How to add custom types efficiently to themes that have page builders
Themes that come with page builders make it easy for you to design the content part of your page. However, sooner or later, you will find yourself constrained by the limitations of using WordPress regular posts and pages, especially if you use them to add repeatable elements such as portfolio items, services, courses, testimonials, staff members, etc.
Custom Post Types can provide a solution to this problem. This article explains the benefits of using and Custom Fields, and the method of adding them efficiently to themes such as Avada or Divi.
Pages or Custom Posts – how would you get started?
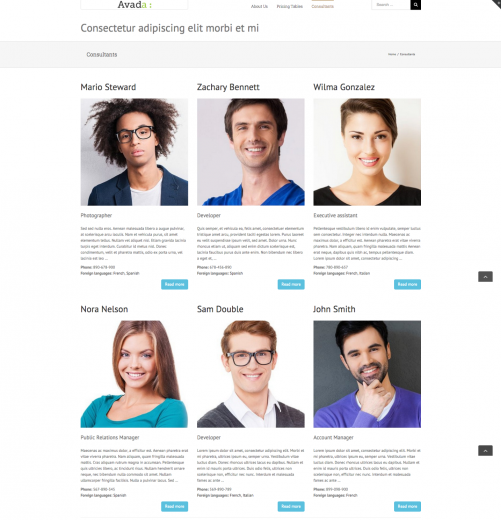
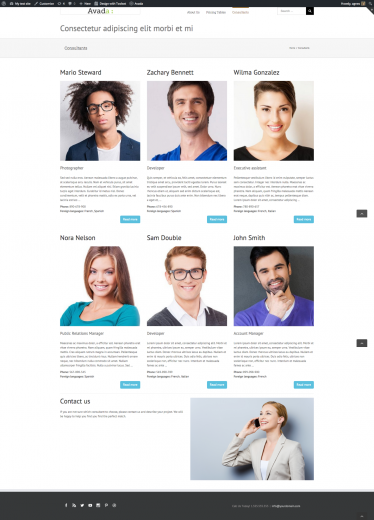
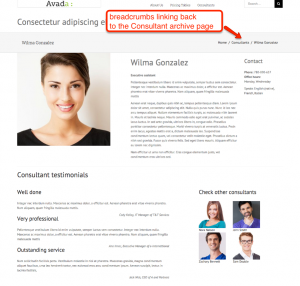
Let us assume your site is supposed to display information about Consultants. You need a page that lists all the Consultants. Further, you want each Consultant item to link to an individual Consultant’s page:
There are several options to implement this on your WordPress site.
Using pages
Most page builder users would get started on creating WordPress regular pages for each Consultant. Then they would insert all Consultant details directly in the page body, using drag-and-drop elements provided by the page builder.
To group all the Consultants together, they could create a parent page.
While this solution might seem to be the most straightforward one, it has some limitations.

Limitations of using WordPress regular pages for storing repeatable items:
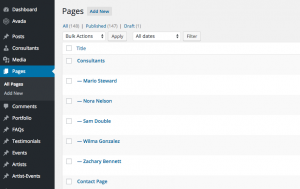
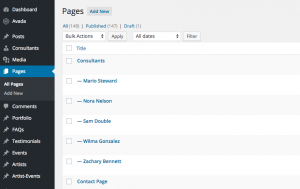
- Consultant pages are mixed with other WordPress pages.
- It is difficult to link the parent page to child pages (you need to insert each link manually).
- When you add a new Consultant, you need to remember which Parent page to assign it to.
- If you are using templates provided by Avada Theme Fusion Builder or Divi Builder, you need to remember which template to choose and assign.
- Changes made in such templates will not be reflected in the already existing pages that use this template.
Using Custom Post Types (recommended)
The more efficient way to store the information about your Consultants is to create a dedicated Custom Post Type with Custom Fields.

