Views 1.5 with a New Debugger and Google Maps API
This new version of Views is all about making it easier to develop, debug and complete projects with Views. The new debugger lets you see what Views is doing, use filters easily and get your job done faster. Isn’t this what it’s all about?
Views is like a huge engine. You operate it from the GUI, it cooks up everything internally and outputs to the front-end. When we get exactly what we intend, we’re happy. But what can we do when we expect one thing but get another?
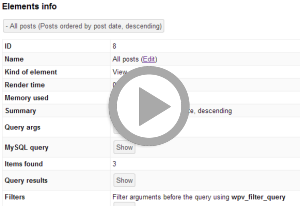
The new debugger, in Views 1.5 lets you see what’s going on inside, on the way from the GUI setup and the screen. Watch this 5-minute video to see what you can get from the Views debugger.
In short, the new Views debugger shows you the query that Views does, the filters that you can apply and the result. It shows nested structures, so if you have a View loading Content Templates or other Views, you’ll see all of them one inside the other.
Use can use the Views debugger to get things working and to optimize performance. The queries count and memory usage shows you how much resources your Views are taking. Then, you can tell what you should optimize and what’s ready to go live.
New Google Maps API
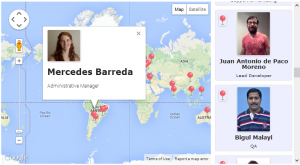
Views 1.5 can load a Google Maps jQuery plugin that we’ve written. This plugin let’s you plot Views results on Google maps.
Check out our article on how to Plot WordPress posts on a Google Map. We’re just a few days from publishing a practical example site you can kick the tyres on, to plot Views output, any way you choose, on Google maps. The Javascript for this is already in Views 1.5.
Better responsive Views sliders
This is a pretty ‘behind the scenes’ change, but a noticeable one. If you built responsive sliders with Views before, you might have noticed that they display in the right size, but don’t respond to the screen width as it changes (only on full refresh). This has been improved now and Views sliders will track the screen width, as it’s being resized.
More filter options
Views 1.5 adds the ability to exclude posts from Views responses. This is good if you want to load everything except a known list of posts. For instance, if you’re already displaying some ‘special’ posts somewhere on the page.
It also lets you use IN, NOT IN and AND as operators when filtering by taxonomy using URL parameter or shortcode attributes.
Other, smaller, Views 1.5 features
While these may not be as dramatic as Google Maps plotting, they certainly help when you need them:
- Added a shortcode attribute and URL parameter options to the post relationship filters.
- Added a GUI for the callback_next parameter for AJAX pagination. Now, you can use this powerful feature without having to go to the documentation to read about it.
- Added ‘hide_empty’ option for custom search filtering by taxonomy.
- Added filters “wpv_filter_start_filter_form” and “wpv_filter_end_filter_form”.
- Added $args parameter to get_view_query_results() so that arguments can be passed when getting a View results.
- Added a visual flag to buttons for CSS and JS textareas when they have content.
Bugs fixed in Views 1.5
Although there’s no show-stopper bug here, each of these could be an annoyance, if you happen to stumble upon it. Fixed in Views 1.5.
- Custom search – custom field relationship is not maintained if new filter added to search
- Filter on taxonomy fails when using taxonomy by current page and current page has no taxonomy set
- Console.log not defined in IE8/9 was breaking image preloading in frontend pagination
- Restore the Fade effect on frontend pagination when old and new pages have the same height – fadeOut and fadeIn should happen at the same time
- .wpv-pagination element has zero height if elements inside the pagination are floated
- Fix: remove onclick attributes from frontend
- Fix: make the output of taxonomy custom search radios consistent with other layouts – first the input, then the label
- Broken pagination when displaying two Views on a page and both using pagination links
- Adjust vertical sliding effect when old and new page have diffferent heights
- Add version numbers when registering scripts
- Custom search popup – taxonomy_order & taxonomy_orderby & auto_fill_sort options are not inserted
- Timezone problem with date filters
- wpv-post-date defaults to WordPress general settings
- Duplicating a View should use the new title as the slug
- Duplicating a View duplicates the View description too
- post_type_dont_include_current_page was not working when using AJAX pagination and the current post was not on the first page
- Possible SSL errors by setting the correct URLs when loading assets
- Removed unwanted br tags and empty p tags caused by newlines formatting
- Pagination for taxonomy Views was not working
- Saved one database query if there are no custom fields filters
- Added custom CSS and JS to pages containing Views and Content Templates displayed using PHP functions
- Cleaned Views pagination: remove inline styles, remove unwanted br tag, add new class names
- Correctly register and enqueue scripts and styles for the front-end
- wpdb prepare was missing second argument
- Better settings page – only offer to save some setting when it has changed
- Layout Wizard fields data was corrupted on import
- Added shortcode support inside wpv-heading shortcodes on table layouts
- PHP 5.4 Strict standards: Only variables should be passed by reference
- Registering wp_footer actions involving scripts at a 21+ priority, so the scripts enqueued on the footer (with priority 20) are all loaded before them
- Normalize the form style when using wpv-view or wpv-form-view shortcodes: remove inline styles
- Fixed invalid values in text inputs (search box and textfield parametric search) containing quotes
- Improved date filters for custom searches:
- remove onclick attributes
- remove dependency on the order of imputs – LTR support
- JSLint the script
- Fixed Module Manager compatibility – move the integration code to the embedded part to support WooCommmerce Views wizard.
