This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| - | 9:00 – 12:00 | 9:00 – 12:00 | 9:00 – 12:00 | 9:00 – 12:00 | 9:00 – 12:00 | - |
| - | 13:00 – 18:00 | 13:00 – 18:00 | 13:00 – 18:00 | 14:00 – 18:00 | 13:00 – 18:00 | - |
Supporter timezone: America/Jamaica (GMT-05:00)
Tagged: Views plugin
This topic contains 18 replies, has 2 voices.
Last updated by Shane 4 years, 8 months ago.
Assisted by: Shane.
Hi,
I'm using the new Views Blocks plugin. I'm editing a Content Template using the page builder WP Bakery.
I'm finding that any css settings I'm putting into the editor, e.g. row colour or spacing, is missing off the Content Template output pages.
In the WPBakery builder there is a place for custom css. I've tried this as well and the css code is being ignored.
Are there any known compatibility issues with WPBakery and the Content Templates?
Thanks
Nick
Hi Nick,
Thank you for getting in touch.
We had an issue with the legacy editor and these page builders such as Divi and WPBakery, however we have since resolved the issue in our latest hotfix.
Can you download the hotfix below and let me know if your css starts working again ?
https://toolset.com/download/toolset-blocks/#changelog
Thanks,
Shane
Hi Shane,
Thanks for answering this one and for the link to the update. I've just uploaded it, confirmed it says Version 1.5.1 on the Toolset Blocks plugin, and unfortunately it's still now working.
You can see from these pages how the Discover, Reviews and Related Products rows look different, yet have the same css settings in WPBakery.
- Product being controlled by the Content Template: hidden link
- Product not being controlled by Content Template: hidden link
Thanks
Nick
p.s. replace the (dot) with a '.' to get the links to work ... sorry about that. Just thinking of seo
Hi Nick,
Thank you for updating.
Would you mind allowing me to have admin access to the site so that I can check on this in further details for you ?
I've enabled the private fields for your next response. Please send me a link to the page where you are having the issue as well.
Thanks,
Shane
Hi Nick,
Thanks I'm able to see the issue but I dont believe this one is with Toolset.
The problem seems to be with WPBakery itself. When I tested a template without Toolset the same issue occurs as well.
However When I do add a CSS class the css class works. Perhaps your css styling is being overwritten somewhere.
Also where are you adding the css code ? I'm not seeing any custom css on the templates themselves. Can you point me to where you've added the css?
Thanks,
Shane
Hi Shane,
Thanks for having a look. No problem, I've added a more obvious example of how it's not working.
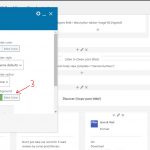
But firstly, another issue is that sometimes when I load up the Content Template edit page the WPBakery editor is missing, please see 1st screenshot attached. The only way to get it back is by clicking 'Stop using WPBakery Page Builder for this Content Template' and then clicking 'Edit with WPBakery' again and the it loads OK.
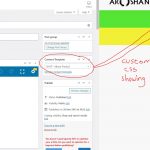
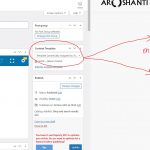
I can add custom css in the WPBakery' editor's cog wheel, circled in red, please see 2nd screenshot attached. But's I've found it's being ignored.
The other css settings are done in the actual row settings. So for example on the Streaming Channels row I've set the background colour to a dark green, please see 3rd screenshot attached.
But if you go to the Sleep Relaxation product page which is being controlled by the Content Template these settings are also being ignored.
To show you that WPBakery is working OK outside Toolset I've changed it on the Zen Relaxation album page ok, by making the change on the actual product edit page. At the moment the Zen Relaxation page is manual and not being controlled by the Content Template.
Please note on the Sleep Relaxation edit page the WPBakery content is being ignored because I've got it set to follow the Content Template, this is what I would expect ... but the problem is that the Content Template WPBakery editor isn't working as expected.
Hope that helps better explain what's going on.
