Toolset Starter: A New Free Theme to Get Started with Toolset Plugins
We have just released a new theme. We named it Toolset Starter to reflect its main purpose: The theme was designed to help you get started with our Toolset plugins.
Stay with us to see its features and learn how the theme supports you in building professional sites with Toolset, easier and faster than ever!
The Idea Behind Toolset Starter
Toolset Starter is our new Bootstrap-based theme. It has everything to make your start with Toolset easy. Toolset Starter:
- allows you to build responsive sites that look good from the very beginning
- works well both with the Layouts plugin and without (if you use it with Layouts, no additional integration is needed)
- enables easy further customization
- provides a perfect base both for Toolset newbies and developers building advanced sites with Toolset.
Let’s have a closer look at the theme’s main features.
Features
Here are the most noteworthy features of Toolset Starter:
- Clean Design
- Works in Two Modes: With Layouts and Without Layouts
- Easy Customization
- Bootstrap based
- Support for Font Awesome Icons
- Helpful Context-Dependent Messages
- Integration with WooCommerce Styles
Clean Design
Clean, modern, minimalistic design makes the Toolset Starter a good foundation for building different kinds of sites, including business, e-commerce, magazine-like sites, and even blogs.
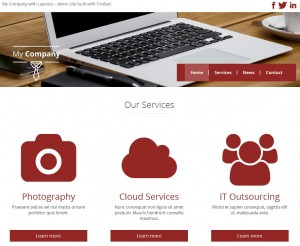
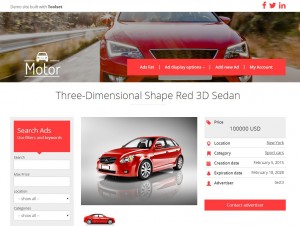
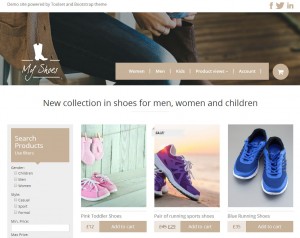
We have some evidence. Take a look at how we adopted the theme for our new reference sites:
Works in Two Modes: With Layouts and Without Layouts
The Toolset Starter theme works in two modes:
- Non-Layouts Mode – when you display the output using the Views plugin only
- Layouts Mode – when you design your pages using the Layouts plugin; no manual integration is required
The theme will automatically detect if you have the Layouts plugin activated and it will provide you with the functionality relevant to the mode you have chosen. Using this theme with Layouts, you are obtaining full control of your design.
However, not all of you use the Layouts plugin and are still fans of the Views plugin. To make your lives easier, we tuned the Toolset Starter to support the non-Layouts version as well.
Here is more about these two modes in documentation.
Easy Customization
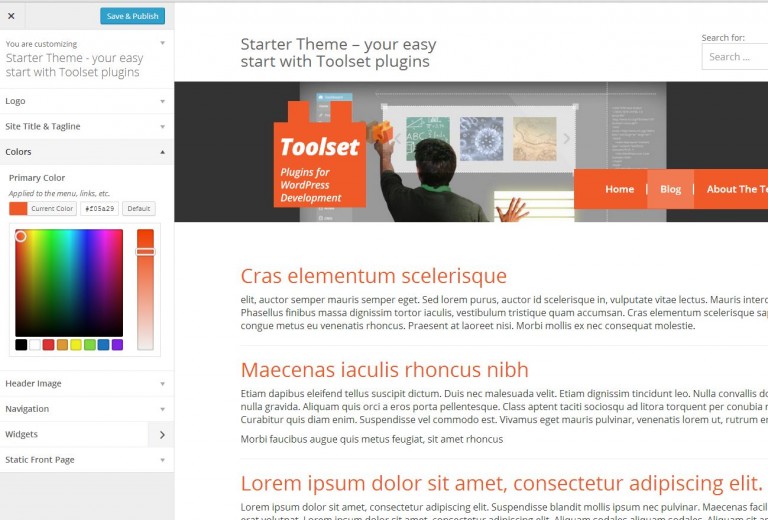
Toolset Starter uses the WordPress Customizer, which means that you can control the theme’s behavior through the Theme Customization admin screen Appearance → Customize (or directly from your WordPress upper bar).
The Customizer enables you to tweak some of the theme’s settings, such as color scheme, header and logo images, and widgets, and to see a preview of those changes in real time.
For example, you can change the colors with the Color Picker:
Here are more options described in the documentation.
Bootstrap based
This theme is based on Bootstrap (3.3.0). In practise it means two big advantages for you:
- Responsiveness working out of the box.
- Support for multiple column layouts (grids).