A few smallish WordPress 3.8 issues:
- Fixed admin notices in Views listing screens use the native WordPress styles
- V popup didn’t display correctly in Content Templates with syntax highlight on
- Table cebra styling for listing pages
And, finally, some WPML compatibility improvements:
- Added {{wpml-string}} shortcodes by default to Views textareas
- Registered strings on textarea save if String Translation is active
- Added automatically strings registration when activating String Translation (makes it much easier to start using WPML on existing Toolset sites)
- Automatically register strings when importing if String Translation is active
- Require string and context fields in Translatable String popup
- Same value used twice in labels on custom search inputs was not correctly registered in String Translation
Next for Views
Wow, that was a pretty long list of news and fixes. I’m glad to see you made it all the way down here 🙂
The new Views debugger showed us a few places where simple optimization between Types and Views will lead to huge improvements in performance. We’re going to implement these changes in the next few days and expect to have a small (but significant) update next week.
After this, our plan for Views it to:
- Add a Bootstrap grid output to Views layout wizard – I can’t tell you why we’re doing this now. It’s a surprise and I’m sure you’ll like it.
- Add setup wizards for Views and Content Templates. This will be a small help to experienced Views users, but a big help to those who are just getting started now.
- Get back to our planned development for many-to-many relationship and dependent values in parametric searches. We haven’t quite forgotten about these, but sometimes life has its way of dictating priorities.
Let us know what you think. Leave your comments and we’ll get back to you.


Great Job! I’ve been excitedly anticipating this release since around when Types v1.4 was released! You did not disappoint with Views 1.5! 🙂
Looking forward to the performance enhancing mini-update. The bootstrap grid output item sounds interested. Having just migrated from Bootstrap v2 to v3, I hope it’ll support the newer one or both.
We’ll try to make it compatible with both Bootstrap 2 and 3. Today, most WP themes still use Bootstrap 2, but I can imagine that soon the majority will be on Bootstrap 3.
Super excited about the maps feature! Awesome work 🙂
Great work! The debugger will surely be helpful and the new Maps API will help me get rid of yet another plugin. Hopefully one day I wil be down to just the toolset plugins. Before I can use this, I have reported an issue I found with this version ( https://toolset.com/forums/topic/attn-caridad-views-1-5-blanks-out-page/ ). As always I am confident it will be seen to very soon. Thanks for enabling us to build such a complex site as ours 🙂
Looks really great. I’m looking forward to using it for some mapping application. Just a question. It appears that you can only specify one type of map icon.
I want a map with different icons that I can select for each record. Or specify a type of icon for a type of record. Is there any way of achieving that?
Thanks
Hi Farrel,
Right now you can only use one icon for all markers (and one on hover). I’ll definitely be looking at this as a possible enhancement. You may see a blog post early in the New Year to show how this could be done.
Hi Simon, that will be great. Just a request. Please make it as flexible as possible so the following scenarios are possible.
1. Icons can be assigned by individual record.
2. Icons can be assigned to a specific taxonomy like a custom post category or tag etc.
Ideally there should be an option to set the icon display per map so that in one map instance a specific record’s icon is displayed, but it another it ignores that record’s icon and displays the taxonomy icon instead which is attached to that record.
Thanks
I forgot to add this condition. A third option would be to not show any specific icons and simply show the default icon for all locations.
Hi
Are you still planning on doing this tutorial?