Benefits of using Custom Post Types and Custom Fields
- Quick access to your data – content editors will reach Consultant data quickly, and they will not mix them with other data on your site
- Adding a new post is easy – you just focus on entering data. In addition:
- your custom fields may have additional descriptions
- your custom fields may have extra validations
- you can feature some fields as columns (see Consultant pictures in the screenshot above)
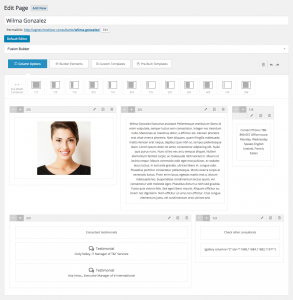
- you can connect your post types in relationships with other custom post types (for example, show a Consultant’s Testimonials in the Consultant edit screen, assuming Testimonials are also stored as custom posts)
While adding add new custom posts (Consultants), you do not need to worry about the content layout and formatting, or which parent page and template to assign. It will be handled automatically.
This is because displaying content is separated from managing your data. To make it happen, all you need to do is to create relevant templates.

Adding Custom Post Types and Custom Fields
Creating Custom Post Types and Custom Fields is easy when you use the Toolset Types plugin.

Adding a new Custom Post Type – steps to follow
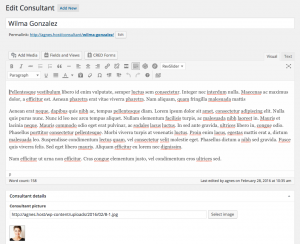
- Go to Types -> Post Type and add a new Post Type (Consultant).
- Go to Types -> Post Fields and add a new group of fields (e.g., Consultant details).
- Add Custom Fields (e.g., picture, role, office hours) together with their descriptions and validations.
- Assign this group of fields to your Custom Post Type (Consultant in our case).
- Optional: you can create a custom taxonomy and assign it to your Custom Post Type.
Now your new Custom Post Type shows up in the back-end as a separate menu item. Go ahead and add your posts.
Creating templates for single custom post pages
If you view any of your Consultant posts on the front-end, its single post page is displayed. This page uses a template. By default, your theme displays only the post title and body.
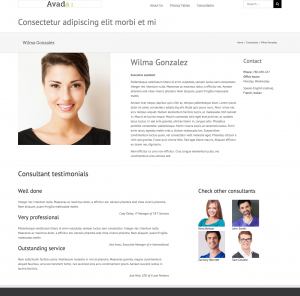
Using Toolset, you can create your own, fully customized templates for single post pages. You create such a template once, and it will be used for all your Consultants.

If you have the required Toolset plugins installed:
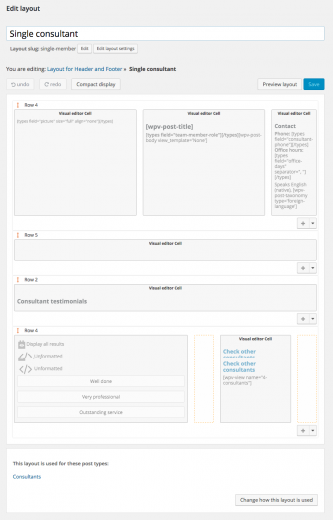
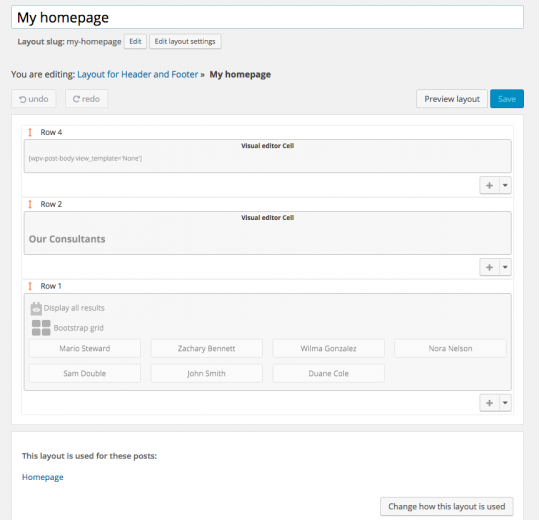
- Go to Layouts and add a new Layout.
