Toolset Bootstrap Theme Released
We are very happy to announce a first public release of Toolset Bootstrap. A responsive theme, built for developers.
Toolset Bootstrap makes it easy to build responsive sites using the Bootstrap CSS framework, without having to learn Bootstrap.
How? Easy!
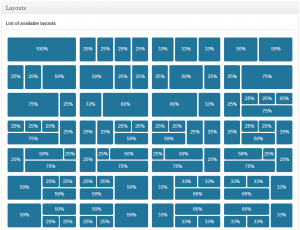
Choose and Insert Pre-Defined Layouts
Select the layout you want from a library of pre-defined layouts and insert into posts, pages or Content Templates. Toolset Bootstrap theme supports all the power of the Bootstrap framework, but lets you fast-track around the complexity.
You can choose between fixed-width and responsive layouts and even insert layouts inside of other layouts (quite simple actually).
Of course, once you get the hang of it, you can always write your own HTML and use the Bootstrap classes to create your own unique layouts. The pre-defined layouts that come with the theme can help you learn Bootstrap quickly and conveniently.
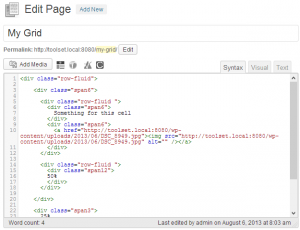
Edit HTML with Syntax Highlighting
Honestly, isn’t it more convenient to edit large and complex HTML on a proper desktop program than in the WordPress admin? What do you miss most when you edit in WordPress?
- Is it the lack of syntax highlighting?
- Do you want code pagination to work?
- Are you just a little frustrated when the Visual editor messes with your HTML?
Toolset Bootstrap addresses all these and makes it a pleasure to edit rich HTML from within WordPress.
You get a fully featured HTML editor with syntax highlighting and automatic pagination.
Then, once you’ve created a nice and detailed layout in the WordPress editor, you surely want to protect it from being altered accidentally. For this, Toolset Bootstrap can disable visual editing for selected content.
You can use this for specific pages, or for all content of a given type.
Together, the syntax highlight mode and the option to disable visual editing, let you edit in WordPress, as if you were editing in a desktop HTML editor.
Complete Integration with Toolset Plugins
Toolset Bootstrap works great with any WordPress plugin, but it makes life especially easy with our Types, Views and CRED plugins.
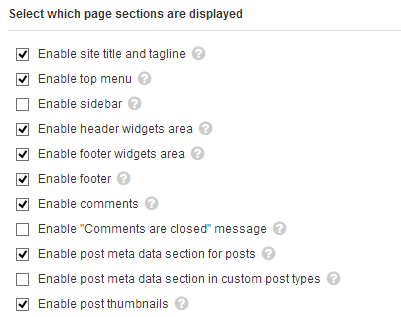
Everything that the theme outputs is configurable. You can either let the theme output it, or disable and render it yourself from Views or Content Templates.
Complete Documentation
Toolset Bootstrap comes with complete documentation, letting you get the most out of it.
Get it now – It’s Free!
Toolset Bootstrap is a free theme and you are welcome to download it. If you have a Toolset account, you will find it right now in your Downloads page.
If you’re new here, click on the Download link in the Toolset Bootstrap page. We ask for a quick registration and then you’re welcome to download.
Let us know what you think. Leave your comments here and we’ll get back to you.





Finally its landed.
Thanks Toolset team for such a wonderful kit of WordPress development
I’ve always been meaning to dig into and develop some project with Bootsratp, but kept procrastinating.
I think this will give me a boost now.
You could’ve coupled this announcement with the release of new Types version or Views 1.3 or something to make our lives even better 😀
Luckily they did not, or it toolset might be released next week 😀
I’m really excited about this release – thanks guys. I too have been meaning to play with Bootstrap but never got around to it, so this will be the boost i needed…
Enjoy and tell us what you think. We are very excited about Bootstrap and we’re migrating our own sites to it. It’s a great framework.
Indeed it is, and i am afraid, soon all sites will have same interface 🙂 that’s good also. As Everyone is migrating to bootstrap, next fight will be to give a unique interface to each site.
Can you recommend a bootstrap plugin for components /html/css short-codes to use with Toolset bootstrap.
Great news! Any idea when the real estate demo site will be converted/migrated to Bootstrap?
Cheers,
Thomas
Guys..?
Not too long from now. We are in the process of converting all our designs to Bootstrap. It’s just a lot easier to work with 🙂
Magazine site – done: http://discover-wp.com/site-types/bootstrap-magazine-wordpress-site/
E-Commerce site: almost done
Plain vanilla site: almost done
Real estate – next
I don’t have an exact date and if you’re waiting for it in the next few days, it will not be ready. But it’s our next major migration and we’ll get it done soon.
Hi Amir,
Thanks for the update. I have a huge project coming up where the new theme would probably save me a lot of work. Having the new Real Estate theme available this month would be great!
Thomas
Any news about the release date of the updated real estate theme? This month, next month or later…?