Thanks
Nick
Hi Nick,
Thank you for the clarity, I can now confirm that it is indeed working without Toolset. Would it be ok to grab a copy of the site for further testing ? I will also need to escalate this to our 2nd tier supporters for further debugging as well.
Thanks,
Shane
Yes of course, thank you. Do I need to do anything to get you a copy of the site? Or can you manage to do it from the access you have?
If it's something you do, please can you let me know when you are done and I'll change that green row back to the correct colour on my live product.
Thanks
Hi Nick,
I can confirm that this issue doesn't occur on a fresh install. Log into my test site at the link below.
hidden link
The template that im working with is
hidden link
The frontend page is hidden link
As you can see the css that I added to the template is being displayed and applying on the frontend.
What I can recommend now is that you temporarily disable the non-toolset plugins and try again as there may be a plugin that is preventing the css from loading given that this issue doesn't occur on a fresh install.
From there I can decide if a copy of the site is needed for further checks.
Thanks,
Shane
Hi Shane,
Thanks for your message and for testing.
I've created a staging site and turned off all plugins apart from:
- Toolset plugins
- Woocommerce
- WPBakery
I've also changed to one of the default WP themes.
Unfortunately I'm still having the same issue.
For example:
- Zen Relaxation, which has no Content Template applied: hidden link
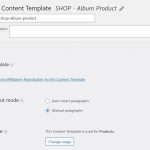
- Sleep Relaxation, which has the 'SHOP - Album Product' Content Template applied: hidden link
Can you see that Zen Relaxation (the one with no template applied) has the green row, so the css is being applied ok. But for Sleep Relaxation (with the content template applied) the css settings are not working.
Your admin login details will work the same with this staging site. Just a different url.
Hope that helps,
Nick
Hi Shane,
I've noticed some of the Toolset plugins where out of date. I've now updated to the same latest version as on your test site.
I've had to create a new staging site. Here are the links:
For example:
- Zen Relaxation, which has no Content Template applied: hidden link
- Sleep Relaxation, which has the 'SHOP - Album Product' Content Template applied: hidden link
Same problem as before. But a new issue that I mentioned before has popped up.
On the Content Template edit page I can't seem to get the WPBakery editor to show. This is the same on both my staging site and your test site. Is this a known bug?
Thanks
Nick
Hi Shane,
Good news, I think I've narrowed down the setting which has been causing the issue and possibly identified the bug.
If I set a product's Content Template to a Content Template manually then the css from WPBakery is coming through fine. As per screenshot 1.
If I set a product's Content Template to 'Template Dynamically Assigned by Toolset' (with the Content Template set to Usage > Products) then the custom css is not coming through. As per screenshot 2.
Is this a known bug or maybe a new one?
FYI - I've tried to re-create this in your test site and unfortunately I can't get the WPBakery editor to show (possibly another bug) and also can't get any content to show from the Content Template. But that might be another issue.
Thanks
Nick
Hi Nick,
I was able to replicate the issue as per your instructions. What I did was to escalate this issue to our 2nd tier supporters for further checks on this.
For now I don't have a workaround except to manually select the content template or to place the custom css in your child theme's style.css file until a more permanent solution can be applied.
Thanks,
Shane
Hi Nick,
I've got some feedback from our 2nd tier team on this one.
There were some changes in our how the content template gets assigned to the posts when it is done dynamically. In which case the workaround here is that you click on the "stop editing with WP Bakery Page Builder" and add your css to the CSS editor of your content template.
From there you can continue to edit your content template with the Page builder after you've added your css.
There was a recommendation to essentially build out your template with the page builder first then add your css here, this way it gets added when the template is dynamically assigned.
Our 2nd tier also recognised that the CSS works fine when you manually assign the template.
Please let me know if this is suitable for you.
Thanks,
Shane
Hi Shane,
Thanks for the update. A lot of the css is coming from the WPBakery builder automatically, e.g. the row spacing, responsive columns and of course any settings on the rows, columns and content blocks. So really it's impossible to get all this css and stick it in the Content Template's css section. If I was to go down this route I would essentially be rebuilding the page with what the builder is doing, taking a lot longer and making the WPBakery builder redundant. Does that make sense?