Toolset 2.0 Unifies Menus, Improves Usability and Adds New Features
The most frequent problem we hear about Toolset is that “it’s powerful, but hard to get started”. This combined release of Toolset plugins makes it easier to get started with Toolset and use Toolset components “the right way”.
Toolset Plugins Versions
- Types 2.0
- Views 2.0
- Layouts 1.6
- CRED 1.6
- CRED Commerce 1.1
- Access 2.0
- Toolset Maps 1.1
- Module Manager 1.6.5
- Toolset Starter theme 1.3.7
WordPress 4.5 Compatibility
You probably know that WordPress 4.5 is about to go out next week. WordPress 4.5 removed some deprecated functions and made big changes to the taxonomy editing API. This version of Toolset handles all the issues related to WordPress 4.5 and is fully compatible with WordPress 4.5. In fact, we’re even using some of the new features in WordPress 4.5 for sorting Views by term metas (more about this in the Views 2.0 release notes).
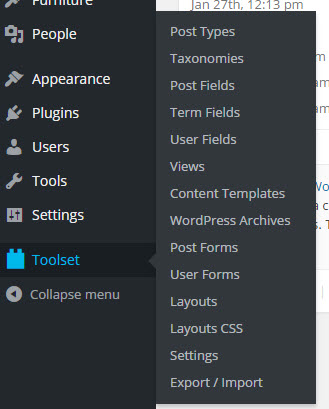
One “Toolset” Menu
Until this version, each one of Toolset plugins had its own top-level menu. This was great, but when your left menu extends far beyond the fold, you probably want it to be shorter.
We moved all items under a single “Toolset” menu. In so doing, we also optimized the items in the menu to avoid repetitions and redundancies.
As you can imagine, the content of this menu will adjust according to the Toolset plugins that you have installed.
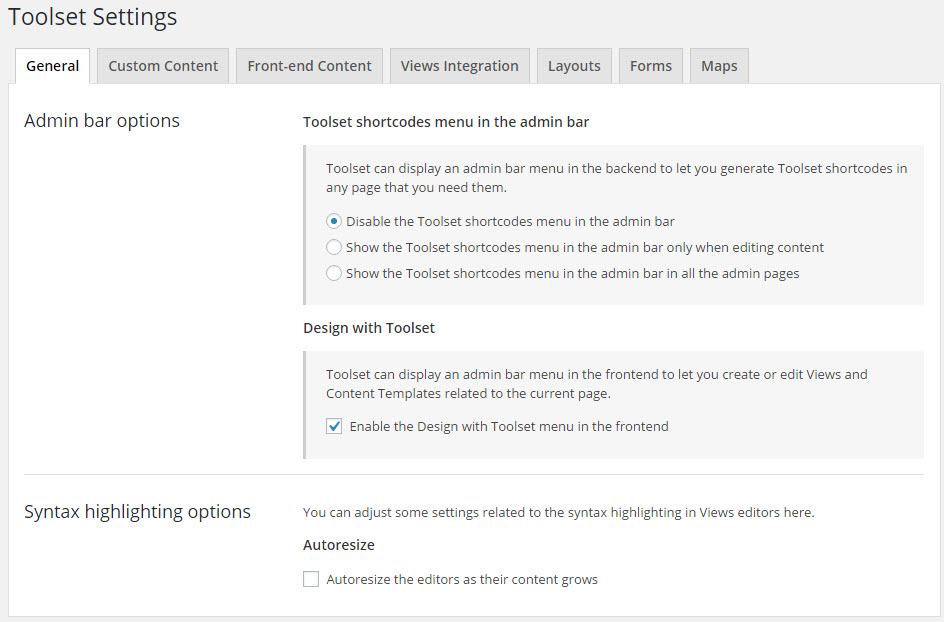
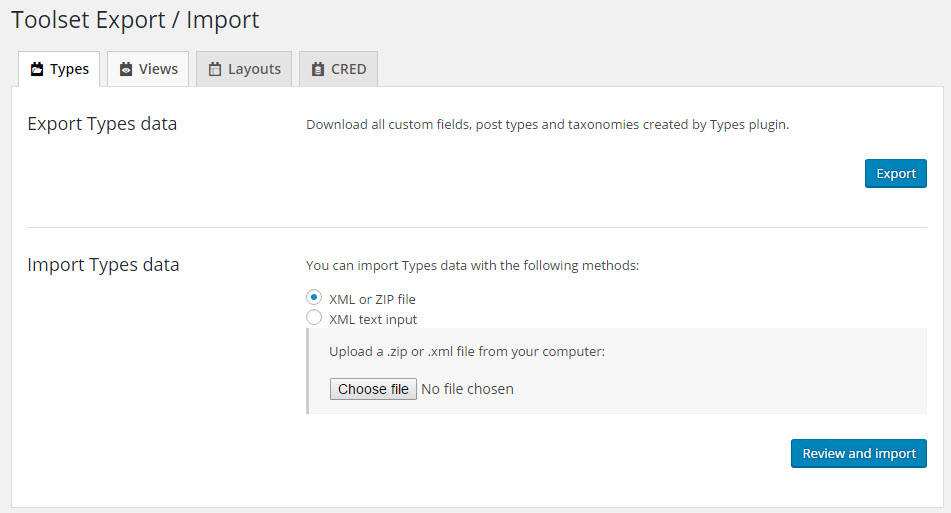
Unified Settings and Import/Export Screens
Together with unifying the menu, we also unified the “settings” and “import/export” admin screens. Instead of having a separate screen for each of our plugins, there is only one Settings screen for Toolset and one Export/import.