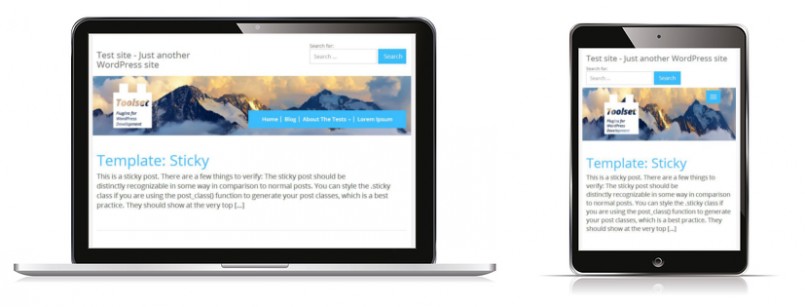
Responsiveness
Bootstrap automatically adapts your pages for various screen sizes. Your site will look good in all devices, including mobiles. No extra work is needed.
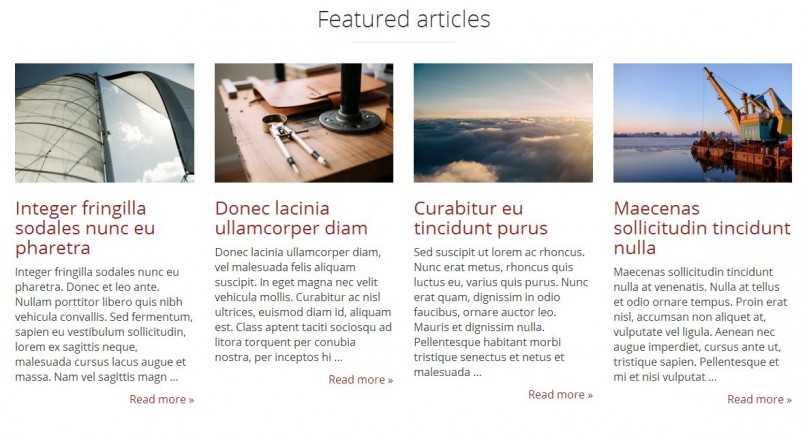
Support for MultipleColumn Layouts
With the built-in Bootstrap grid system, you can create multiplecolumns layouts. Three columns in one row, four columns in another — this is possible because of the built-in Bootstrap grid system.
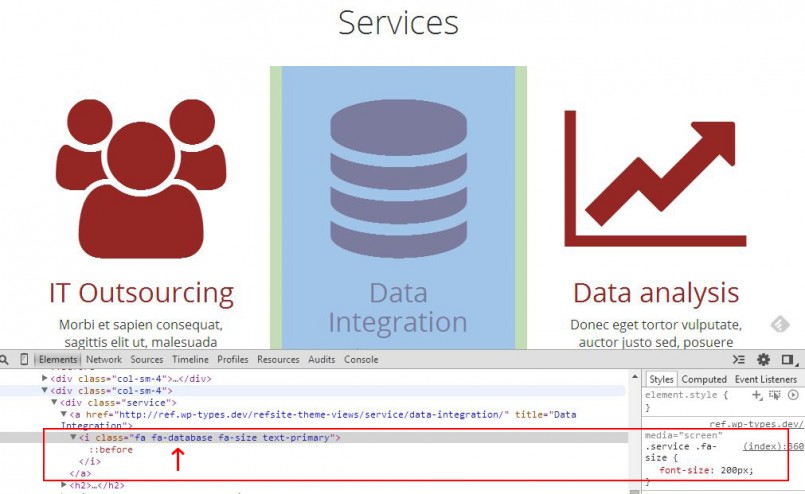
Support for Font Awesome Icons
The theme comes with the support for Font Awesome out of the box. Font Awesome gives you scalable vector icons. They work like fonts. This means that you can style them the same way as you style your regular text. You can easily change the color and size with a little CSS.
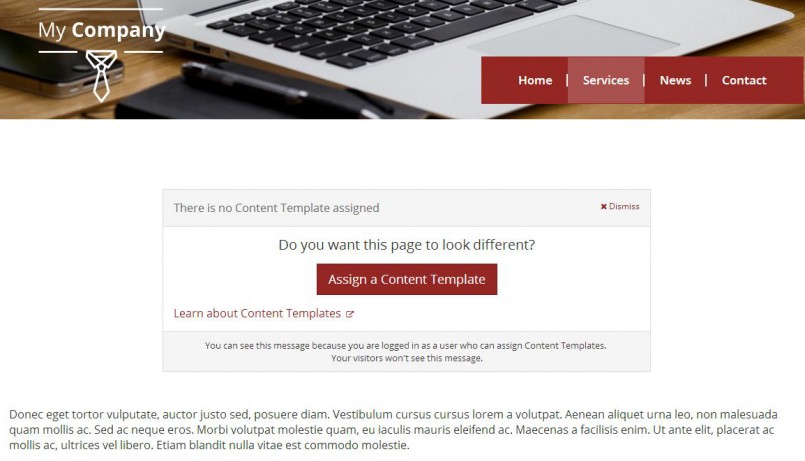
For example, in the My Company site—a new demo site powered by Toolset Starter—we are generating the Services (implemented as Custom Posts) using Font Awesome Icons:
To take advantage of Font Awesome Icons, all you need to know is a class name representing the desired icon. You will find it at fortawesome.github.io/Font-Awesome/icons/ Add the relevant class and the Toolset Starter theme will take care of the rest.
