway. I hope that the Headway team will manage to get over this unfortunate bump and that their project will prosper. However, we’re going to make it as easy as we can for anyone wishing to migrate from Headway to Toolset.
As far as I remember, there is no direct mapping from everything that you can create in Headway to Toolset. The features are comparable, but they are not 1:1 mapping.
I think that a good start for us would be to write a guide for how to migrate. This will not be an automated process, but would at least help people do this move manually, in the best possible way.
Would this help at all?
thx for the reply Amir. like in your response below – i don’t think Layouts would be best served competing with page builders, who assume control of the WordPress content areas. What I loved about Headway was the visual manner, drag n drop, for creating layouts, templates, grid based and fully custom. I could create layouts, template them, and apply them to any of the standard WordPress post types – pages, posts, archives, 404, etc.
I don’t think i was suggesting an ability to map existing Headway templates into Layouts. Moreso, I was suggesting looking at making Layouts a more user-friendly method of building raw page layouts, similar to what Headway has done. Big task i know, and beyond just the scope of incremental improvements to the tool – but I think the steps Toolset already takes to integrate with Headway, or with Beaver Builder, shows your ability to make big moves.
The front-end editors are popping up, and are the future. I have found the marriage of a raw layout creation tool like Headway with a front-end page builder like Beaver Builder – coupled with the power of types/views – has been a perfect custom combo for me.
Thanks. This all makes sense and helps a lot.
Dear Amir,
For me I see that Layouts must have more capabilities than any other Toolset modules because in the end will determines the user interface for any web site using Toolset, therefore a lot of developers are rushing to use the other tools because Layouts it does not meet their demands today as a result, you can see many request for integrating with other tools.
Honesty I was not surprised with survey result as the current situation reflect that reality today with so many whom they ask you for integration with other tools which I keep ask my self why should I use another tool for FrontEnd content views instead of Layouts although the logical point of view say It must be the best among the other tools available today unless you want to cause a slow death to Layouts without the bad intention in favor for some other tools.
Today, with the possibilities and capabilities of Toolset you and your team have a heavy load to make Layouts the BEST out there not only in function also easy to use with hope to see your Secret Weapon soon.
With many thanks,
ArabsW
Thanks for this feedback. Like I replied to others, we are not planning for Layouts to compete with page builders.
We want to make it easy for you to design the layouts for the entire site using Layouts plugin. This includes the hierarchical design (parent and child layouts) and creating widget areas (coming up in Layouts 1.8).
Page builders really replace the WordPress content editor. So, we want Layouts to be properly integrated with leading page builders. As you may know, we are already doing this with Beaver Builder.
Then, you will be able to design the top-level “wireframe” of the site with Layouts plugin, create content with your favorite page builder and create custom functionality with Views and CRED.
Does this make sense?
Yes, this is the right workflow which we are looking for:
1. Layouts used to build/save/import/export “Wireframes”
2. Frontend Visual Builder for “Content” (with good import/export)
3. Views/Cred to create advance custom functionality
4. A Visual CSS Editor for final css ajustments ( like Yellow Pencil https://www.youtube.com/watch?v=w9o8metOym0 )
Layouts will build the foundation of the site and will need to have this functionality:
1. posibility to choose a CSS framework to start with, between most 4 used ( Bootstrap, Foundation, Materialize and UIKit )
2. build the “Wireframes” based on the CSS Framework I choose
3. Export/Import of the project, so I don’t start from scratch every time
What happens when you disable Layouts and switch to another theme? I would expect that your layout is lost (ha ha), but is your content preserved like it would be if you switched between 2015 and 2016? Are the featured images and content preserved? Looking at the Magazine with Layouts reference site, I see that the featured image is in another field called Main Image, so might not get picked up if you change themes.
I’ve used page and layout builders when I want a special page, like a landing page or home page, or for smaller sites where recreating the content isn’t an issue. I worry about using page builders or layouts for all pages on medium to large sites because I don’t want the hassle of recreating all of the content. In fact, if I use them then I expect that if I change there will be some cleanup / refactoring of content. That seems to be standard. Am I being overcautious or is this a legitimate concern? I’ve held off jumping in with both feet with Layouts for this reason, though I’m a huge fan of the other parts of Toolset.
I guess I don’t have much of a life, but I sometimes read the support forums for tips on how to solve problems. I saw a post on Layouts theme integration where the support tech suggested a conditional test in the theme template if a layout was defined. If it was then it would be used, but if not then the default template would be used. That sounded interesting. Is this how things work with Divi integration, for instance?
