I am trying to: Show the add to cart button for WooCommerce Plugin Default Templates.
Link to a page where the issue can be seen: Localhost
I have tried both [wpv-woo-buy options] and [wpv-woo-buy-or-select] but both don't show the original add to cart button.
MORE INFO
I am using a plugin that switches the original add to cart button to another action. When I use the WooCommerce Plugin Default Templates, that button shows up. When I switch to WooCommerce Views plugin default single product template, it doesn't show up and I can't find the shortcode to make this button appear.
Hello, which 3rd-party plugin are you using to modify the original Add to Cart button?
When you switch to the WCViews single product template, are you able to see information from other shortcodes, like for instance the wpv-post-title shortcode?
It isn't on the WordPress plugin repository.
Yes, I can see the shortcode. The shortcodes are working fine but I can't find the shortcode for the add to cart button that is used in the WooCommerce Plugin Default Templates.
When I use the WooCommerce Plugin Default Templates, that button shows up. When I switch to WooCommerce Views plugin default single product template, it doesn't show up and I can't find the shortcode to make this button appear.
There's no other shortcode available to display an add-to-cart button. The Views shortcodes for add-to-cart buttons are basically just copies of the original WC functions. Perhaps the shortcodes available in WooCommerce Views are hooked in earlier or later than your other plugin's button modifications, so they override that plugin's functionality? Perhaps the original button you described is formatted based on your theme or another plugin somehow? I can work with a clone of your site to see exactly what is happening. I will activate a private reply field here so you can share a Duplicator clone download link.
https://toolset.com/faq/provide-supporters-copy-site/
I have attached a dropbox link of our duplicator export.
Sorry, I didn't receive the link. Can you please submit the download link once more?
I have attached the link again.
Still nothing... can you place the link in the main comment area? URLs are obscured on the site, so the link will remain private.
Got it, thanks. I will take a look and report back to you soon.
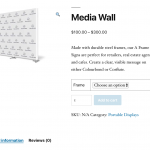
Okay I've got the clone installed and I'm able to see the site. First, I deactivated all the plugins except Types, Views, and WooCommerce. Then I activated Twenty Nineteen, the default theme. I visited this Product on the front-end:
/product/media-wall/
I'm attaching what I see for the add-to-cart button as add-1.png.
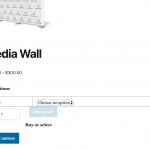
Next I activated WC Views, and selected the WC Views plugin default single product template. I reloaded the Media Wall post on the front-end, and I'm attaching what I see now as add-2.png.
The buttons are identical in terms of color, size, font and interaction effects. There are some layout differences in the options for choosing the Frame and quantity, and the overall positioning of the product image gallery, but those can be adjusted with CSS if necessary. You mentioned that you're using another plugin to customize the Add-to-Cart button. Which plugin or plugins should I activate to see this customization?
It's Aurigma Personalization plugin.
Okay got it. When I activate that plugin I see a "Personalize" button instead of the standard add-to-cart button. I see the same thing whether or not I have Toolset plugins active, so I'm not sure there's much I can do here. Since WooCommerce Views basically reuses the standard WooCommerce add-to-cart button functionality, it's not surprising that the personalization plugin affects the WCV buttons as well. It seems that this plugin is overriding the functionality of the standard WooCommerce add-to-cart button with their own filters. You would have to ask this plugin's supporters or developers if there is a way to bypass that plugin's functionality for specific add-to-cart buttons, because I have no idea how their software is setup. It may or may not be possible.
Can toolset customize the template for WooCommerce Plugin Default Template? That template works perfectly with the Aurigma plugin but we just need to customize how it looks.
No, that's not quite how it works. WooCommerce Views gives you the ability to design your own template but it doesn't inherit or import the existing template as a starting point. With that being said, you can certainly activate the default template, copy the HTML markup generated on the front-end, and paste it into the Content Template you can set to single Products with WooCommerce Views. Then replace the hard-coded information with Views shortcodes, like wpv-post-title for the Product Title.