Helpful Context-Dependent Messages
Toolset Starter displays helpful context-dependent messages that will help you to create relevant Content Templates, WordPress Archives, or Layouts. Each message contains:
- a big button that will move you to the relevant section in your WordPress Dashboard (see the following examples)
- helpful links to related Toolset documentation
More examples can be found in the documentation.
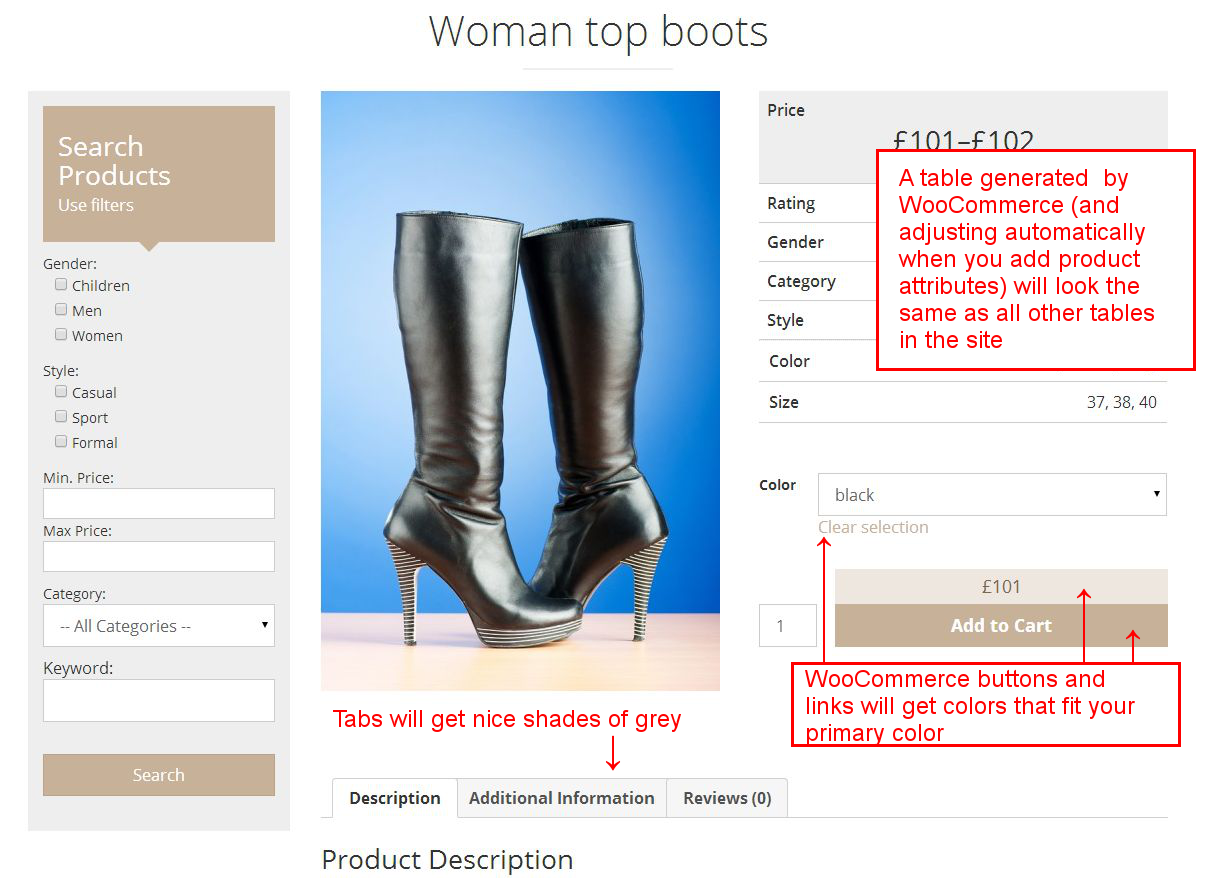
Integration with WooCommerce Styles
If you use the Starter Theme with the famous WooCommerce plugin, you don’t need to waste time to adjust the WooCommerce styles to fit your theme. With Toolset Starter, it will happen automatically. See the following example.
Easy Enough for Newbies, a Solid Base for Advanced Users
Probably the biggest thing about the Toolset Starter is its flexibility to be used both by Toolset beginning and advanced users.
- Newbies take advantage of the Customizer, the built-in Bootstrap classes, and the View’s wizard for creating
- Bootstrap-based columns; or they can just use Layouts
- More advanced users can add their own styles by creating a Child Theme
- Advanced users can benefit from uncompiled source files of Sass and Bootstrap theme’s native styles provided together with the theme
How Much Does It Cost?
Nothing. The theme is available for free.