BTW: Is there a way to see the real estate site demo without going through the demo WP installation?
Cheers,
Thomas
?
Well done to you and the team, Amir. I’m on to my first site with toolset bstheme, so far so good.
I have spotted a few typos in the code, where should I report these?
Cheers, Mark
Thanks for helping. Can you please post issues in the forum? It’s our best place to organize problems and see that they get handled. Mentioned that it’s about Toolset Bootstrap. The developer’s name is Emerson. It wouldn’t hurt to say that it’s for him.
Has the style.css for child theme been created/published?
You should create the CSS file for the child theme and use our theme as the parent.
WordPress has excellent documentation on this here:
http://codex.wordpress.org/Child_Themes
Our Toolset Bootstrap theme does support child themes and indeed this is the recommended way of customizing the theme.
This way, when our Toolset Bootstrap theme is updated, your customizations are all maintained.
I have tried to setup a child theme to override the default bootstrap.min.css, but Im not having much luck.
I have followed the WordPress instructions above and my child themes style.css has the following content:
/*
Theme Name: Toolset Bootstrap Child
Theme URI: http://www.wordpress.com/
Description: A Child theme for the Toolset Bootstrap theme
Author: Toolset
Author URI: http://www.wp-types.com
Template: toolset-bootstrap
Version: 0.1.0
*/
@import url(“../toolset-bootstrap/style.css”);
.navbar-inner {
background: #0057a6; /* Old browsers */
background-image: linear-gradient(to bottom, #FFFFFF, #F2F2F2);
background: -moz-linear-gradient(top, #0057a6 0%, #004d91 50%, #00519c 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#0057a6), color-stop(50%,#004d91), color-stop(100%,#00519c)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #0057a6 0%,#004d91 50%,#00519c 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #0057a6 0%,#004d91 50%,#00519c 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #0057a6 0%,#004d91 50%,#00519c 100%); /* IE10+ */
background: linear-gradient(to bottom, #0057a6 0%,#004d91 50%,#00519c 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr=’#0057a6′, endColorstr=’#00519c’,GradientType=0 ); /* IE6-9 */
}
All i am trying to do at the moment is override the background colour of the nav menu. Am i doing something really simple wrong?
Many thanks
Bobby
Hi Bobby,
It’s really difficult to give good technical support over comments. How about asking this in our forum? Indicate that it’s about our Tooset Bootstrap theme and ask to have the question answered by Emerson. He will guide you through doing this right.
Hi Amir,
I realised after posting that this wasnt the best place to ask. So I did just what you suggested. Please see answer here:
https://toolset.com/forums/topic/child-theme-for-toolset-bootstrap/#post-131571
Hope this helps anyone else with similar problems
Hi Amir, I have been using bootstrap with toolset for a while and the two work beautifully. Now of course, I want to update my theme with a bootstrap built for toolset. Is there any particular way of upgrading to ensure compatibility. I have most of my changes in a child theme of bootstrap though I was forced to make some styling pages right within the main template because for some reason they were not being called from the child theme. Any suggestions are welcome as they might save me hours of compatibility checks, but of course, I will try the upgrade on my dev site first to make sure I don’t mess up anything 🙂
ooo never mind. I managed the transition without a hitch. Easy peasy. Fantastic work guys. Toolset is definitely an essential for any WP developer or even enthusiast who wants to speed up his/her work. I am your greatest fan!
Hi Amir,
With Bootstrap 3.0.0 RC1 out already, will you being porting over the grid system soon?
Yup. That’s the plan.
Hi Amir, congratulations to you and the team, excellent work! Toolset Bootstrap looks like a great product – very appealing. Just have a couple quick questions… Is there an option in the admin to make the header fixed/sticky? The other question is, do you all plan to keep Toolset Bootstrap current with the latest final release(s) of Twitter Bootstrap? Which as you know, will soon be Bootstrap 3 (currently on Bootstrap 3 RC1 – released 7/27/2013). Well, that’s all for now. Thank you for your time.
Do you mean to make the header sticky, as in absolute positioning? For that, you would need to write your CSS and add it. And yes, we do plan to keep up with Bootstrap development. Migrating to Bootstrap 3.0 will not be instant, as this requires significant update to the code, but we’ll get there. Shouldn’t take too long, but I don’t have a schedule yet.
Will Bootstrap magazine theme be available for download and where?
It’s already here:
http://discover-wp.com/site-types/bootstrap-magazine-wordpress-site/
So it will be also available through Views Demo Downloader?
BTW, great work guys, I think you just made one more step towards quick and efficient website building, not only for developers, but for busy people who wants to focus on content rather than technology, but have enough technical skills to use this kind of tool.
Great Work!
Awesome theme, actually save a lot of time. But I’ll wait until it support BS3.0
I see that you have based this partly on Roots, so i wonder what the philosophy is for themeing? Roots say that it is intended to be a starter theme and they don’t recommend using child themes…do you recommend using child themes with toolset bootstrap?