- Choose it to be used as a template for Consultants.
- Design your layout by adding rows and columns.

Benefits of creating a template for single custom post pages:
- You create the template once. Whenever a single Consultant post is displayed on the front-end, this template will be used automatically.
- Editors will not damage the layout accidentally. The layout is edited separately from the content and is available only for users with relevant access privileges (for site admins by default). That eliminates the risk of users accidentally changing layouts.
- Changes in layouts are quick and harmless. If you decide to change anything in your layout (e.g., switch rows, narrow a cell, add another cell) or in the formatting (e.g., enlarge some headings or change their font to bold), you make the changes in one place, at the template level. The changes will be reflected automatically in all pages using this template.
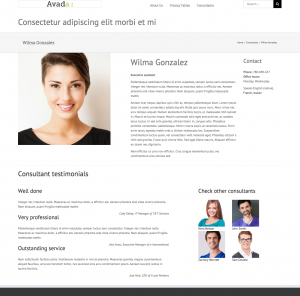
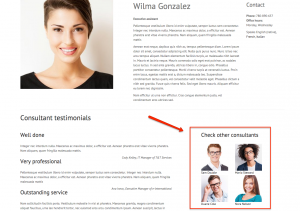
Your cells can display more advanced elements, such as other Views or CRED forms created with Toolset.In our example, below each Consultant we display:
- Consultant Testimonials as a View (Testimonial is a Custom Post Type, in a parent-child relation with the Consultant CPT)
- four other randomly chosen Consultants – another View created with Toolset

Creating archive pages for Custom Post Types
Custom Post Archives are pages that show lists of custom posts. Each single post of the archive page, typically the post title, is a link to a detailed page of that post.
The archive page for the Consultant Custom Post Type will list all the Consultants; the Consultant name is a link to a single Consultant page (covered above in this document).
Custom Post Archive pages are useful for visitors and crucial for SEO – they act as an index (a container) page for all single post pages of a given Custom Post Type, helping search engines (such as Google) to understand the structure of your site.

- Visitors can see all the custom posts together in a compact form, and quickly reach the individual post pages if needed.
- When you add a new custom post, it will appear on the archive page automatically.
- Better SEO, especially if you use breadcrumbs on the single post pages linking backward to their archive page.
- You can display your items in a particular order (by post date, post title, etc.).
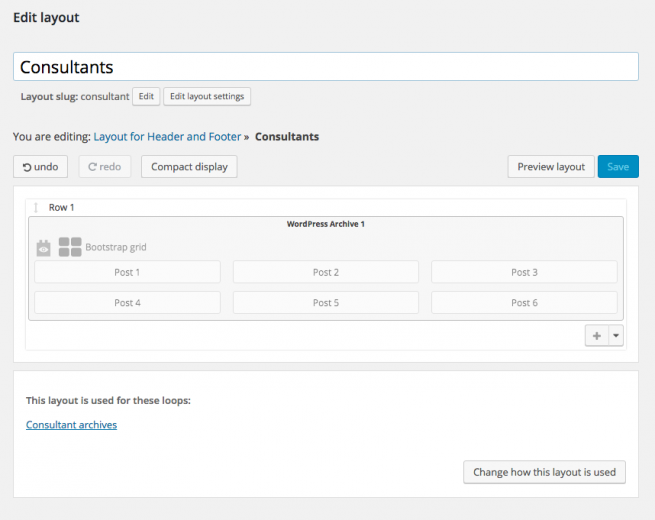
Toolset allows you to create custom archive pages for a Custom Post Type directly from your WordPress admin without PHP programming.