However, you need at least the Types and Views plugins to take advantage of the theme’s features. Remember: the theme was designed to help you get started with Toolset.
Where to Download
If You are a Toolset Customer
The theme is available for download in your Toolset account (if you are not a Toolset user, skip to the next section; you can also test it!).
Go to the Download section, choose the Example themes tab and locate a link entitled Toolset Starter. Download the zip file and upload to your WordPress as you would install any other WordPress theme.
Refer to our documentation for more details.
If You are Not a Toolset Customer
If you don’t have a Toolset account yet, you can also test the new theme.
To do so, use our discover-wp.com site. Follow the link to register. A new blank site will be autogenerated for you with the following plugins installed:
- Types
- Views
- Layouts
It will use the Toolset Starter theme.
Reference Sites Powered by Toolset Starter
We have prepared a couple of demo sites for you. Here are the links:
My Company
A simple classic business site.
This site is available in two versions:
- non-Layouts version (uses the Types and Views plugins only)
- Layouts-based version – the front end looks similar but the back-end is managed with Layouts
My Shoes
A complete online store built with WooCommerce and Toolset plugins. Products were empowered with custom fields and taxonomies.
WooCommerce-based online store.
We will share more details about each site in separate articles.
What Will Happen with Our Old Themes?
So far, there are two Toolset themes available for download:
- Toolset Bootstrap
- Layouts Demo for Bootstrap 3
Because the new Toolset Bootstrap theme fully supports Layouts, we are removing the “Layouts Demo for Bootstrap 3″.
We know that some of you are still using it and some of our reference sites use it, too; we decided to leave it for a couple of months. Eventually, we will terminate the maintenance of the Toolset Bootstrap as well.
Try It Out and Share Your Feedback
How do you like the features of our new theme? Do you have any questions? Your feedback is more than welcome. Please share your first impression with us or simply try it out!














Hi, always great to see progress/updates from you guys, in the ‘starter’ theme on line 41 onwards, you included inline css till line 109, is that the best way (usually all css are preferred to be kept separate) and in your Toolset Boostrap there is no inline css and all is kept nicely organized. To be honest it probably wont influence performance much and can be modified by user, but i simply ask for reasoning to keep that part of css inline unlike all the stylesheets, so i dont modify it wrongly or break the theme?
Thanks for your comment Alexander. Any feedback is always welcome. Are you referring to the styles used for colors? They are set dynamically by using the WP customizer. And that is why we didn’t hardcode them in regular CSS files.
Sorry but I’m really confused about this 🙁
I’ve been in and out of my downloads – I’ve setup a new site.
The toolset starter has a date of the 31st of April, this blog post is the 28th of May!
I’ve followed the instructions, but get so confused – do I install a plugin or a theme.
It’s all too hard.
I really wanted to make this product work, but the amount of THINGS I have to install and be familiar with is just too overwhelming
Sorry
Hi David, thanks for your comment. Yes, actually we released the theme on April 30 and we published the blog post with a delay. Toolset Starter is a theme designed to work smootly with Toolset plugins. We built our new reference sites using it: http://discover-wp.com/site-templates/
and we hope it will simplify your work too. What do you mean by the amount of things you need to install?
Thanks Agnes – what I mean by the number of Things, is the amount of plugin and other facilities that are available – it is just over the top trying to get a handle on what does what!
I just started again, downloaded the theme and decided to do something really simple. So I created a Layout, placed some simple content in it, assigned it to a page, but then when I go to the page it says – “The content editor is not displayed because “Home Page” layout doesn’t include a “Content Template” cell” So I’m stuck again, I have no idea what that is, I don’t see that term mentioned anywhere!
Dave
David, thanks for your reply. You don’t need to install all Toolset plugin to use the Toolset Starter theme. Types and Views will suffice. Or if you prefer the use the drag and drop approach, use Layouts.
Answering you question.
Actually you don’t need this Content Template cell. It will work fine on the site’s front-end. This message pops up only in the backend. If you open that page on you front-end it will use the Layout created for it. But if you want to show a post title or a post body, then the Content Template cell should be used (even though you can achieve the same with the Visual Editor cell). In other words until there is a “wpv-post-body” shortcode used anywhere inside a Layout, that message will appear in the page editor. This is how the Layouts plugin works – this is not the Toolset Starter theme.
I hope it helps. Any usability related feedback is always welcome. Thank you for your comment.
ya i noticed that too, its an older version of the starter theme
I really like toolset, but was quite disappointed that you haven’t created a standard bootstrap 3 starter theme. This starter theme is too opinionated in my opinion! I know how to fiddle with bootstrap to get the look I want but with this theme I need to learn what you have done and then undo it to get a look I want.
Just a thought.
Cheers and keep up the great work 🙂
Hey Mark, nice to hear that you like Toolset. Could you please share a few examples of what you find a challenge in the Toolset Starter? We want to improve but for this we need more details.
Inclined to agree with Mark.
