Toolset 1.2 Update – Repeater Fields, Syntax Highlight and More
We’re very happy to announce new versions of Types , Views and CRED with a ton of new functionality, nicer interface and many stability improvements.
Types 1.2 New Features
Ordering for Repeating Fields
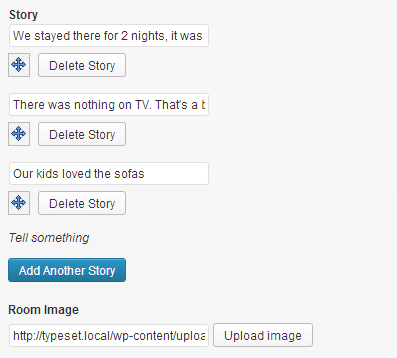
Types 1.2 finally allows reordering repeating fields. When you go to a post edit, you’ll see little drag icons next to repeating fields. Drag them up or down to get the ordering you want.
Repeating Fields can Include Duplicate Entries
As we basically rewrote the code for repeating fields, we found how to support duplicate entries. This means that you can have fields with the same values showing up multiple times.
Views 1.2
Syntax highlighting on Views Meta HTML and Content Templates
Like editing HTML? We have to admin that nobody, including us likes it. A mix of HTML tags, shortcodes and screen text makes it a difficult task.
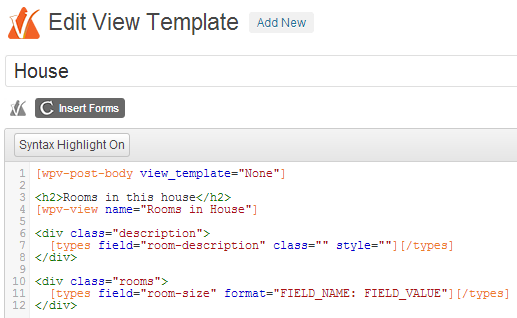
Views 1.2 takes most of the pain away by including a fully-featured syntax highlighter. When you edit Content Templates or View content, you will now enjoy a proper HTML editing environment. You will see what’s a tag, a shortcode and output text.
The syntax highlighter makes editing HTML truly bearable, if not even fun. I don’t want to spoil the entire surprise for you, so just start using it in Views 1.2 and see for yourself.
Media Manager for Views
We are working on making Views more easily reusable across different sites. One of the things that we immediately noticed is that Views need to contain images and other resources that they use. For example, if you’re creating a slider, the graphics for the ‘next’ and ‘previous’ buttons should be part of the View.
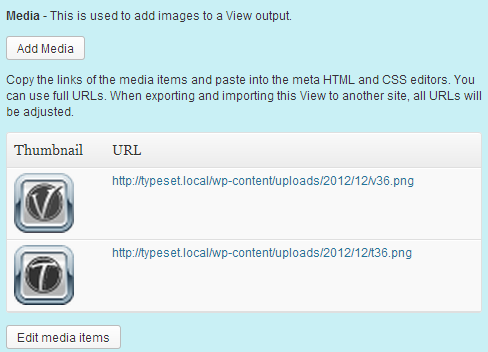
With Views 1.2, you can upload images and any other resource files to the View. You’ll see a list of uploaded items and can easily select them to insert into the View meta HTML.
/ spoiler alert – we are very close to releasing a module manager, which will let you migrate entire modules between your sites. Media files in Views play a major part in that.
Custom CSS and JavaScript for Views and Content Templates
Continuing on the same path as media files for Views, we understand that some Views require CSS and Javascript to display and function. Views 1.2 lets you enter CSS and Javascript code into special areas in Views and Content Templates. This way, if you want to control the CSS without having to edit the theme’s files, you can do so directly from within the WordPress admin.
The CSS that you enter for Views and Content Templates will be automatically included with the generated page. This way, you can control both the page layout (HTML), it’s styling (CSS) and functionality (JS) from within Views plugin.
Complete export and import of Views and Views templates, including images, CSS and JavaScript
All the new functionality that we’ve added is also included in the Views XML export. When you design Views on one site and export them, the export file will include the images, CSS and Javascript. When you import on other sites, you get everything back in the WordPress admin.
Very soon, you’ll be able to export and import specific parts of your design with a Module Manager.