required Toolset plugins installed:
- Add a new layout
- Include the Archive cell
- Add other rows and cells if needed
- Use the “Change how this layout is used” button to assign the layout to your Custom Post Type (Consultants in our case)
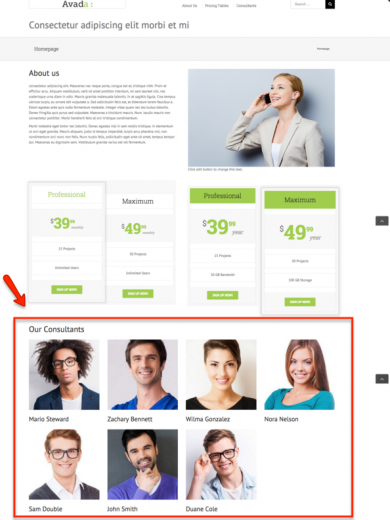
Adding lists of custom posts to your homepage
You can create and display your custom posts in different combinations all over the site.
For example, you can include a list of all your Consultants in your homepage. Another example would be to display some randomly chosen Consultants in a Consultant single page.
To include a list of selected custom posts in your Layout, use a View cell. You can create a new View or use an existing View.
Summary
Whenever you need to use repeatable pieces of information on your site, such as portfolio items, services, testimonials, courses, staff members, etc., consider using Custom Post Types instead of regular WordPress pages.
It will allow you to separate content editing from content display. Your site editors will focus on editing data while the visible part will be handled automatically by dedicated Layouts used as templates.
How about you?
Do you use Custom Post Types when you build websites with themes such as Avada and Divi? Please share your experience with us.















Hi there,
I am not seeing Divi in this article? I tried using cpt with divi but the builder but you have to meke special global items for every cpt. Also the modules do not support cpt: e.g. the blog-module.
Best Regards,
Jasper.
Hi Jasper,
the technique covered in the article works exactly the same for sites based on Divi. Jasper, what do you mean by “making special items” for every CPT? Can we contact you personally so you can explain your issues to us (in an email or in a Skype call)?
That would be great: skype:freelancecreatief?chat
Hi Jasper, could you please check your Skype login it seems to be not correct.
you can find me by name: freelancecreatief
I use X Theme and Cornerstone, and I’ve run into this problem myself. Without creating a tonne of widgets I can’t figure out a way of getting my custom post types into my Cornerstone layouts. Is this something you are looking to incorporate in the future?
I love WP Toolset and I love X Theme / Cornerstone, but would love to see them working better together!
Hi Bonnie, which Cornerstone are you referring to:
1) http://www.thewirelessguy.co.uk/cornerstone/
2) https://theme.co/cornerstone/
If the former one, it had already been integrated with Toolset Layouts. If the latter, we haven’t tested it yet.
We have plans to integrate other themes as well.
You can actually use (and display) custom post types with any theme using Toolset Types and Views plugins. Don’t the “classic” Content Templates and Views (created using the Toolset Views plugin) work for you?
So, this would work with WooCommerce post types (giving types control over WooCommerce product post types) and Beaver Builder too?
Hi Pam, thanks for your questions.
If you use WooCommerce product with the themes that had already been integrated with Toolset Layouts (Avada, Divi, Cornerstone, Customizr, Genesis, Twenty Sixteen, Twenty Fifteen), the answer is yes. The techniques covered in this article will work.
Toolset Layouts won’t work out of the box with other page builders. You can still use Types and Views plugins on sites where you use the Beaver Builder. Does it help Pam?
I like how this works, but I have a question on how to take this one step further. If I had a few dozen consultants and I wanted to give them a choice on how their page was formatted.
Could I create three optional layouts for single post?
How would I assign one of these optional layouts to that post?
Hi Ian,
yes, this is possible.
You can create Layouts for individual posts (custom posts) as well.
There are two ways to achieve this:
1) When you create a new Layout (Layouts -> add new Layout) don’t assign it to anything. Design your Layout and as your last step use the “Change how this Layouts is used” button to assign this Layout for specific posts only.
See the screenshot
https://toolset.com/wp-content/uploads/2016/03/for-individual-posts.png
2) You can do the same starting from editing your single post:
https://toolset.com/wp-content/uploads/2016/03/from-edit-post-screen.png
Does it help Ian?
