I had to add a date validation so that people who are more than 21 years can only register. I found this(https://toolset.com/forums/topic/post-field-date-validation/#post-402811) answer from which worked like a charm.
My code :
jQuery(document).on('cred_form_ready', function(){
$(".datevalidation").datepicker({ maxDate: new Date() });
});
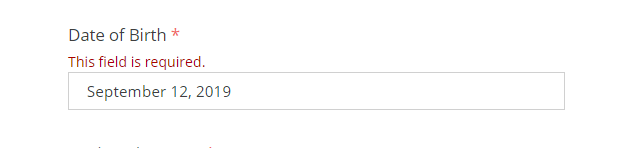
The issue I am facing is, after using this code, the calendat icon is gone. I don't mind that much about it, but it is not accepting the value is, when I submit the form it gives me the error "This field is required." . I have attached the screenshot of the same.
Do I need to apply it in some other way ?
Hi, there are some known issues when you try to modify datepicker field options programmatically, and our developers are working to resolve those. Until those are resolved, the most effective way to validate a datepicker field right now is to use the backend validation API cred_form_validate
The documentation for this API is available here: https://toolset.com/documentation/programmer-reference/cred-api/#cred_form_validate
The value of the field will be a Unix timestamp. You can compare that timestamp against a timestamp for 21 years ago, and return an error if necessary.
Here's another ticket discussing date validation with Unix timestamps:
https://toolset.com/forums/topic/custom-form-validation/
Here's another ticket that includes a JavaScript workaround using a timeout:
https://toolset.com/forums/topic/input-date-shows-blank-when-trying-to-use-toolset-update-post-form/
The timeout approach is risky, so I prefer the API method instead.
Hey Christian,
Thanks for the reply. I was able to execute the code, but I beleive that I am unable to make it work as expected( age should be more than, 21 years).
add_filter('cred_form_validate','dob_valdiate',10,2);
function dob_valdiate($error_fields, $form_data)
{
//field data are field values and errors
list($fields,$errors)=$error_fields;
//uncomment this if you want to print the field values
date_default_timezone_set('Asia/Kolkata');
$date = new DateTime();
$date = date('d-m-Y', $timestamp);
if ($form_data['id']==1442) {
if ( ($date - $fields['wpcf-fathers-date-of-birth']['value']['datepicker'] ) < 21 )
{
//set error message for my_field
$errors['wpcf-fathers-date-of-birth']='Your age must be more than 21';
}
print_r($fields);
print_r($date);
}
//return result
return array($fields,$errors);
}
What am I doing wrong ?
The $timestamp variable is undefined here:
date_default_timezone_set('Asia/Kolkata');
$date = new DateTime();
$date = date('d-m-Y', $timestamp);
The PHP time() method will give you the current Unix timestamp:
https://www.php.net/manual/en/function.time.php
To get the timestamp 21 years ago, you can use PHP strtotime().
https://www.php.net/manual/en/function.strtotime.php
Oh great. Its working now. Just one question. My code is:
add_filter('cred_form_validate','dob_valdiate',10,2);
function dob_valdiate($error_fields, $form_data)
{
//field data are field values and errors
list($fields,$errors)=$error_fields;
//uncomment this if you want to print the field values
date_default_timezone_set('Asia/Kolkata');
$timestamp = time();
$date = date('d-m-Y', $timestamp);
$form_date = strtotime($fields['wpcf-fathers-date-of-birth']['datepicker']);
if ($form_data['id']==1442) {
if ( (strtotime($date) - $fields['wpcf-fathers-date-of-birth']['value']['datepicker']) < 21 )
{
//set error message for my_field
$errors['wpcf-fathers-date-of-birth']='Your age must be more than 21';
}
}
//return result
return array($fields,$errors);
}
Why there are no error near the field? Can we do that ?
The current software only supports a backend validation summary at the top of the Form, unfortunately. If you'd like to see field-level validation messages added, I encourage you to submit that as a request over here: https://toolset.com/home/contact-us/suggest-a-new-feature-for-toolset/
My issue is resolved now. Thank you!