New Shortcodes
Views 1.2 contains new shortcodes, which can help you build more powerful templates with more complete functionality:
- wpv-current-user: displays information about the current user, can be handy in welcome pages for new users
- wpv-bloginfo: displays information about the blog, usefull to show RSS links for example
- wpv-archive-link: displays a link to the selected custom post archive, is perfect to redirect your users to a list of all your events for example
Custom search enhancements
Until now, you could add taxonomy filter control using a select input type and there was an unlabeled “All” option. From now on, you can set the text that will appear in this option.
The new auto_fill option makes it’s easier to set a default value for filter controls. It’s useful for inputs such as checkboxes and select input using custom fields with existing custom field values. You need to use the Display text of the value you want to use as default in the text input box and the magic will be done.
You can read more details about the new default_label and auto_fill_default option in the custom search documentation page.
CRED 1.1.3
Although there are no new features in CRED 1.1.3, it’s certainly worth to update. This release includes a ton of overall improvements, bug fixes, usability and stability updates.
Here is a list of the major changes:
- HTML comments will not effect CRED forms
- A lot better integration with WPML
- Conflicts with Pagelines theme
- JS could trigger shortcode processing
- JS conflicts with WP Editor plugin
- CRED URLs not working on different Apache settings
- CRED issues when using the browser’s back button
Access 1.1.4
Access 1.1.4 fixes a number of issues which haunted us (and you) in previous releases.
- Comment moderation – to make a long story short, WordPress doesn’t specify accurate capabilities for comment operations. This made it very difficult for Access to control these operations correctly. We found a way around it and we’re proud to announce that Access now fully supports control for all comment operations. There’s no change in the GUI, but when you allow editing content, comments come with it.
- Fixed an issue with localized post names – If you were translating CPT names, that might have thrown off Access. Access now goes through the same localization filters and sees the post names correctly. This means that you can safely translate CPT names and control them with Access.
Localized into 10 Languages
This update also includes translation of all Toolset plugins into Spanish, Italian, German, French, Portuguese, Dutch, Japanese, Simplified Chinese, Traditional Chinese, and Russian. This includes every text in the WordPress admin.
Download and Upgrade
The recommended way to install and upgrade all Toolset plugins is using our Installer plugin. You will be able to install and upgrade the different plugins right from within the WordPress admin.
If you prefer to install manually, you can download the updated ZIP files from your account.
We’re Growing and You’re Invited!
Toolset development team now includes 7 PHP developers, 2 front-end developers and 3 support people. And, we’re hiring.
We’re looking for an expert website building – someone who can both write great code and build solid websites. We know that it’s not an easy combination, but that’s what we need.
Requirements:
- Experienced PHP developer
- Fluent in HTML, CSS and Javascript
- Good project management and communication skills
- A great sense for aesthetics (we do have a great graphics designer who can help with design tasks)
We all work in remote, so location is not an issue.
To apply, visit our company contact page.




Wow – lots of new toys. Excellent job – I’ll be installing to day on a couple of sites I’m developing. The current user shortcode is going to be a big help. Looking forward to the module manager 🙂 sounds great.
Great work – as always. I had two minor issues with access (translations) and views – both were fixed with the updates as promised by your support people.
Ordering for repeatable fields – finally we have that too! My clients will love this!
Keep up the good work!
Congrats and thank you. I appreciate the aggressive release schedule you guys are maintaining for fixes and updates. This is what drove me from a competitor to WP-Types. Keep it up!
Always excited for updates news! This release has been running smooth on my sites so far.
I have a couple of questions if possible:
1. I’ve noticed something which is kind of funny with repeating fields in Types. I have a custom field called “Responsibilities” which is repeatable. In the post edit screen I see the buttons saying “Add Another Responsibilitie” and “Delete Responsibilitie”. Looks like Types is removing the final “s”, if any, of any custom field’s label when it wants to display it in a singular context. Obviously, that won’t work out well in all cases, like mine above.
2. I think the current UI implemented for reordering repeatable fields made the interface a bit more cluttered, especially if you have a handful of fields. The new drag icon and the Delete button appear on an extra row below the input field, while in the custom field group creation UI, the field appears with a red cross and drag icons left to it on the same row. Would be better if that was also used in the post editor screen.
3. When shall Toolset plugins be localized to Arabic? Or at least have support for RTL layout? Currently, the post edit screen with Types fields is a bit messy with overlapping texts and misplaced icons, etc.