Thanks
Yes, but I’m sorry that it’s taking a lot longer than we had hoped for. We are releasing a new version of Views today, with other major improvements. We’ll be back to the Google maps plotting pretty soon.
Hi!
So I see many great developments her – it is impressive to see the scale of your work guys. Congrats!
I already see some solutions for my next projects!
Said that – I cannot forget about optimization of database usage & speed:
in previous log post: https://toolset.com/2013/10/what-would-you-like-to-see-next-in-views/ – it was said that this is crucial.
I see in “what’s next” section above that there are planned development tasks for many-to-many relationship – which should (according to Amir comments in mentioned link) resolve some issues. But is it enough to solve the problem?
Being honest – this is the key point. Building quite easy Views Templates sets for some sites – when 100-300 people are visiting them, server usage is set on fire – after checking most of the sites I am certain that around 65% of the overloading is caused by Views. This is getting errors and overloads and errors like “Fatal error: Out of memory (allocated X) (tried to allocate Y)”.
I have already doubled the ram on one of my VPSes, and we are even in the process of getting dedicated now.
But I think scaling up servers is not a solution here, or am I wrong?
So guys – what is the solution?
Lukas
Hi Lukasz
This is Juan, lead Views developer. Let me share some thoughts with you on this subject.
By default, Views does not add so many SQL queries. It all depends on the content you are loading with the View, but I’m currently optimizing every one of our shortcodes and I see no big impact for any of them. Almost all of the data generated by Views comes from the cache that the main query to get the elements (posts, users, taxonomy terms) generates. There are some items that are not cached, like the number of comments or the featured image,and in those case we really need to perform an additional query to get those values, but this happens too when WordPress itself displays that data, so you would expect it.
Memory consumption is another thing. A page on a clean WordPress installation running TwentyFourteen and the default widgets runs between 33 and 34 queries, and performs 4 caching calls to store data from the current page. Every View will cache all of its results data and the metadata (or user metadata) related to the elements returned, so the key point here is: how many elements are you returning? The more objects you load from the database, the more memory your process will require.
I’m currently testing Views filters to shave as many SQL queries and memory as possible, but at some point of complexity and quantity, a persistent cache solution is needed. Views uses the cache provided by WordPress, but it is non persistent by default and for some users it might not be enough. It has some side effects, because you need to set this solution carefully when using parametric searches, but it should reduce the memory load.
Another solution, for static Views that do not change their content so often, is the use of transients in conjunction of our PHP functions to get a View results. But this is for the developers 🙂
As a sidenote, I don’t want to point fingers, but while working on some sites suffering from this problem I’ve seen some things that could be described as a inappropriate usage. For example, once I found a site with a View loading +200 post objects from the database just to get that number, “200”. This same View was used no less than 3 times on each page, and up to 5 times on a specific page. While we cache the post data and postmeta after each query, the query itself must be run each time. So this particular site was loading like +1000 object from the database. Imagine a WordPress archive with 1000 items per page: it would take ages to load. This case is quite similar.
Anyhow, if your site is having performance problems, please open a ticket in our support forum and tell the member of the team who takes to ping me. I would be happy to take a look at your site and see if I can recommend some improvements.
Regards,
Juan de Paco
I like the addition of mapping.
I would like to see geocoding with drag and drop fine tuning of marker placement.
And for bonus points, support for Mapping in CRED 🙂
The drag and drop would be a great feture. I have seen (and used) this kind of feature when I was a Joomla user. It allowed my users to easily map their location while adding a listing / content on the site. I cannot find anything with similar functionality for wordpress but I am sure you guys can impliment it. Have a look at this Joomla Plugin. This is what I used to use for what I am describing and what Darryl is suggesting http://www.reviewsforjoomla.com/jreviews/geomaps-addon-proximity-search-and-google-maps
Hi,
i have a group with a url field (mulitple instances), but i want to add for every url a description. how can i realize that?
You can do this using Field Tables. Have a look here:
https://toolset.com/documentation/user-guides/bulk-content-editing-with-fields-table/
In that case, you should switch to Types’ Field Tables:
https://toolset.com/documentation/user-guides/bulk-content-editing-with-fields-table/
It lets you connect several fields together and edit them. This is a bit more setup, but will give you exactly what you are looking for. It’s also very easy to display that grouped content later.
Excited to see the mapping feature! That will definitely be handy. The many-to-many relationships featured mentioned earlier in the year would be a major game-changer for me, though. Is there a schedule for when that will arrive?