I think what Marks getting at is that by having preset styling that isn’t “raw bootstrap” & introducing the WP front styling editor for many of us we need to work out what was changed, where it was changed & then undo it all.
I understand that having the theme this way is simpler for, possibly, most Toolset users, it’s an impediment to those who don’t want the extra styling as it takes. Longer to undo than a basic, non styles Bootstrap theme.
Previously we had a theme available that didn’t force this (the original Layouts theme) & now we don’t. Which means we’ve got to forgo a handy, unstyled raw theme but integrated starting point & build our own from scratch.
Which is where I find myself, at least, now.
Surely styled child themes in downloads would have had broader appeal, while maintaining wider application?
Hi Scott. Thanks for your comment.
This theme is still available and you can use it.
So now we have two themes:
1. Toolset Bootstrap (the old one)
2. Toolset Starter
We haven’t removed the old one yet and if there are more people like you who need it, we can keep it.
Both themes have their advantages and disadvantages. Thank you for your feedback.
It’s as Scot says, I was simply hoping for a standard bootstrap starter theme with no unnecessary styling. I’ve been using Sage and I’m really familiar with adjusting bootstrap to get what I want. I will see if I can integrate Layouts with Sage but it would have been simpler if your starter theme was pure bootstrap.
You do have a bootstrap starter theme but it is bootstrap 2.
Hope this makes sense, cheers.
Hi again.
Let me explain.
The Toolset Bootstrap Theme (the one you’ve been using so far) supports both Bootstrap 2 and Bootstrap 3. We kept the Bootstrap 2 for backward compatibility. Bootstrap 3.0 is loaded when you are using our Layouts plugin. It will detect it automatically. So a user doesn’t have to do anything.
Does this help?
Oh, that is interesting, however when I checked the source I noticed it uses bootstrap 2 column styles i.e. span8 etc rather than bootstrap 3 col-md-8. Also if I enter some bootstrap 3 code in the content editor it doesn’t seem to be picking up the styles.
Mark, please see Amir’s suggestion. Do you think it will help?
Well I just figured out how to use bootstrap 3 using the bootstrap starter theme. Basically you must use layouts for all your pages etc. Seems a bit obscure, still think you should create a bootstrap 3 starter theme 🙂
Hmmm, just discovered that on Toolset Themes Guides it says the bootstrap theme is obsolete? Does this mean it will no longer be updated?
It says that Toolset Starter has Bootstrap 3.3, but the version included is has Bootstrap 3.0.2!
It is 3.3.0
Bootstrap v3.3.0 (http://getbootstrap.com)
Please see:
http://views-plugin.discover-wp.com/wp-content/themes/toolset-starter/bootstrap/js/bootstrap.min.js
This link comes from one of our ref site built with this theme:
The CSS files are showing as 3.0.2
Hi carolynF,
3.0.2 comes not from Bootstrap itself but from normalize.css used in Bootstrap to reset default browsers’ CSS.
http://necolas.github.io/normalize.css
Bootstrap version is for sure 3.3.0
Hi Agnes, we had a chat this morning regarding the Toolset Starter theme. I agree with Mark, the starter them should be a blank canvass very neutral with no floating and few colours. You should see how the Genesis Sample or the Dynamik Website Builder use a very minimal styiling. Off course it will be great to have pre-styled theme design in the future but for cloning or creating a website from scratch is far better a minimalistic approach.
Folks, thank you for the feedback. We’ve learned a lot. Looks like we need to add a simple option to remove all of our custom CSS and allow to style from the base Bootstrap styling.
Will this help?
Yes, that would definately help.
Yes, that would be great.
I’m actually redoing a complicated site that I made using toolset a few years ago and I must say it is much much easier now, so well done for keeping on with its development. 🙂
The One big thing that a starter theme needs is the ability to have a few different menu options. The menu included is fairly limiting and without a quick way to have a top of page docked menu or some other option out of box is very limiting.
Thanks Nicholas. Yes, we got similar feedback via our support forum so the plans for improving the menus are already on our todo list.
Hello Agnes,
I am trying to post a comment from my office computer in U.K.. hope it will go through.
I have already converted a very basic Builder site and another two are nearly ready.
This is the firts one: http://www.greenmeadowsannexe.co.uk
So far I am pleased with Layouts + Toolset Starter. You know that I would prefer to get a menu un-styled.
When I have more feedback I will post here or in the forum.
Hi Roberto. This is really amazing to see that somebody used the theme right after announcing it and managed to build a site on it in a few days! Let me have a closer look at it and ask you a few more questions.
Hi Agnes, I was fast because it was a “cloning” job, no time to create graphics that was already there.
I also use CSS Hero to speed up dramatically the CSS styling. Any chance to make Toolset Starters CSS Hero compatible?
See their “Hero Ready” themes:
http://www.csshero.org/themes/
It will be great to see the Toolset Starter listed in this page.
That’s the first time I’ve heard of this Here plugin. Thanks for sharing. I need to play around with it to see what it works.