Thanks for asking for feedback. Sorry mine is in the form of questions and perhaps some misconceptions.
Thanks
#David
Changing the theme mean restyling all the visual interface of the site.
It’s a big change for the site. I think that it’s impossible to achieve it automatically without any effort.
If you are using Layouts or not, don’t make any difference, because you will not be able to use the content without making the necessary adjustments.
Hi Alpha,
Thanks for the reply. I don’t think that changing a theme is automatic or without effort, but if you use Divi, for instance, and don’t use the page builder for posts, then your content and featured images are in place if you change themes. I understand if you use shortcodes and disable the plugin that supports them then you will loose the output they provide. That is why WordPress.org does not allow themes that have ‘plugin’ functionality.
I’m really not sure how much of an issue it might be with Layouts or if there are ways to minimize the lock in.
Layouts are stored independent of ‘posts’ and not as shortcodes. If you will disable Layouts plugin, everything that you design with Layouts will vanish.
BTW, if you disable Types plugin, you will lose the CPTs that you created and if you disable Views plugin, you will lose your Views and Content Templates.
Because Layouts lets you design the wireframe of the site and is not part of the theme, I don’t think that this is a big deal. You can safely change the theme and everything that you designed with Toolset plugins will remain intact. BTW, we are about to switch the theme in our own wp-types.com site very soon and it’s not a big issue. The site will look differently, but still use everything that we created with Toolset.
It’s a different story when you use the page builder that’s part of a theme. Then, when you switch theme, you really have a concern with your content.
So maybe it’s better, after all, to separate between page builder and theme?
I understand that you will loose your design if you disable Layouts, but I was wondering about the content. Part of my confusion is that I’ve been thinking of Layouts more like a theme but I guess it sits somewhere between a theme and a page builder.
Elegant Themes made the Divi Page Builder plugin so that people could change away from Divi and not loose the content (although they would still be dependent on the plugin). So similarly you can change themes but keep Layouts enabled to preserve anything you created with Layouts. Thanks for helping me get that straight.
Thinking about it, part of the reason that I equated Layouts with a theme is that the drag and drop interface reminds me of the Ultimatum Theme and the Themify Builder.
I should have some free time today and will look at Layouts again and experiment.
I have been using the Magazine with Layouts reference site for testing. Diving into it I see that while there is an option to use the Featured Image in the content area, the designer chose to use a ‘Main Image’ instead. Consequently, when I switched themes there was no featured image shown. Easy to switch that. Thanks.
+1 for improvments on Toolset Starter theme: with solid support for Bootstrap 3/4
There is a problem. When the update page in frontend mode by using the Visual Composer, a page disappears binding to the layouts template.
It’s hard for me to visualize what’s happening. Can you create a support ticket, use screenshots to show the problem and add a link to that ticket here?
Does that mean You’ll “start retiring” Customizr integration as well? I was thinking about creating a new page with Layouts and Customizr …
Do have enough survey data after one day? Maybe there more Avada and Customizr users, that are not the fastest responsers 😉 Me for example – I filled in the survey after this summary …
Not immediately, but you can imagine that more resources will go to integrations that many more people use. If you’re starting a new project, it would be a good idea to use an integration that’s more popular.
We could get more survey data, but we already got a lot, so I doubt that it will shift much. The replies that we got also explain why more people use Toolset with Divi than with Avada.
OK, thanks.
I am a divi fan. I would love to see views integration with DiVi. In a same manner how you have done for beaver builder. believe me it will be a game changer for toolset.
We’re planning to do this too, but I can’t promise when. In the upcoming release of Toolset plugins, we’re completing integration with Views and Beaver Builder. Then, we’re going to integrate it into Layouts, so that you can design the wireframe with Layouts and use a different page builder for the content. We’re trying to do all this in a modular way, so that it’s quick to port to other page builders. However, you can imagine that all these integrations have a lot of details and take time and attention.
Thanks for the response Amir. I am eagerly waiting for that release. And I loved the Idea of quick port to other page builder.