Thanks a lot 🙂
You’re talking with the right guy about Types admin. This is right next on our list. Types admin is a result of evolution. We had some features, then added more and more and more and the GUI just grew in all directions. I promise that the next Types GUI will make you proud of having installed Types in client sites 🙂 It’s going to be around 2 months until it’s ready.
Yay!
Thank you for the teaser. 2 months is looking like years for me now I won’t be able to wait… I hope you’re happy 😛 jk
But since you’ve already started cooking the next great Types admin UI can you please, please use a new (and consistent) icon pack across all of Toolset (and WPML)? The current ones look like they’re coming from the 90’s. Just try to use ones that look like WordPress’s ones; to give the feeling of being integrated into core, and not a plugin.
And again: RTL please. Sorry for being a nag about this 😀
Yup. Unified graphics, same look and feel across all plugins and RTL support in all plugins is coming soon. You’re not nagging, it’s fine 🙂
By the way, the link you provided in the post for the front-end filters page appears to be broken.
Great to see such progress, keep up the good work!
My career/business is riding on the TVC Toolset surfboard. Glad to see we caught such a big wave to surf past the competition!
That’s very kind of you to say. I really appreciate it!
Hi Amir,
Please could you explain a little about how Views CCS & HTML edits would interact if installed on a framework, say Headway or Builder. Is Views kindof isolated from the framework layout editors somehow ? Can you choose to use the framework layout Editor but still get the functionality of Views ? Views seems to be heading in the direction of being a standalone framework which could be great in the future but right now I need the existing frameworks as well as Views.
Kanya K
You can use HeadWay (or similar) to create your page template layouts (from header to footer) and then use views to create content templates. They then determining how the “inside” of a Content Block placed in a HeadWay template will look.
There is also a Views for HeadWay block you can use. You can’t expect to be able to style all elements from inside your Views Template with the ‘click and tweak’ design editor of headway, because it requires the elements to be registered as stylable by HeadWay.You might add some custom markup to your Views template and HeadWay won’t know about it. But you can still style it with the custom CSS. You could tell HeaWay about your elements by ‘registering them as designable elements’ using a plugin or your themes functions file, but you’ll need to know how to code that yourself, and it requires your Views templates to be standardized (otherwise you can just as well style them wit your custom css).
I don’t use the design editor of HeadWay, as it’s an inefficient workflow. I have a couple of minimalist ‘skins’ set up, one where all styles are removed. I then use a SCSS (SASS) file set up to contain selectors for headway, and I render CSS for my HeadWay child theme’s main style.css file from that using a preprosessor (CodeKit)
Hi Mikkel,
Thank you for so much for giving us some deep insight into this. I know I will be referring back to this over the coming months.
Kanya
Views should work fine with the theme frameworks that you are using, like Headway and Builder. Both these themes let you customize the appearance from the WordPress admin. Views lets you add functionality.
The CSS editing that we’ve added to Views 1.2 makes it easier to build reusable blocks. If you build a View that requires some CSS, JS or images, you can now include it inside the Views. It’s the same result as including in the theme. The only difference is with portability.
When you include that CSS, JS and images in the View, you can move it between your different sites easily. You will be able to export the View, including all these resource files and import it on your other sites. All this will be a lot clearer in about a week, when we release our Module Manager.
So, to summarize, Views doesn’t compete with your theme frameworks and doesn’t aim to replace them. It supplements by adding another way of storing design information for elements. If you prefer, you can keep all design to the theme CSS editor.
Hi Amir,
This sounds perfect for me to start playing with and I now can’t wait for module manager as well.
Thanks so much
Kanya
I’m excited to try the new updates. However, I cannot find any settings for making the front-end edit dropdown “All” option. And the link to the “front-end filters documentation page” above is broken. Can you clarify please?
Sorry about that. Fixed the link. The reference page is:
https://toolset.com/documentation/wpv-control-fields-in-front-end-filters/
Those are some awesome updates chaps. Well done.
I’m guessing repeatable groups of fields are still a low priority for the dev’s?
Anyhow, keep up the good work, it’s very much appreciated.
We have big plans for fixing the usability of repeating group fields, we’re just taking things one at a time.
I’m also very much looking forward to this. Toolset keeps getting better and better!