I’ve had terrible experiences with CSS Hero’s support. Their licensing system is faulty to say the least from my experience. I highly recommending looking at MicroThemer instead. It’s what I use now, very happily, and it’s as powerful, and so much cheaper. Great support and interaction with the developers too.
Hi Agnes, this reply is for Gerard. I own both CSS Hero and Microthemer. I agree with you regarding the fact that the developer version of Microthemer is far better for the lifetime licence option. I didn’t have any chance to contact the CSS Hero support but I rely on your not very happy experience. I am starting using MT more now and I am liking it, it look more feature rich then CSSH.
This looks like a great starter theme, but what is the best way to disable the inline styles from the customizer please? I want to control everything from the child theme stylesheet.
Oops sorry ignore my last comment, should have read all of the previous ones! But yes I would also definitely appreciate the ability to remove the custom CSS.
Hi Zoe,
What you want can be done in child theme functions.php file.
In order to delete Color option from WP Customizer use this function:
function ref_disable_customizer_options ( $wp_customize ) {$wp_customize->remove_control( 'primary_color' );
}
add_action( 'customize_register', 'ref_disable_customizer_options', 1 );
And in order to delete inline styles generated by WP Customizer use:
remove_action('wp_head', 'ref_register_custom_style', 1);Hope this helps! 🙂
I have had 3 half hour sessions playing with this theme. Here are my experiences and comments:
* I was pretty lost as to what to do. I finally downloaded the sample site and looked at what you had set at each step. The sample sites are great but a couple of short videos covering the basics (with voice) would be helpful.
* I really had to carefully read the documentation to figure out how to get parent / child working. For example to find the place where you assign a child to a parent.
* For what it is worth, I spent 15 minutes looking for answers in the support forum, but since the messages are not grouped by topic, it is painful to page through there. One sees the same thread over and over. BTW, your support team is great.
* The theme comes with some simple layouts. Why not assign one of those as default rather than give the message about no layout assigned?
* I thought I would duplicate a simple theme I liked. It has a thin top bar with some menu links. The theme menu component did not sit in that space. Perhaps I should have done a single widget and put in a menu?
* More types of menus and more menu options would be nice. Ability to add font awesome icons to menu items for example.
* I wanted to have the top bar go across the entire screen. I didn’t see any options for fluid vs box.
* I was not sure of the “recommended” way to add the site logo. An image component or the full editor? Perhaps a simple site logo component with the usual options (site title text and tagline vs graphic. Auto-link this to the home page. Etc.)
* The grid of cells is pretty clever. I kept looking for a sidebar component until I saw the documentation on using the grid for sidebar components. Why not have a sidebar component if people want to manage the sidebar widgets the usual way?
* Since this is your theme, why have us set the bootstrap version? Maybe you can do that automagically.
* I don’t suppose that bootswatches would work and maybe they are being phased out. Perhaps a few stylesheet options to change the general look?
* I’ve had mixed feelings about layouts up to now. On the one hand, it has seemed like a distraction from types and views (not sure I have the right to say that as it is your product). I bought toolset for views, which is pretty awesome. It has occurred to me that iterating on Types to make it the best, no question about it, CPT / custom field plugin would serve you (and us) well. For example, there are field types that you could add to keep it on par with other leading options. It would be really great if you could do that! On the other hand, with this release of layouts I’m beginning to understand better your vision for it (I think). Layouts is getting to be pretty powerful and flexible, but I don’t think it is quite as easy or clear to use as it could be.
* At a Word camp or something, sit some volunteers down who have not used the starter theme and layouts before, give them access to the documentation, and ask them to create a site. Use that to tweak the workflow / experience.
* I needed to make a simple with only a half a dozen pages. I thought I would use Layouts to create it as an exercise. After my experiments, I’ve found that I can either use the starter theme and layouts as ‘a theme’ with more or less a preset look, but not build the look I want. There are lots of options and flexibility for the content area but an easy way to get the overall layout and look I wanted.
* I’ve given a lot of feedback and not held back. I’ve gone to the trouble to write this because I really respect and appreciate the fact that you iterate often and are always improving toolset. Keep up the good work.
Hi David, thank you very much your in-depth analysis and detailed feedback. We appropriate the effort you put in it. Thank you. Let me consult a few things with our developers and I will get back to you with detailed answers.
Hi David, thanks again for testing the TS theme and your feedback. I read everything with care. I have already shared some our your thoughts with our developers.
Let me comment some of the issues you raised:
Yes, that’s why we prepared the demo sites. Glad to hear they appeared to be helpful. There are such plans actually and the first videos are on the go but producing videos takes more time.
That’s a good idea. We were also thinking about. We must consider it again.
I’m not sure if I follow… Sorry David, what do you mean by duplicating a theme you like?
