** Caveat - This is my solution and maybe not the desired use of the Toolset plugin however 🙂 **
Similar question asked here: https://toolset.com/forums/topic/generate-xml-content-from-a-view/
I was thinking about how you go about building various XML sitemaps with views to power it, I was looking for video sitemap plugins and standard versions and none allowed me to separate various CPTs in the way I wanted... so Toolset Views to the rescue!!!
First of all you will need to create a child theme if you have not done so already.
Now you will need to create a custom post template that will be used for the post (page, cpt) you will be using it to display the XML data.
Create something like xml-data.php and copy it to the child theme folder.
now in this you will need to add the following and save:
<?php /* Template Name: xml-test */ ?>
<?php the_content(); ?>
This is will only display what you put in the body of the page (the_content) - no header data or anything else that you do not need and will break the xml data when its being validated.
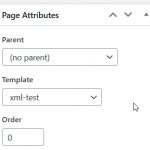
Open up the page you wish to apply the template to and select the new page template - see fig 1.
Now create a Toolset View for the XML data you wish to display, and there are some important part to remember here - white space in your output will break any validation of the XML data (especially space above the data in the source code).
Read this: https://toolset.com/forums/topic/raw-view-output-has-a-ton-of-white-space-around-the-field/#post-1175346
See fig2, ensure it is all on the same line, this is important. and remember to separate out the header of the doc and the closing tags outside of the loop item or again its not going to work out.
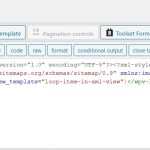
See fig3, here is the view content, obviously change this to whatever you need... and ensure you tick the no Divs... <-- important.
See fig 4, remove the [wpv-filter-meta] and leave like this, no white-space please.
Now get your View shortcode and add this to the page where you want it to output and test ... remember to validate the source with and XML parser... if there is any whitespace at the top it wont validate.
and there you have it... works fine (as far as I have tested so far).
Possible use cases for this are Video sitemaps, json-ld... this also allows you to create folder specific sitemaps e.g website.com/uk/uk-sitemap, and website.com/au/au-sitemap for google etc.
you could even create a sitemap root folder and create a master view that list all of your sitemaps in one place.
I am sure there are a few use cases, but I dont suppose this is the intended purpose of Views 🙂