If you do, then would i create a child in the usual (WordPress) way and build all my styles in style.css, functions in functions.php etc
Are there any things i might need to be aware of?
Thanks
both Toolset Bootstrap and Roots are based on the Twitter Bootstrap CSS framework, but that’s mostly all the relationship you’ll find between the two themes. I think that Roots is awesome, but we didn’t base our code on it.
You can create child themes for Toolset Bootstrap. Some of our reference sites do that. Indeed, in order to customize the CSS and add functionality to the functions.php file, you should create a child theme. This way, your edits are kept when the parent theme updates.
There are no pitfalls. You can create child themes using standard WordPress practices. It works fine.
That’s excellent news – thanks for taking the time to reply.
btw – is there a reference for hooks/filters anywhere?
Thanks again.
We need to publish a document about customizing with hooks. You can control most theme elements directly from the GUI, from Appearance->Theme options. There you can enable and disable everything that the theme outputs. But you’re very right about a missing ‘hooks’ document. We’ll get to it!
Where is the documentation on hooks and hook areas for this theme?
Hi kenC-2,
for the time being we don’t have one but let me raise the issue with the developers responsible.
I’m using it for a project right now. Correct me if I’m wrong but there seems to be no way of adding a logo through the theme options. I ended up doing my own mod to the header to add a logo.
I don’t think there is a way to add a logo through theme options. That would be a great addition in the next release (hint, hint).
Farrel, I was thinking of adding my own mod as well. Would you mind sharing what you’ve come up with?
I didn’t do anything significant. I created my own child theme and then did the following:
1. Added a background image with CSS.
2. Copied the header file to my child theme and then added a path to my logo.
3. Removed the existing navigation from the header and used a menu plugin I bought, Ubermenu.
It seems to offer some worthwhile features not found in other themes, but the admin options are somewhat lacking of options found in other themes. The lack of logo and lack of font setting options etc.
I think this theme looks pretty amazing, but very quickly I have realized the the navigation bar is not good (I won’t call it an absolute disaster, yet).
The problem is, that the theme developers have decided to produce a completely hard coded navigation bar, that does not follow the normal WP 3.x structure.
This means that if you want to install or design your own menu system, you can’t. Well not easily anyway, because it is bespoke, meaning that whatever you do leaves residual styling.
The answer appears to be to use a child theme, and then unhook the built in navigation bar, before hooking in the WP standards code, and then following well established normal practice.
I realise the theme is very new, and I hope that this type of issue might be addressed in future releases.
I think in most part this is amazing for a free theme, but by forcing users to work with such a prescriptive framework for something as fundamentally important as navigation is, in my opinion, and error, especially when the whole Views/Types brand sells itself on users being able to build anything without in-depth knowledge of PHP?
I’m still not calling the navigation an absolute disaster, but it is beginning to look pretty badly conceived.
Why can it not be built using normal standards? Responsiveness does not require a hard-coded bespoke menu bar when using bootstrap in WordPress…
Additionally, trying to replace it with something more flexible (excuse the pun), it appears that the way in which the theme has been coded seems to be causing a few sequencing issues when attempting to use an alternative?
Maybe this will help (after writing a whole bunch of other code and tweaking the css in the child).
add_action( 'init' , 'toolset_child_stop_removing_menu_container' ); function toolset_child_stop_removing_menu_container(){ remove_filter('wp_nav_menu_args', 'wpbootstrap_nav_menu_defaults'); }Anyway, I’m just drawing attention to this, and I hope it is something that will be looked at by the developers.
I think it is important for people to be able to use menu plugins if they choose, and no plugin developer will know about this bespoke system, meaning that in general, designers who decide to develop using the Toolset Bootstrap theme will be forced to use the bundled navigation bar. Choice is better, don’t you think?
Choice is a lot better. Thanks for bringing this up. I’m adding to our todo list. It’s good to have some ideas for the next release 🙂
Looks like Toolset Bootstrap has some great potential I’d like to use. However, I can’t use it out-of-the-box for my applications. So here are a few more ideas for the next release that would be helpful to me (and hopefully others):
1) Option for a left sidebar in addition to a right sidebar.
2) Navigation:
a) Allow top level menu items to be clicked to go to that page, and mouse-over for sub menus.
b) Allow navigation menu to go more than 2 levels deep, current need 4 levels below top level.
As time permits, I’ll try a child theme, the forum, etc. Hoping these will be in the next release.
Good features. Thanks for the suggestions.
Maybe this is helpfull: http://sevenspark.com/docs/ubermenu-toolset-bootstrap ?
Hi like what u did a lot…
just a question, is this bootstrap css only or can i use java scrip bootstrap features like modals or tooltips aswell?
For example can I paste this to your theme?
×
Modal title
One fine body…
Close
Save changes
thanks
Your code example didn’t go very well here. Anyway, you can include your own JS and CSS without any problems. For this, I strongly recommend creating a child theme and loading your files in it.
Any progress on an update to Bootstrap 3?
Thanks for such an excellent Bootstrap theme btw. Perfect companion to Views.