Each of these admin screens has tabs for different functions. The tabs in the settings screen are organized by subject. The tabs in the export/import screen are organized by plugin.
The missing “save” buttons in the new settings screen are not a glitch. We’ve removed all these buttons and replaced them with automatic update on change.
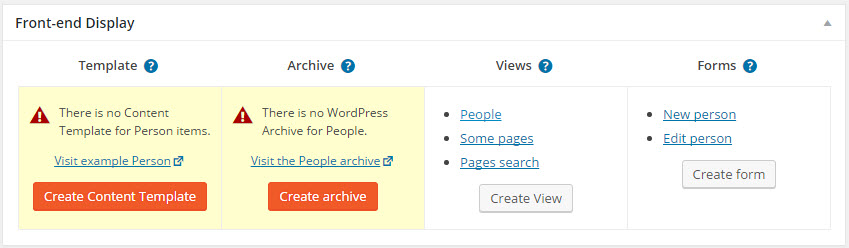
Front-end Display Tables
What do I need to do to display my content on the front-end?
If you’ve asked yourself this question, you’re not alone. Toolset offers you different workflows, depending on how your site is built and what Toolset components you’re using.
This release aims to make it much easier for you to create the required Toolset elements, without having to read a bunch of documents first.
When you edit a custom type, you will see a new Front-end Display section. This section tells you how to create templates for single-items, archives, Views and front-end CRED forms.
If you use only Views, it will include buttons for creating the necessary Content Templates and WordPress Archives. If you are using Layouts, it will include buttons that will create the correct Layouts and assign them to the right content.
Once you’ve created the items, the same table will let you edit them. This way, to edit the template that displays a custom type, you don’t need to go to the list and look for it. This table links to the correct element, no matter how you’ve created it.
Major new features in Toolset components
This is a shortlist of the new features and improvements. For the full lists, look at the version changelogs (links at the top of this post).
Views 2.0
- New global and local setting to disable history management on AJAX custom searches – similarly to how Views works with pagination in AJAX requests, now you can also control what happens to the URL when doing custom search.
- Sorting a View by termmeta – if you are using WordPress 4.5 (coming out next week), you will be able to sort Views output by term meta values. This is getting added to WordPress and is now supported by Views plugin.
- Added a threshold for loading the next page for infinite scrolling – you can set how many pixels from the bottom of the page trigger the next page load.
- No more (useless) help page after activating Views – we used to redirect you to an outdated admin screen for Views help. No more of this.
- Compatibility with the Divi page builder dialogs – there were some incompatibilities between Divi and Views’ CSS and JS. All sorted now.
CRED 1.6
- Added support for reCAPTCHA V2 – the new SPAM protection system (from Google) makes it easier for humans to respond and harder for bots. Now, you can select it in CRED as the anti-SPAM measure for forms.
Layouts 1.6
- Removed the “Add new Layout” popup – this change streamlines creating new layouts and removes choices which proved to be confusing.
- New options for creating layouts, where you need them – you can create the necessary layouts when editing CPTs, fields and content. When a layout is missing for an item, you will see an alert and can follow it. Also, when creating layouts from the post editor, we will choose if you need a layout for a specific item or as template.
- List child layouts in the parent – we saw that getting back to the child layout, when editing the parent, is confusing. To fix this, the parent layout displays the list of children in the “child layout” cell.