This is possible:
a) Please edit your row and choose the 3rd row type which is called “Cell extend to the full width”
b) Add this CSS rule:
https://toolset.com/forums/topic/issue-with-the-menu-cell-using-layouts-toolset-starter-theme/
We had it in the past but it was removed. I will forward your feedback to our developers again.
Yes, we will try to fix it.
Yeah, usability testing are great and for sure we can learn a lot.
Thanks again for your feedback.
Agnes, I hope Akismet will allow me posting this comment…:-) Yes that site I mentioned before was built with iThemes Builder, I have just cloned it with Layouts.
I am using Layouts quite a lot since the introduction of the Toolset Starter theme. I am also a Genesis Dynamik Website Builder user. I agree that there is some confusion about Views and Layouts. Where Layouts can be extremely useful is on building the “structure” of the site with a parent layouts + the ability to assign child layouts that allow developers to build an infinite numbers of layouts. It is something really different than the many page builders around. While Layouts can build the full site from header to footer, other page builders like Beaver Builder just to name one of the most popular, operate only in the “content” section of the theme, so it need a theme already setup in the different parts. If you think about a empty new house with a living room and three bedrooms and you need to fit furniture, Standard page builders can furnish only the living room (content area), Layouts can furnish ALL rooms including kitchen and bathrooms with your own furniture (custom header, custom content, custom footer, slider and so on, the sky is the limit). This make Layouts far more powerful especially combined with that fantastic plugin that all we love that’s Views. Another great advantage is that you can add new sections to the parent layout that will be visible in all pages, for this ability Layout beat competitors by far. Eg. I have to create a new area under the footer with some code, i go to the parent layout, add a row under the footer, choose the number of columns then the relevant cell insert the code and voilà I have a new area without messing around with php, hooks, hook boxes, widget areas, add actions, remove actions and son on. This feature of Layouts remind me iThemes Builder. Do you need make a row full width? With Layouts is just a click of mouse! David, you will find how to make a row full width here: https://toolset.com/documentation/user-guides/learn-how-rows-can-displayed-different-ways/
Layouts combined to the Toolset Starter theme based on Bootstrap give me the ability to build my site from top to bottom using that incredibly powerful plugin that’s Views. I feel more that the site is really “mine” now, because Views allow me to insert content templates, views, archives, anywhere in the theme thanks to the deep integration with Layouts, without forget that we can also use CRED and Types.
Thanks Robert. Nice comparison. Yes, exactly with Layouts and with the parent-child approach you can build entire sites including designing the header and footer from your admin. Now, with the Toolset Starter theme is is easier because it comes empty and you are not limited with default content hardcoded in your theme’s source files. Do you think we should post a full tutorial how to do this? Or the demo site built with Layouts is enough…?
Hi Agnes. I think that a tutorial that show how to clone an existing website with Layouts + Toolset Starter can be very useful for Toolset users who are beginners.
Hey Roberto, you meant something what you did?
Yes Agnes, when I say cloning I mean making a duplicate of an existing theme that can be also on the WordPress theme repository. It is important to demonstrate that Layouts + Toolset Starters can allow users this kind of jobs. Most of the time when I have a client in my office I ask him/her “Is there any website around that you really like? I will try to build something very similar”. We don’t need to re-invent the wheel and can be much more exciting building a layout that we know for sure the client will like.
Good point! You are absolutely right. Maybe you we can use your site as an example? I’m interviewing Toolset customers for case studies. I will email you with details.
Thanks Robert. I missed that one. It is a good help.
You are welcome David.
Hello Agnes, the reason I have been fast on converting that site from iThemes Builder to Toolset Starter is because I had ready all graphics and copied and pasted the relevant CSS. My intention was to create a clone to prevent my client calling me asking what happened to her site… 🙂
Layouts as concept is very similar to iThemes Builder but it looks far more advanced because of the drag and drop feature, the full width row with one click of mouse, the integration with Bootstrap and the code VERY CLEAN. Am I correct to say that Layouts don’t add any extra code to the Bootstrap markup? Just curious to know. Thanks.
Hi Agnes and Amir,
Please do not forget novice users like me, I just have basic html and css. So please make this starter theme is simple.
I bought a lifetime license toolset a month ago.
But I have not played with this new theme.
thank you.
Hi uitecs,
good timing. We are currently working on a new “Getting started with Toolset” course. If you have any question related to the Toolset Starter theme, please ask here. For all other doubts use our support forum.
A good way to learn Toolset is to use the demo sites: http://discover-wp.com/site-templates/ The first one is the easiest. You can create such a site in your WP using our Framework Installer theme. You will find all the instruction in your Toolset account in the Downloads section.
Hi Agnes,
Thank you very much for this “We are currently working on a new “Getting started with Toolset” course”
I believe that this course will help us very much.
Btw, Will it be in video or article form?
Thanks
Hi, the idea is to create a fully equipped training environment so we will use the discover-wp.com site for this but this time create a site based on the Twenty Fifteen theme. For sure there will text tutorials provided, if video would be helpful why not? But the purpose is to help a new user learn basic Toolset concepts according to the good practices so that they can apply them further for more complex tasks.