I am big fan of divi. I purchased license from elegant themes on the same day when I bought toolset. They update blog almost everyday with new tips. I have not at all used toolset but I love to build something big using toolset. Content display – divi is best. But we cant use portfolio for custom posts which are created by types plugin. However single page contents can be viewed without even installing views plugin. Now I need to create custom searches and display them in a better way using views in divi theme. My user name is chaitanyap . Your hrL will be appreciated. And build anything which integrates divi builder and views plugin
The best way I can explain my biggest problem with Layout is with an example. Say I have a page called PRODUCTS and another called SERVICES. On the PRODUCTS page, I will like to show a vertical menu widget with the list of products offerred, while on the SERVICES page, I will show a vertical menu widget with the list of services. Currently, I have to create two separate layouts for these two pages. It will be great if Layout allowed me to create one layout and then have the choice of selecting on which pages I want a widget to appear or not appear on or get Layout to work with the Display Widget plugin (https://wordpress.org/plugins/display-widgets/)
In Layouts 1.8, you will have a new Widgets Area cell. You will be able to define new widget areas with Layouts. Then, you can use the Display Widgets plugin to select what will appear on this widget area for each page (and you can use the same layout for both pages). Will this work for you?
I am using both the starter theme and Avada for my projects. I’d like to switch entirely to the starter theme, but customizing the css takes a lot of time. If there was a way to upload our own bootstrap configuration to the starter theme, that would make all the difference!
Are you looking to compile the Bootstrap CSS and replace that file from the theme? This would certainly make sense and I’ll add a feature request for it to our Toolset Starter theme.
Yes, exactly, and thanks!
I have to say I just started to experiment with Layouts. I’m mostly a Genesis user, but I’m not a big user of the bootstrap concept. The moment you integrate Layouts with Genesis all of the CSS i’ve been used to for quite some time is gone and the basic Genesis theme is now set up in a different way CSS wise. I’m still trying to get the hang of it by experimenting, but I can understand people who have no history with Toolset will find it a bit overwhelming. You really have to read documentation to get a grasp of it. Hope this feedback is of any use.
Makes a lot of sense. When you have a bit more experience with Genesis and Layouts, can you add another message here? Then, I’d like to arrange a quick call, learn what and how you are doing and see what we can improve, to make it more straight forward.
I think I still have you’re email from back when we did a Google Hangout screen test for the Layouts Beta. I’ll email you in the coming weeks when I’ve done some more work.
Long time Toolset user (since 2011). Appreciate the work you put in and love using the tools!
While Layouts is very cool there’s one thing that’s problematic that I suspect are related to how it actually works. As an example – ACF front end forms. Using ACF FEF’s with Layouts results in the basic WP post editor (post title and post WYSIWYG editor) being rendered under the footer on every page.
As you’d might expect that’s a bit scary. 😉 By the looks of it it’s because Layouts changes how a WP page template loads (order of head/header etc) and ACF FEF’s rely on the header to do their thing. The weird part is that the ACF FEF, once initiated on another, unrelated, page it works as expected on that page. But the others, where it’s not initiated in the page template head – render the above mentioned post editor below the footer.
Disable Layouts and everything is fine.
I’ve ended up dropping ACF FEF and using Cred – even though I sorely miss the ability to create many to many to many relationships that ACF handles so well. (I do realise Types relationships is undergoing changes to improve how it handles relationships, but details on how this might work aren’t available yet, sadly. Hint – it’d be really helpful if we could know the principle on which it’s going to work. IE – field naming conventions etc as it’d make future mitigation to incorporate those changes easier… 🙂 )
I do realise the ACF issue is pretty much out of band for Toolset. However, at the end of the day, I’d probably rather see less added “features” in Layouts and more grunt into Types, Views and Cred. But they may not be as popular or profitable as a tool like Layouts to the broader marketplace.
Again – thanks for all the hard work – I love the tools!
Thanks for this very helpful feedback. We work with Elliot on compatibility with ACF, but ACF has its own plans and Toolset its own. When possible, these plans meet, but it’s not always in our control. So, you can be 100% certain that all Toolset (and WPML) plugins will work smoothly together. With ACF, it’s “best effort”, but not 100% guaranteed for all features.
The many-to-many relationship in Toolset should be pretty good. We’ve been working on it in the last few months and it’s getting implemented in the next version (after the upcoming version next week).
The relationship will use a custom database table and not the custom fields that we use now. Of course, we’ll supply the migration code, so that all existing sites that use parent/child relationship will work correctly and enjoy the new features and performance.
Feature-wise, it will be something like the “posts-2-posts” plugin, but with a complete GUI. Also, you will be able to use relationships in everything that Views and CRED do. In CRED, for instance, you will be able to have a CRED form that adds posts that are related through a ‘many’ relationship to another form. Then, in Views, you can display that related data conveniently. Today, to achieve this in Toolset you will need to build something not very efficient. In the new implementation, it will be very efficient and easy to use.
I hope this helps. If you can give me a few examples of how you would like to see many-to-many relationship working in CRED forms, it would be great.
G’day Amir,
Thanks for the detailed reply.