- Row can be dragged from anywhere outside of cells – we saw that it’s hard to drag rows, because the drag icon was small. To make it easier, the entire are of rows, that’s not cells, is now drag-able.
- Better feedback when layouts auto-save – similarly to what you’ll see in Google Docs, after a layout is automatically saved, it says “all changes saved”.
- Easier to assign layout to content – you can now also enter the URL of a page when assigning a layout to it. Sometimes, it’s easier to copy/paste the URL from the browser than to scroll through long lists of pages.
- WPML language filtering – when you work on multilingual sites, you will now see only content in the current admin language. This makes Layout listing pages load a lot faster.
- Improved compatibility with Divi – like for Views, this Layouts version resolves all JS and CSS issues with Divi.
- Out of the box integration between Genesis, WooCommerce and Layouts – Genesis isn’t completely compatible with WooCommerce. We’ve added this compatibility to our Genesis integration plugin, so it’s a lot easier to build sites with Toolset, Genesis and WooCommerce.
- Fixed compatibility problems with ACF plugin – again, so CSS and JS glitches that had to be resolved.
Access 2.0
- Separated admin screen to tabs and individual updates for different sections – the admin screen of Access, just until now, was huge. If your site had many post types, you had to wait a while for Access admin to load. Making changes was even worse. Now, the admin screen is organized according to groups (tabs). In each group, there’s a separate section for each item. Loading Access admin is now super fast and making changes is easy.
- Improved support for controlling the access to the standard posts and pages – posts and pages have somewhat different permission control than custom types. Access now supports this fully, letting you control both custom and standard types.
Toolset Maps 1.1
- Enter addresses as map coordinates (latitude / longitude) – up until now you could only enter map locations as street addresses. So, if you wanted to plot coordinates in the Sahara, it could prove challenging. Now, you can specify locations by latitude and longitude, even if there’s no nearby address.
- Termmeta and usermeta address fields – you can use “address” fields for terms-meta and user-meta and now you can select them as the source for markers on a map.
- Address fields values from parent posts – when you use parent/child relationships, you will be able to add a $parent attribute and set the fields to come from the parent of the post being displayed.
- Add a map anywhere and get it updated when needed – now you can insert the map shortcode anywhere in the content (not only in the View loop) and any View can refresh the markers on it.
- New map interactions – You can simulate click and hover events on a marker.
Download and Update
Since WordPress 4.5 breaks compatibility with older plugins, you will definitely need to update Toolset plugins before updating WordPress.
The easiest way to get updates is from inside the WordPress admin. Make sure that Toolset plugins are registered for your sites. You can register as many sites as you need. Then, go to the Plugins admin screen and update all from there.
You can always download Toolset plugins from your the Downloads section in your Toolset account.
Toolset plugins have related code. You have to update all the plugins that you are using together.
As always, we recommend backing up your sites before updating ANY plugin or your theme.
Coming Next to Toolset
The entire Toolset team was busy, until right today, testing and verifying that this release is clean. Next, we continue on new features.
We are planning a fast development cycle for Toolset 2.1. The highlights of the upcoming version are still around usability and “getting started”. Major features include:
- New Dashboard for Toolset, which makes it easy to create custom types, add fields and taxonomy and design their front-end display.
- Getting-started videos, played from inside the admin, showing you how to do things for the first time.
These are the major new features, but other features will also be included. For CRED, we’re looking at AJAX form submission and multi-page forms. For Toolset Maps, we have a list of small/medium features to add. Views will be getting full support for filtering WordPress Archives.
Feedback?
You already know that we love your feedback. Leave your comments with questions, ideas and suggestions and we’ll reply.




Hi,
I was surprised and I keep asking my self why Toolset team did not post any update since last March now I know the silence before the storm.
Thanks for this update gift and certainly you in the right direction with unifies menus as I ask to add this long time ago for better dealing with a single list instead of all the multiple menus and plugins so the integration and interdependence will become more easier.
Things also will be better If you can build a case study web site showing us the FULL features of Toolset as a step by step getting-started videos.
Also I really appreciate if you can tune Layouts so we can eliminate the need to use any other page builder with Toolset.
Once again, let me thank you for this efforts and the outstanding work to make Toolset the best tool for wordpress.
I appreciate your feedback and am sharing it with the entire Toolset team. The developers, testers, documentation team and support are putting in extra effort to make Toolset great and clients happy. Agnes is responsible for our case studies. You probably read her posts already. We are almost ready with a first case study for a site that uses all Toolset plugins, including Layouts.