This looks like the way to go, I will look into it more!
Has an integration been done with Thrive Content Builder?
Hi Brian, no it hasn’t. Actually we integrate themes, not the plugins. But I see your point. Now it turns out that Toolset customers use different page builders and there is a need for a more general article about adding and displaying Custom Posts on sites that use different page builders (not only about using CPTS on sites built with themes coming with page builders and already integrated with Layouts).
Hi,
For me page builder integration is much more important than theme integration. In my case I strongly vote for BeaverBuilder and SiteOrigin Page Bulder. Also note that there is now a stand alone plugin version of Divi that will work with most WordPress themes.
Jake
Thanks for your feedback J. May I ask what you like the most about these page builders? And what would you expect from this integration?
Hi,
BeaverBuilder is very intuitive to use and builds the page using HTML not short codes. By not using short codes the site will survive if one, for some reason, deactivated BeaverBuilder, it would look funny and you would have to play around with CSS, but your content entered via BeaverBuilder will still be there. Also, like you, they provide excellent support.
SiteOrigin Page Builder is a free plugin you can install via WordPress.org and is widely used and has good support.
You ask: “And what would you expect from this integration?” Good question and my answer will be different now than it would have been when I entered my first reply. Since my first reply, I learned about your Toolset integration with Genesis. In exploring that and reading the various explanations you guys have written I now have a much better grasp on how Layouts is much more akin to a page Template Builder than a page content builder within an existing page template, I find this a powerful idea. BeaverBuilder has layout templates which are also well implemented. They are not WordPress Page Templates, however that makes them theme independent which is a plus. Among BeaverBuilder’s modules are menu and sidebar modules which means that out of the box all one needs the theme for is the header and the footer. And using various BeaverBuilder modules and a couple of entries in functions.php one is able to move the display functionality of the header and footer into the BeaverBuilder layout template. I’ve gotten a bit long winded here, thanks for your patience. To get back to your question and upon reflection I guess what I actually want is tighter integration of Views with BeaverBuilder, perhaps a Views module in BeaverBuilder.
Thanks for paying attention.
Jake
Thank you J for your valuable feedback. We need to check out both of them. You say ” now have a much better grasp on how Layouts is much more akin to a page Template Builder than a page content builder within an existing page template, I find this a powerful idea”. May I ask what exactly wasn’t so obvious for you previously?
I’m replying to: Agnes Bury March 16, 2016 at 6:29 pm
There is no “Reply” link there.
Hi,
It would have been obvious if I had paid closer attention. When I first became aware of Layouts I didn’t pay much attention as it didn’t work with the themes I was most invested in (Genesis & iThemes Builder). Most recently I am working with a Genesis > Cobalt Apps Dynamik > BeaverBuilder setup or a Genesis > a Genesis Child > Cobalt Apps Extender > Beaver Builder setup. So it is mostly that Layouts wasn’t on my radar until I read this blog post and explored it.
As you all contemplate what I and others are saying here note that I and others are talking about theme independent page builders such as BeaverBuilder, Thrive Content Builder, Page Builder by Site Origin, etc. Also, two of the theme specific page builders (Divi & Themify) also exist as separate plugins that will work with most other WordPress themes. You may have to think a bit outside of the Layouts box If you want to try and integrate Types & Views with them as they are plugins and not themes.
All this being said, now that I know a lot more, I am about to set up a sandbox site on my localhost to explore Layouts in depth with Genesis.
Once again, I want thank you for paying attention to all that I and others are saying and your thoughtful responses.
Jake
Hi tired to add custom post types to my site also on divi and had way to much trouble with the plugin. Could i get some consultation also ? My skype name is Tristaniscool2. Would love to be using custom post types to organize my large site more.
Hi Tristian, we’d love to hear your feedback. Peter Materna will contact you personally and you will share all the issues you have. Yes, it can be a Skype call with screensharing.