Seperate tables for the relationships? Yes!!! Very pleasing. This should make them efficient and flexible. Fantastic news. Thank you!
In respect of how I’d like to see the many-to-many relationships…
Most importantly, for me (and judging by the forums many others), would be the ability to have multiple parents without having to use another CPT or Term for the join. ACF permits this by simply storing the postID. That alone would be fantastic. While most circumstances are handled by two parents (for example mother/father) there are instances where joins would be great where more than two could be stored – ie an array of postid’s. ACF’s Relationship field does this nicely.
NB: While the UI in ACF is beautiful in regards to the Relationship field – just having the functionality of the Relationship without the glossy field UI would be close enough.
With a bit of work one can actually achieve this linkage now (by coding it) using Toolset’s CPT’s, fields, Cred and some manual coding. But I’ve hung off due to the pending Relationship type solution that’s been mentioned of late. Given that’s in the version after the next I’m more than happy to await that – albeit with anticipation. 🙂
Regarding my comments on Relationship and how I’d like to see them, above, it occurs to me that if they’re stored in a seperate table then my preference is probably a logical given – and redundant as a request. 🙂
Yes, you will be able to set up multiple relationships between the same object kinds.
For example, look at airports and flights.
The same flight appears as ‘departure’ and ‘arrival’, both from ‘airport’. So, in Types 2.3, you will be able to set up two one-to-many relationships between ‘airports’ and ‘flights’. You’ll call one ‘departures’ and the other ‘arrivals’. In both cases, the parent is the airport and the child is the flight. In Views and CRED, you will be able to indicate if you’re talking about ‘departures’ or ‘arrivals’.
This is for one-to-many relationships. Types 2.3 will also include the many-to-many relationships.
I see that I need to address this subject better. I’ll write a detailed blog post next week, explaining what we’re implementing, what it can do, how it replaces manual ‘post relationship’ fields (and why) and get feedback about it.
Amir – that’s perfect – and yes, a post on this would be fantastic. Thank you.
This is OT to Layouts, but as we’re chatting about Cred et al. The ability to filter – in Cred – relationships would be nice. Right now I do it with wp_query, which works, but at some stage it’d be nice if we could filter them within Cred. I realise a View can be rendered, but it’s actually quicker to take modify the query in code than the route sometimes offered in support.
Again – thank you so much. Appreciate everything you guys do!
I definitely use Genesis the most, however, Genesis has a TON of extra code that never gets used, and ultimately slows down my websites. This is in the form of a CRAZY amount of CSS, and other types of things. I find myself wanting to go back in and clean the code up, but never having time.
I’ve used your Toolset Starter Theme, and I liked it. There is nothing inherently wrong with the theme, and I think that if you focus on making it better, I might use it more.
One thing that I always try to achieve is having the cleanest websites possible (in terms of the back-end). I realize that most of the time, it is easier to build everything into a theme/framework/tool, to try and cover all possible needs. I wish there was a way to make this more modular, so that the code is there when you want/need it, but if it isn’t used, it doesn’t add to the clutter. Some way of disabling/disengaging the unused CSS, PHP, JavaScript, etc. so that the website doesn’t suffer from it being loaded when it doesn’t add any benefit.
I love Toolset! It is quickly become my go-to tool to build most of the projects I get from my clients. I am currently building a membership website.
I haven’t even begun scratching the surface of the power of this tool. Keep up the good work!
I hope Layouts will be integrated with DIVI 3.
WOW!!! Today Divi became the best , without any doubt.
They release a new Video. I have not words to describe how awesome it is. Exactly what I was looking for. An invisible FrontEnd editor that I can move in any place I want and with super speed.
https://www.youtube.com/watch?v=l1PNwov9ePc
I am really glad to see this news. I really like the look and flexibility of Toolset and would buy a lifetime deal in a heartbeat. The issue is that I use Divi for a lot of sites and read about compatibility issues, so as yet have not taken that leap. Divi 3.0 is about to be released in 27 days so that may (or may not) cause other issues. I’d really like to know what the plan is for that? And if Divi users here are experiencing any issues, or is Toolset working just fine with it please?
Thinking more about the Layouts, I think that in order to be great editor need to have both features Layout Structure and Page Editor.
Would be very difficult to make Layouts a good tool if is always trying to be integrate with other editors.
Look for example at this a CloudPress a tool like I would like to see that Layouts became in future:
They have a clean and perfect Ui/UX interface and all the features to build a website:
https://www.youtube.com/watch?v=ZbrKVRlmgYo
https://www.youtube.com/watch?v=eKNK9oEx1-g