Great news and amazing progress.
* If I may suggest something extra:
Open a Slack channel today !!!
This tool is amazingly useful, you have to see what’s going on with Pods [podswp.slack.com], Beaverweaver [beaverbuilders.slack.com] and others.
Developer are sharing helpful suggestions, tips and ideas 24/7.
The responsiveness with such tool is very useful, especially when you’re working on a project and short on time.
Even a Facebook group like the Divi community is amazingly helpful between all users.
Best
Dan
This is a large update with many improvements. Thank you. I will try the new versions.
The continuous improvements are great.
Great. We’re looking forward to your feedback.
I installed the magazine reference site into a test site and types, views, layouts and the toolset starter theme into another test site.
Stepping through the plugin installs one by one really brought home how the uniform menu works. I really like it and the new settings page. Excellent job.
I had the same thought about menu dividers. After installing the plugins one by one, there was an “ah ha” about the order of menu items which I should have picked up on immediately.
I noticed that the front-end display section shows when you only have Types installed … which was slightly annoying.
I saw your comment about CRED tutorials coming next. I’m looking forward to them. Great work!
Hi David,
thanks for your valuable feedback. I observed we can always count on you whenever we announce something new.
About this one:
May I ask what exactly you find annoying: the fact that we have this section or something else. Sorry, I’m not sure if I follow you.
Hi Agnes,
Yes, I really like the Views plugin, so I try to pay attention to the updates and let you know that I appreciate the continual improvements!
I installed a new test site this morning, added just the Types plugin, and created a new custom post type. I see that the Front End display box provides good information for the user by telling them which template WordPress will use to display the CPT.
It also is an advertisement for Views and CRED, if you don’t have those installed, which is what annoyed me the first time through. I didn’t realize the utility and thought the entire thing was just an ad. Sorry for focusing on “glass half empty” instead of “glass half full”.
Thanks David, yes, when you have the other Toolset plugins installed you will be redirected to relevant edit screens in your WordPress admin.
We added it because some new users expect their new custom posts with custom fields to appear automatically on the front-end as well (after adding a new post). They tend to think like this: “Well, I can see my post with all its fields in my WordPress admin, why the fields won’t appear on the front-end?”
If there is anything you would like to work different here, please share your thoughts. Our goal wasn’t to make our Toolset users annoyed 🙂
I absolutely love toolset and all the effort that goes into making it better each upgrade. I would love to use it more, but I struggle to grasp some of the implementation process on bigger projects. Would there be a chance to have any online webinars based off of our input suggestions? (For example iThemes has webinars). Or some type of one-on-one training option? I am a designer that has limited development skills. So for me, having access to the toolset reference sites is nice to see it all work together, but I need to see how each part is built and linked together. I can certainly see the benefit of toolset and want to use it more! Thank you! ~mark
Thank you for your feedback about Toolset. We are working on new training constantly. Recently we completed advanced Views subjects and we are moving to CRED basics and advanced CRED techniques.
The Views training course is here:
https://toolset.com/documentation/user-guides/getting-started-views/
What subjects would be most interesting for you?
The current documentation is good. I feel very comfortable working in types and views. I am looking for (what I consider) more advanced skills like a walk through from beginning to end on a big project like how to build the equivalent of the toolset reference site “toolset classifieds”. I need a better understanding on how to tie all the toolset items together. I am currently working on a solution for a client and I have started with the toolset classified site, but need a better understanding on how to tear it apart and make it work for what I am trying to do. Thank you so much for taking the time to listen! ~mark
I second what Mark is asking for. A webinar walking through the development of a site from scratch to completion, for example, the Classified reference site, would be great for me. Also, training webinars similar to iThemes would be brilliant. Amir, I would also like to comment that the integrity brought to the ongoing development of Toolset is visible in your work.
Cheers
Chris
When will the Toolset Maps added polylines and polygon?
Thank you
Hi Tony.
Thanks for the feedback. As I pointed out on a previos comment, the most difficult part of this new and advanced features is not implementing them, but providing an easy GUI to manage them. This needs some planning, iterations and then pass over some usability tests to be sure that we are not delivering something very powerful but totally unusable.
You might be surprised, but the first iteration on Toolset Maps had to be entirely reworked because, well, it was perfect for me (the developer who built it) but a mystery for users 🙂
So please be patient. It will come, and it will come in the best way that it can come 🙂
Regards.
greate changes guys!
when do you think you will add the feature for a parametric search address field that would autocomplete the address (as in google maps)?
thank you 🙂
Hi there!