This is awesome. Reordering the repeating fields seems to work as promised. And THANK YOU for now stacking the repeating fields in the order that I add them in the first place. Ironically this alone reduces the need for the repositioning drag bars in my case 🙂
Just for the record, the weird order for displaying repeating fields was driving us crazy too, as we were using it for our own site. What do they say about eating your own dog food?
BTW I love the new syntax highlighting…BUT could you please bring back the ability to re-size the editing window? Is it possible to have both?
I’m adding a note about it. I’m not sure if the new editing window supports resizing easily, but we’ll certainly check what we can do.
It helps me when troubleshooting to see the whole thing at a glance sometimes, but the syntax highlighting will probably be a bigger help. Not a huge deal…repeating field groups are far more important to focus on! 🙂
Thank you! Thank You! for the ability to reorder repeating fields. This will work great for CPTs with galleries, just what I needed! Awesome, you guys Rock!
Hi,
I love those updates…. specially the Syntax highlighting and the custom css box… my custom css was a becoming really long and hard to read. Now i can clean that file !!!!
However i’d like to report a bug… I’m using your plugins on french install of WordPress and some of the new features text is showing up in german.
hope you’ll release a fix soon… if you don’t have everything translated i’d rather have this text in English…
Sorry for causing you the mess with the French translation. We already fixed it in the development version and an update will go out next week.
Awesome !!! Great support as usual !!!
Felicidades, estoy creando una web para Inmobliaria y es la mejor herramienta del mercado.
Hi,
The V button in the Edit View Template is not working. It is just a disabled link. However, I am able to use it if you use Firebug to show the hidden list object.
/Johan
This was because incompatibility with the following plugin: MapQuest Map Builder for WordPress
Can you please start a thread about it in our support forum? Let me know the URL to that thread and I’ll assign it to the right developer. We are going to release a compatibility-update early next week and I’d like to make sure that this is handled.
I love the new update with javascript, css and images. Have started to build some fun stuff that i couldnt easily build before. Also given up on finding a single theme framwork to work of. Instead started using a bootstrap loader http://wordpress.org/extend/plugins/wordpress-bootstrap-css/ so I can now, easy and fast, build what i want with toolset independent of the chosen theme framework.
I would love if toolset could include a loader plugin for things like all the new fun javscript libraries. If something like http://cdnjs.com/ is used it should not be a big step to include in views. Would be a blast to play with and build things if there was a fast and easy way to load and test different js ibraries. A good startingpoint to check out what different libraries can do is http://jster.net/ Would also be cool if things like fontawsome.could be loaded http://fortawesome.github.com/Font-Awesome/
We also want this and are thinking about a bit more elaborate system that would also include library dependency. For example, in our reference sites, we need some things to run with jQuery. Many themes load jQuery, but not all. So, we want to add this library loading to Toolset.
It would allow to define required libraries for modules (coming out this week). Then, some libraries may have additional dependencies on other libraries.
The end goal is to make all this resource loading usage-dependent. When you create a function, you will tell it what resources are required. If they are loaded already, they must not be loaded again. If not, they will be loaded by Toolset.
Does this make sense?
Feels like christmas. It sounds reasonable and good that nothing should be loaded twice. Will be interesting to see how it works in practise.
If also views can output json one could in theory build just about anything. For example by loading something like GameQuery http://gamequeryjs.com/ Toolset could even become a gameengine if one wanted.
Going to buy another license to support your development. 🙂
I see Japanes charactars in the Dutch translation…. Strange..
Yes, sorry about that. It’s a mistake in the .mo file. This will be fixed in a couple of days, as we release an update.
Well… For me, repeating fields still not working perfectly. I have multiple repeating fields on the same post and they change randomly every time I update the post. Funny thing is, on the wtfc interface, the fields are on the order I left it. But at the front end, show it randomly.
Any tip of what is going on, or what am I doing wrong?
Thanks!
Our developers will need to see it happening to understand what’s happening. Can you start a thread in our site and provide more details?
You can upload screenshots that show the problem happening and describe how it’s set up.
Hi Amir,
It seem Types 1.2 introduced some conflicting API that affect a few important plugins, at least for me. I’m referring to Advanced Custom Fields and The Event Calendar. Both plugins lost their ability to save data to their own custom fields. The bug wasn’t happening with Types 1.1…
Any estimate for fix?