Another question, can we use any WordPress plugins short codes and widgets such as Google map plugin, or Ultimate Shortcode plugin (the most popular wordpress shortcode) to insert it within cell built with Layout builder ?
Sorry my English is not my first language.
thank you
Yes, you can put any shorcodes in your Visual Editor cell. You can also put your Views as shorcodes but you will get a msg saying that the recommended way is to use dedicated cells for it. Ignore it , inert your View and then scroll down the screen. Below your edit screen you will see ‘Switch to the WordPress Visual Editor’ link. Feel free to use it. You will see that your View was inserted as a shortcode. You can use other shorcodes as well.
I have continued to read about and work with the Toolset Starter Theme and Layouts plugin. I’m finding some more interesting things, such as the ability to create our own custom cells and rows.
In WordPress there are two types of high-level themes:
* A “Parent” theme so that we should create a child theme to get the advantage of updates, or
* A true “Starter” theme like _s, where we build the theme and are not expecting to get updates to it because we have changed it so much.
While it is theoretically possible to use it as a starter theme, from looking at the Toolset Starter Theme my understanding is that the intention is that we use it as a parent theme. Is that correct? If so, adding a page in the documentation about creating a child theme might be a good idea so that people do not modify the parent and then loose customizations when there is an update. Or an even nicer idea is to add a button to create a child theme for people.
Hi again,
glad to read that you are discovering new Layouts possibilities 🙂 It looks as announcing the theme together with the demo sites let our customers to play around with Layouts again.
When we were debating on the theme name we decided to use the “Starter” word because we wanted to emphasise the fact that this theme lets you get started with Toolset plugins. We used it as a foundation for our reference sites too. In the documentation we mentioned that you can create a Child Theme to add your custom CSS.
@uitecs, my guess is that you can put any regular widget in one of the widget areas that you define in your layout.
Typically shortcodes only go into the regular content area using the editor as you have to do some programming if you want them to work other places. I imagine that shortcodes should work as normal in the regular content area with the Toolset Starter Theme and Layouts as well.
I’m not sure what would happen if you put an editor area in your header using Layouts, for instance, and added a shortcode there. If that is what you are thinking then you might have to try it out to see if it would work, but normally it wouldn’t.
@davidM-17, thanks for your explanation. This is helpful for novice users like me. Yes you are right, I have to try it, especially putting shortcodes in text editor in header position with layout builder.
I agree with David,
It can be very useful one layout assigned as default to all posts, pages and taxonomies including the 404 page, in this case we only need to create specific layouts when needed.
Also is a common practice to allow creation of a child theme with a simple warning button to suggest it after theme activation, by the way the instructions on the WordPress codex page are quite simple to follow.
How do you set the favorite Icon like you do in toolset-bootstrap.
If you use our new Toolset Starter theme, you need to use a relevant class, more details here: https://toolset.com/documentation/user-guides/toolset-starter-theme/#using-awesome-icons
If you want to achieve the same effect with any other theme, first you will need to add Font Awesome to your theme:
1. manually – this tut can help
2. by a plugin, e.g.: this one https://wordpress.org/plugins/font-awesome/
Hi Agnes,
The new “Getting started with Toolset” course that you mentioned is exactly what I need. Can you advise me when this will be available please.
Cheers
Chris
Hi Chris, we are almost done. The first two parts of the course will be available by the end of this week. I will update you here when the new tutorials and accompanying training sites are online.
That’s terrific news Agnes. Thank you for your response. I’m very much looking forward to the training.
Cheers
Chris
I think something that would make the theme more flexible is having a more flexible header. The header is really where it gets hard to have control over the look. I don’t think the main menu in the Starter theme would look good with my branding.
The best solution for me would be if you’d continue to maintain Toolset Bootstrap. I just built my website on it six months ago and it’s not an easy transition from one to the other (conflicting bootstrap versions, look is very different, etc…).
Hi, thank you for your feedback. About the menu. What exactly do you have in mind?
In the recent version (1.2) we added the possibility to switch theme CSS with a single click. Did you have a chance to test it?
I’ve played with some of the settings and I do really like a lot of it.
I don’t personally care for the location of the menu, how it’s next to the logo and over the header. I want to be able to customize the header the same way I can use Views or Layouts to customize a page.
It looks like right now, to move the header below the main image and make it full-width, I have to dig into the code and create a child header.php. Correct?
Okay, so I’ve been playing around a bit more and it looks like I can use a parent layout to make my own header. That is a great selling point.
Sorry – i know this is a support question but support failed to answer me with fix…
I really like the ability to use customizer to change out logo and header images but need a function to change the crop size and size of header image… Can anyone help – I’ve tried it with css but all that does is stretch the image which looks bad and i am having little help with support forum on this topic… I basically need a function to override the header image size so that the crop is resized to crop the new size and allow for larger height image – I want my header to be 550px tall…