We have some plans for this, including Google autocomplete and also filtering by proximity to a given point.
The most complex thing here is not adding the functionality, but making the GUI easy to understand and use. Give us this development cycle to evolve the capabilities of toolset Maps and I am sure you will love what will come next 🙂
Thanks for the feedback!
Amir,
Glad to get the 2.0 release of Views.
I’m still running it through tests on my staging site.
I use split parametric and display Views quite a bit.
It seems caching issues I experienced for the split Views use case have been cleared up in the 2.0 release.
Beda and Adriano have my input (logged as incidents) on a number of other issues with Views GUI editing of query and filter settings.
Looking forward to that getting some attention in the next update along with a couple of other open incidents.
FYI I have prototyped taxonomy free form (textfield) search and a regex shortcode in [wpv-control ...] for selection of taxonomy terms. I did this as modifications to 1.12.1. Beda, Mohammed and Adriano are aware of that work and the demo site.
I’d really like to see such functionality rolled into Views as a feature since it opens up flexibility of Views that I really need for my application (and I see others asking for this on the support forum too).
Keep up the good work on documentation improvements as well!
Thanks,
Bob
Wow, massive updates and they sure sounds like they will make our lives mich easier. I am goin yo get started with these right away.
As a Genesis fan I welcome the integration with that theme and also WooCommerce – good move
What i have grumbled about over the years was documentation – broken links in particular, hopefully the videos will address some of the issue.
Big thank you Amir and also to the team
Lee
We’re cleaning up broken links in documentation and also updating them. If you find anything specific, can you let us know? You can add a comment here and I’ll handle.
Wow, great update. I love the way things are coming together.
The ability to drag a map mark in Toolset Maps is something that is huge for me and my clients.
I did a quick test with Toolset Maps 1.1 and the marker dragging works great, but it also updates the address instead of just the long & lat. I run into situations all the time where Google Maps is just a little bit off and needs a little tweak because the marker is in the middle of a cul de sac instead of on a property for sale.
I could use a separate field for the address I want to display, but that’s redundant when it doesn’t need to be.
Hi Darryl
Thanks for the feedback and the kind words.
In fact, the address value and the latitude and longitude fields are one and the same. I mean: when you update the latitude or longitude fields, the address field is updated to match the new values. Otherwise, if you update the address, the latitude and longitude values are updated to the new location.
This also happens when you drag the marker in the map preview. You get a point, and it is updated both in the address and latitude&longitude fields. You can then adjust this a little by selecting the closest named address (mind the button below the map preview).
But you can not have a named address in the address field and a pair of latitude and longitude values that do not match that location. That would make for two different fields, and that would make it quite difficult to track, query, display or manipulate the data.
In your case, I understand this might be difficult. You need a location specific to the point, but you lso need to be able to display it on a less strict way, as an “arbitrary” named address just “close” to the specific location.
We might be able to come up with a solution where you can store both things, but we will surely need to give this a spin before getting into the code.
Good suggestion anyway. Thanks again.
Regards.
Hey Juan,
if you have the time take a look at the functionality of MapPress (http://wphostreviews.com/product/mappress).
It’s what I used to use before Toolset Maps and deals with marker replacement quite nicely.
Congratulations!
I like the new unified menu. Maybe It is also a good idea to add some simple separator between different plugins’ entries groups, so it would be faster to select Views, CREDs or other plugins sections when all are installed.
I also like very much the unified setting section.
good job!
That’s the first thing that I said too – that I want to have separators. Unfortunately, as far as we know, there’s no such feature in the WordPress menu system.
I also just checked the admin menu uses tags without any style or id!!
Maybe you could try with some CSS like li:nth-of-type(n)…
Hey, I’m not sure if this is a new version issue, but I can’t find on Access CRED forms settings.
I also clicked on “To control who can see and use this form, go to Access settings.” in my CRED form editor, but it sent me to “/wp-admin/?page=types_access#__CRED_CRED_GROUP” page and there was a “You do not have sufficient permissions to access this page.”
Hi Umberto
Good catch! We tried to track down any internal links pointing to old admin pages, but it seems we missed at least this one.
The CRED form Access settings are under the Custom Fields tab on the Access Control page. We have plans to separate it into a proper tab of this Access page, but this will come in the next version.
I am filling a ticket for ourselves to find and fix this broken link. Thanks again 🙂
Awesome Update. Thanks for the excellent work on it.
Ok, it’s been a while now.
I REALLY like the unified menu.