Hi, has any work been done to integrate toolset with wpbeaverbuilder, either the theme or the page layout plugin. Thanks, Dean
No, it hasn’t. On this page, in the sidebar on the right
https://toolset.com/documentation/user-guides/how-to-use-toolset-theme-integrations/
you will find a list of all themes that have already been integrated with Toolset Layouts.
I’m not sure why you would use Divi or other page builder themes if the only way to use Types / Views with them is to use Layouts too. Layouts sort of does the same as Divi but without the nice modules.
My problem with Layouts is that to create a layout for say the homepage you have to add content in the layouts template not on the page itself. One of the most important things for me when creating sites is that they are easy to update for clients, you got to a page you fill out the field and boom you are done. Layouts adds a further step of confusion because on some pages you get that but on others you have to go to another area of the site and interact with another interface all together.
Themes like divi allow you to create reusable modules and layouts that your clients can choose from and create new pages as they go, which is nice but you can’t really integrate types and views within that system, if you could you would be able to add views as modules within divi and create a page template built with custom fields that default on certain CPT.
As it is we are still in the situation where some pages or cpt will have a nice clean interface like a form and others will have a page builder that allows you to add some of the content on your site in a flexible layout but not others (the views etc from CPT)
Anyway that’s my thoughts, bringing layouts into the mix is just adding an additional page builder type thing to accommodate for the fact that the divi page builder doesn’t accommodate CPT or Custom Fields. I appreciate it’s not the leanest work around but until Divi and such like begin to support CPTs and Fields, or until Layouts move from the layout area up onto the page itself then I feel pretty stuck where I am .
Hi Nova, thanks for your comprehensive comment. I do appreciate it.
I wouldn’t completely agree with this statement. You cannot create templates for custom post pages with Divi for example.
Good point. But please notice that you can still design your pages (the content part of it) with Divi elements and in your Layout used for pages you just display the Post content. It will work.
Yes, these modules are useful unless you decide to change something in them. You cannot just make a change in one place as you would do with templates created with Toolset.
Can we contact you directly to investigate the issues you’ve been having with Divi and Toolset? You could share your perspective as a real user and we could answer all your questions and doubts related to this integration. If so, I will email you.
Not sure if this is relevant – but I use Divi Builder and Types and I don’t bother with Layouts. Maybe I could or should – but I just insert views and cred forms directly into various Divi modules and it seems to be working great for me… I have TONS of custom post types and all kinds of CRED forms for many aspects of my site and I am loving using Divi and Toolset so far.
Elise
http://www.nmi.org
Of course this is relevant Elise. Any feedback we get from real users is valuable for us. Nice to hear you use Types and Views with the Divi theme and you enjoy using them. Do you also build your own templates with the Views plugin?
I totally agree with novaS & Elise, using Layouts together with Divi Builder adds a layer of complexity that my clients can’t live with, so I manage just like Elise said: integrating Views/CRED shortcodes right inside Divi modules.
But like novaS said, the ideal combination would be a real Divi-Toolset integration, where Toolset elements would be offered like plain Divi modules. I reckon this is only a dream…
I understand what Agnes offered for the integration – using Divi only for the content part – but this alone doesn’t seem to be worth the added complexity.
Anyway, thanks so much Elegant folks for your continued efforts 🙂
Hi,
Nice article… I use BeaverBuilder and love it! Works fine with CRED and Views shortcodes in a BB text module.
Support for Layout page templates & Views in BB would be awesome. If I understand correctly you would still need to use layouts to create the page template, but if you could import the template into BB and then just add other post data as needed with BB modules that would be the best of both worlds.
Most page builders developers seem to think that building a sales page with a bunch of cool stuff is all that needed in a site. But in the real world there is no way to get around not using custom post types, etc. as mentioned in this article.
Thanks
Mel
Thank you for your feedback Mel.
To answer your question:
I’ve never use BB so I don’t know how it works but using Layouts is optional. You can create templates with the Views plugin but some users find it more challenging due to the fact that you need to add HTML tags (divs) and custom CSS styling to design the layout of our output. In Layouts you just “draw” the cells using your mouse, everything is responsive out of the box.
Nicely summarized! I fully agree.
Hi again,
Interesting conversation here… If CPt’s are available from other plugins, why is it so hard for Divi or BeaverBuilder to build something like Slava described? It seems that Toolset should be thinking of something similar for users and make a Views Query plugin with different layouts. Maybe a Views Lite with less customization.
I also have tried a few CPT Query plugins but most are not universal and to get the features you really need they charge alot for addon…
Thanks
Mel
Hi!
I use the Avada extensively and to simplify working with Custom Post Type and Taxonomies I use CPT for Avada plugin.
http://www.amunet.biz/downloads/avada-custom-post-types/
Does this plugin allow you to add custom fields as well?
No, the idea behind the plugin is to show some grid or small extracts for the number of custom post types entries filtered by custom taxonomies if needed. Custom fields are usually used in the single post template which is controlled either by specific template file or some other plugin like Toolset Views.
There is the demo what the plugin does http://www.amunet.biz/avada-cpt-demo/
Thanks Slava. Are you also a Toolset customer? I so, now I wonder what’s the added value of using this plugin instead of Types and Views? I mean for people like you – Toolset users? You can achieve the same with Toolset, don’t you?
I use Toolset Type to create CPTs and taxonomies.
But than, it is much more easier to show them using the plugin rather than Views. The plugin uses all the Avada styles for blogs. You just change the “post” type for your own CPT in the shortcode and you have nice looking grid of your own CPTs. With Views you need to deal with HTML and CSS to get the same result.
Views is universal and the plugin works for Avada theme only but for Avada I prefer the plugin.
Now I see your point. Yes, that’s true. Thanks Slava.
I like a few others here would love to see more integration with the BeaverBuilder page builder and theme.
By the way, the Beaver Builder theme is build on top of Bootstrap, so this aligns well with your start theme 🙂
Beaver Builder is lightweight and the team behind it are the most progressive both from a functional and support point of view.
Look forward to feedback on this suggestion…
Regards, Dave
My site is built with Avada. I want to use CPT for the artists performing at our festival.
Do I need to recreate my existing layout completely using the layouts plugin in order to use CPT? I want the same header, footer across the whole site and duplicating the existing template in layouts seems not very efficient.
Not really.
If you’ve been using only pages so far, you will need one Layout used as a template for pages that includes the page content. This way you will display all your existing pages as they were.
For single pages of your CPT you will create a separate Layout.
It is recommended to play around with Layouts on a test site to understand the idea behind. If you want we can contact you directly (on Skype with screensharing) to help you understand how it works. Your feedback as a real Avada user is valuable for us so it would be a fruitful meeting for both sides. If you are interested, please let me know and I will have Peter Materna contact you.
Hi Agnes,
Thanks for your reply. The problem is that It seems it’s not possible to recreate the current layout I have for my pages using the layouts plugin. Layout for CPT must be exactly the same as for the other pages)
But I think I can manage using views and content templates.
Now I’m curious what exactly is so challenging. Any specific elements? Styling? If you want we can contact you directly (or even schedule a Skype call with screen-sharing) to further investigate the issues you have. You can also register a ticket in our support forum to describe the issues you’ve been dealing with.
Hi Agnes,
sorry for this late reply. I’ve been disconnected for a while.
I could not recreate the header (the 2 menubars and the logo + image) using layouts (please check http://www.lokersefeesten.be to see what I mean.
As I managed to achieve what I wanted using content templates there is no need to investigate this further for the moment. Maybe next year when I design the site for the next edition of the festival 😉
Hi Christophe, you mean you managed without using Layouts?
Indeed. I just created a content template for the custom post type and assigned this to all of the posts
Thanks Christophe, so I conclude that it was easier to achieve what you had planned with the Views plugin only. Thank you for your feedback, it helps. We will try to recreate your header with Layouts to see ourselves how tricky that is. Thanks a lot.
Hi Agnes,
I was just wondering if you already managed to rebuild my layout.
It would be interesting to know how you did this 😉
Yes, we did and our developers confirm that there are issues here. They are working on it to fix it.
can you add some thing i will connect post to page with category and subcategory.
Yes, this is possible with Toolset.
1. Create a View based on a taxonomy – see the screenshot for details
2. Include this View in a page (or in a Layout)
https://toolset.com/wp-content/uploads/2016/03/posts-from-category.png
interesting post although I do miss the major issue: How do I integrate a custom post type layout in – let’s say – a Divi Row?
Or did I mist that part?
That’s a good question. The philosophy behind using Layouts differs from the one the Divi users got used to.
You don’t include layouts (created with the Layouts plugin) in your divi rows.
First you create Layouts (think about them in terms of templates for your site) and then you can include your page body in some of them. The page body can be deigned with your Divi page builder.
However you can include some (previously created) Views in your Divi rows.
I assume you are new to the Views plugin, so for example this is an example View you can create with the Views plugin:
https://www.youtube.com/watch?v=g4iS7HLj_rk&index=2&list=PL8H4Z3nb_zBT_KvAzI-FIW4n9RAsmyGNT
in that video we include this View in a layout directly but equally you could include it in your Divi row.
Does this help?
No, it doesn’t help at all.
If I go for a different design completely (different from my Divi layout / style) what then is exactly the integration your claiming in your email that led to this article?
From what I understand from your response is that is is NOT possible to integrate toolset created content / toolset frameworks into my Divi layouts.
This means different designs for different pages, not a very good approach? Massively decreases the otherwise great value of Toolset.
I’m sorry my answer confused you instead of being helpful (which was my intention).
Let me explain again:
By integration we mean:
1. you don’t have to integrate the Layouts plugin into your theme manually to enjoy the benefits of Layouts (which is to design the whole pages using the drag-and-drop approach, including designing templates for single post pages and archive pages)
2. you have some of your Divi elements available as cells
You can include Toolset elements (Views, CRED forms) in your Divi layouts. You cannot include Toolset layouts in your Divi layouts.
If you want we can have a Skype call with you (with screensharing) to continue this discussion. Your feedback as a real Divi user is important for us. We can learn from you (and improve our plugins this way), we can help you understand the whole integration better. Both sides benefit. Can we make such a call? If so, we will contact you via email.
wow, now that’s a generous offer, sounds very good. Yes, please do so and let me know if there is anything I need to do if you can’t find my details 😉
Thrive Themes has themes and a plugin page builder. A vote for Thrive Themes and Toolset integration. I would like to use the Thrive Themes “themes” with Toolset.
I’ve created a Contributors CPT for listing a charitable foundation’s patrons, trustees, consultants, etc and created an archive page for each using Types and Views. I’ve now blitzed 50 pages that were getting in the way. I’m using Toolset with Avada.
However, I’m struggling with the navigation. Using a side navigation template for the Contributors section, it’s easy to keep the navigation of that section contained within that section. But, the standard WordPress custom widget menu always displays the whole menu (parent and submenu items) as expanded and when you have 50 items, it gets ugly.
I’ve used some custom JS and CSS to hide and expand the submenu items, but then the links are unclickable and am playing around with some Views modules, but really haven’t found the solution yet. I also played around with CPT’s having a Parent Page, but got the “repeating fields” error.
Does anyone have any thoughts on, or solutions to this? It’s probably very simple, but then so am I.
It’s hard to help with technical questions via comments. For this, we have the technical support forum:
https://toolset.com/forums/forum/support-2/
Can you ask your question there? Feel free to add a link to your support thread here, so I can follow up.
I would really love to see a very strong integration between Toolset plugins and X theme.
I am a Genesis user and really like it but very recently I have discovered X theme and Cornertone page builder….. Beautiful page builder, beautiful theme, but there is the missing piece, the custom post types support of the theme is very limited to the ones made in house.
A tight integration between X and Toolset will be a dream come true for developers.
One of the most beautiful and elegant theme integrated with the powerful Toolset plugins.
I really look forward to hear very good news very soon about this.